-- 安装nodejs
用命令行生成vue项目框架需要npm包管理器来安装,而npm又是在安装nodejs的时候同时安装的,
所以首先要安装nodejs,学习vue有必要了解下nodejs和npm的基本知识:
nodejs安装: http://blog.csdn.net/zzwwjjdj1/article/details/51980082
npm 介绍: http://blog.csdn.net/zzwwjjdj1/article/details/51982433
-- 安装命令行工具
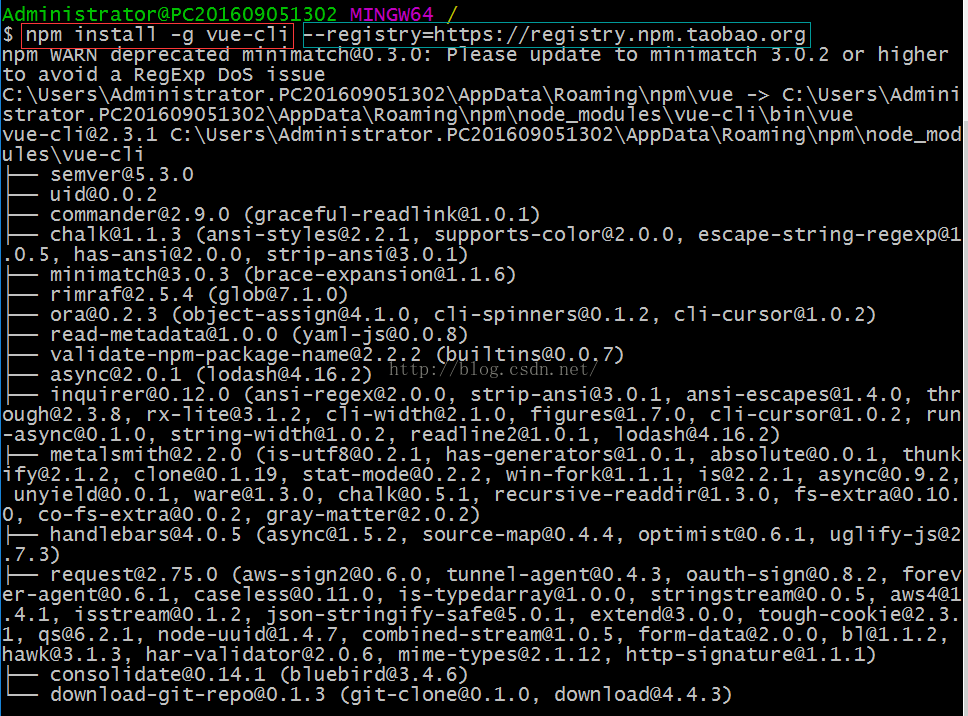
npm install -g vue-cli
-g表示全局安装, vue-cli是模块,全局安装的模块可以在命令行直接使用.
红框里是安装命令,由于npm网站在国内速度非常慢,所以在命令后面加上淘宝的镜像,
很快就安装好了.也可以使用cnpm安装.
安装好后可以vue查看安装是否成功。下面就是成功的界面

--创建vue框架(如果之前安装过Npm,则从这一步开始即可)
vue init webpack my-project
创建一个基于"webpack"的项目,后面是项目名

按照提示输入,项目名,项目描述,项目作者等等,看到最后这句项目就创建好了,
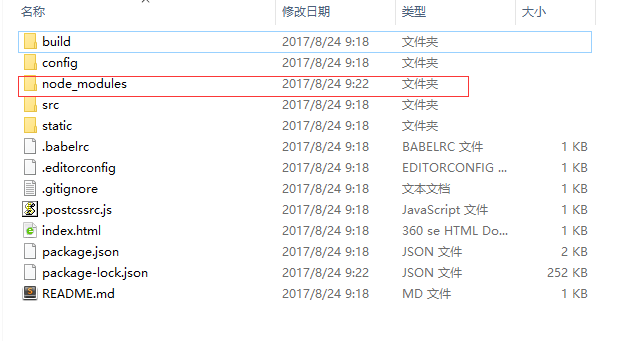
项目结构:这是安装了依赖以后的截图,没安装依赖以前是没有node_modules文件夹的

刚我们命令行输入的东西就在package.json这个文件里,打开文件

项目名字,版本,描述,作者等,后面还有运行项目命令,项目依赖,开发环境项目依赖等.
-- 安装依赖
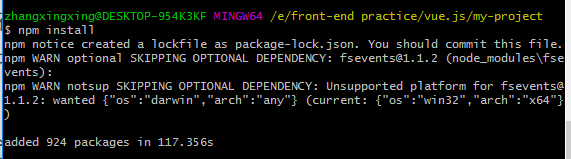
生成了项目以后是不能直接运行的,现在很多项目都依赖许许多多的模块,需要逐一安装,
ctrl+c 停掉刚生成项目的命令,cd my-project 进入项目跟目录, 用命令npm install 安装


可以看到有很多模块,这些模块都是在package.json文件里定义好了的.
dependencies是项目依赖,
devDependencies是开发时项目依赖.
-- 运行测试
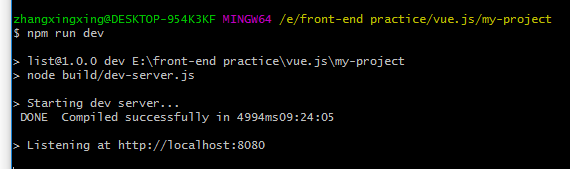
好了,依赖安装完成后就可以运行我们的项目了命令:
npm run dev

看到这样的输入项目就运行起来了

命令行生成的vue项目,还支持热启动,当项目文件有改动的时候,页面会自动变化,























 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








