面板折叠插件可以实现页面中指定区域类似“手风琴”的折叠效果,即点击标题时展开内容,再点另一标题时,关闭已展开的内容,调用格式如下:
$(selector).accordion({options});
其中,参数selector为整个面板元素,options参数为方法对应的配置对象。
例如,通过accordion插件展示几个相同区域面板的折叠效果,如下图所示:
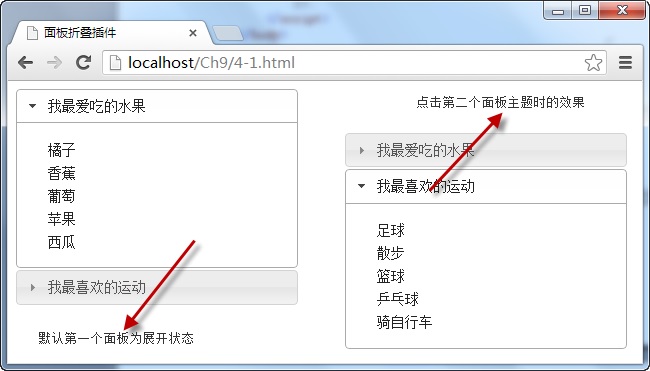
在浏览器中显示的效果:
从图中可以看出,由于绑定了折叠面板插件,默认为第一个面板的内容为展示状态,点击第二个面板主题时,展示主题对应内容,同时关闭上一个面板内容。
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title>面板折叠插件</title> 5 <link href="http://www.imooc.com/data/jquery-ui.css" rel="stylesheet" type="text/css" /> 6 <link href="style.css" rel="stylesheet" type="text/css" /> 7 <script src="http://www.imooc.com/data/jquery-1.8.2.min.js" type="text/javascript"></script> 8 <script src="http://www.imooc.com/data/jquery-ui-1.9.2.min.js" type="text/javascript"></script> 9 </head> 10 11 <body> 12 <div id="divtest"> 13 <div id="accordion"> 14 <h3> 15 <a href="#">白富美</a></h3> 16 <p>咱们结婚吧!</p> 17 <h3> 18 <a href="#">土豪族</a></h3> 19 <p>咱们交个朋友吧!</p> 20 </div> 21 </div> 22 23 <script type="text/javascript"> 24 $(function () { 25 $("#accordion").accordion(); 26 }); 27 </script> 28 </body> 29 </html>























 3469
3469

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








