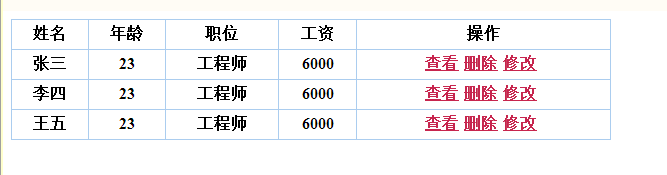
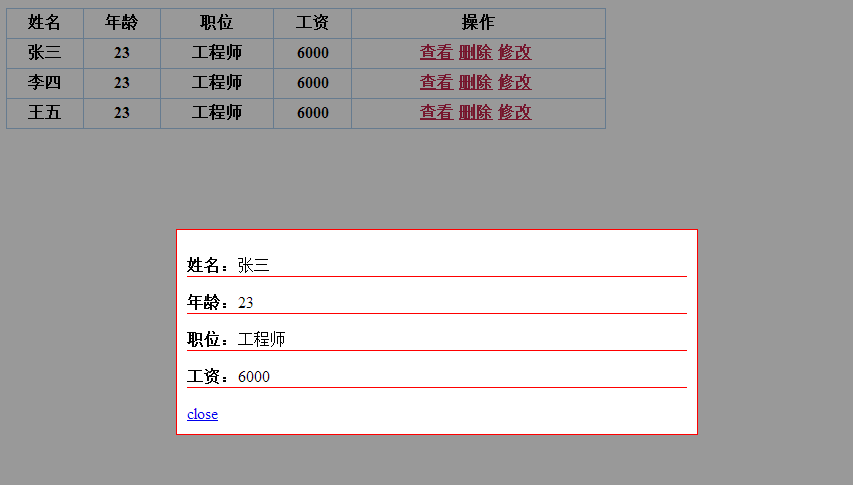
效果图:


点击删除后

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="../js/jquery-3.2.1.min.js" ></script>
</head>
<style>
#table{border: 1px solid #ABCDEF;border-collapse: collapse;width:600px;}
th{border:1px solid #ABCDEF;}
td{border:1px solid #ABCDEF;text-align: center;}
th a{margin-right: 5px; color:#C7254E;}
tr{height: 30px;}
.popDiv{margin-top:100px;width: 500px;padding: 10px;border: 1px solid red;position: absolute;
left: 50%;margin-left: -250px;background-color: #FFFFFF;display: none;z-index: 4;}
.popDiv p{border-bottom: 1px solid red;
}
</style>
<body>
<table id="table">
<tr>
<th>姓名</th>
<th>年龄</th>
<th>职位</th>
<th>工资</th>
<th>操作</th>
</tr>
<tr>
<th>张三</th>
<th>23</th>
<th>工程师</th>
<th>6000</th>
<th><a href="#" class="view">查看</a><a href="#" class="del">删除</a><a href="#">修改</a></th>
</tr>
<tr>
<th>李四</th>
<th>23</th>
<th>工程师</th>
<th>6000</th>
<th><a href="#" class="view">查看</a><a href="#" class="del">删除</a><a href="#">修改</a></th>
</tr>
<tr>
<th>王五</th>
<th>23</th>
<th>工程师</th>
<th>6000</th>
<th><a href="#" class="view">查看</a><a href="#" class="del">删除</a><a href="#">修改</a></th>
</tr>
</table>
<div class="popDiv">
<p><strong>姓名:</strong><span></span></p>
<p><strong>年龄:</strong><span></span></p>
<p><strong>职位:</strong><span></span></p>
<p><strong>工资:</strong><span></span></p>
<a href="#" class="close">close</a>
</div>
</body>
<script>
//查看
$('.view').click(function(){
//获取到页面的宽和高,使遮罩层充满页面
var maskHeight=$(document).height();
var maskwidth=$(document).width();
//遮罩层
$('<div class="mask"></div>').appendTo($('body'));
$('div.mask').css({
'opacity':0.4,
'background':'#000',
"position":'absolute',
"left":0,
'top':0,
"width":maskwidth,
"height":maskHeight,
'z-index':2
})
var arr = [];
$(this).parent().siblings().each(function(){
arr.push($(this).text());
})
$(".popDiv").show().children().each(function(i){
$(this).children('span').text(arr[i]);
})
$('.close').click(function(){
$(this).parent().hide();
$('.mask').remove();
});
})
//删除
$('.del').click(function(){
$(this).parents('tr').remove();
})
</script>
</html>




















 1887
1887











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








