以《关于“IT学子成长指导”专栏及文章文件夹》中文件夹的制作为例。介绍我的“懒”办法。这个文件夹常更新,是件事儿。
也许算个技巧,背后。全是反复工作过的辛酸。所谓技巧。全是从笨办法中来的。
博文清单制作方法
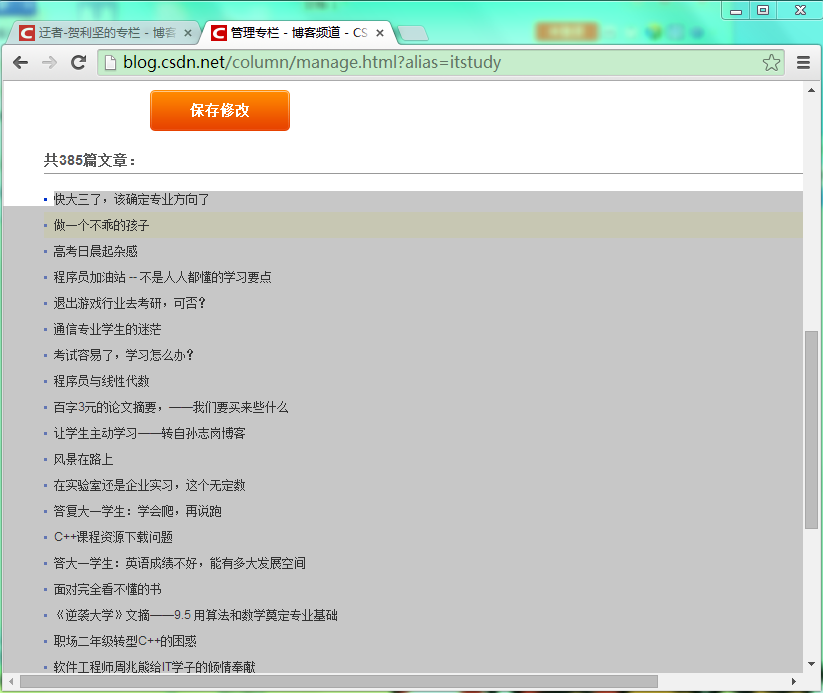
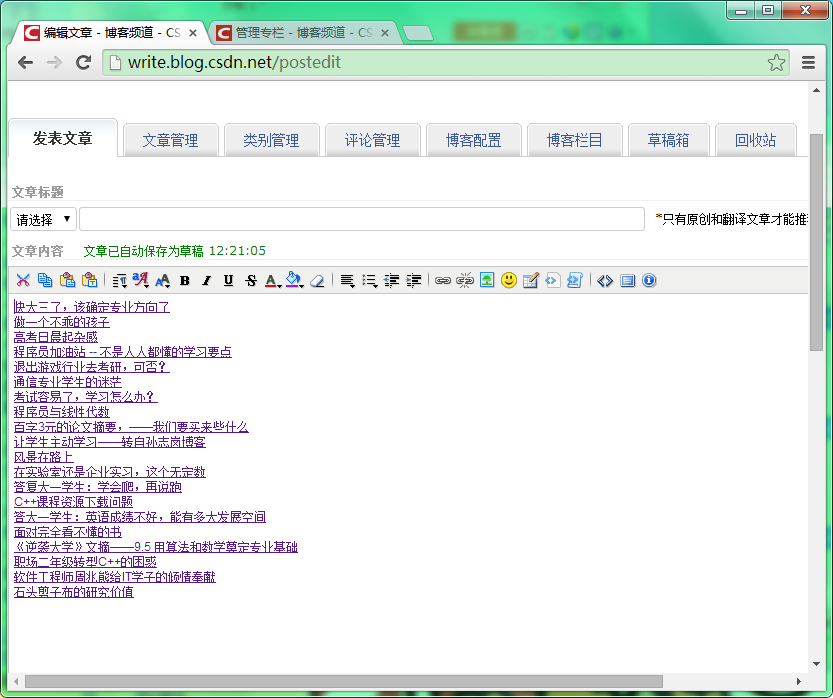
我要收录到文件夹中的文章,皆来自于 《IT学子成长指导》博客专栏。进入专栏。改到“管理专栏”的页面。选中要进入专栏的文章。CTRL-C复制了事。(假设博文不是出自专栏,在博客首页选“文件夹”视图也一样。)如图1:
到CSDN博客,“写新文章”,CTRL-V。带链接的文章清单复制进去了。
还有其它文章,再来几次。
可能版面在缩进等方面会出现不如意的情况,不必管,后面处理。如图2:
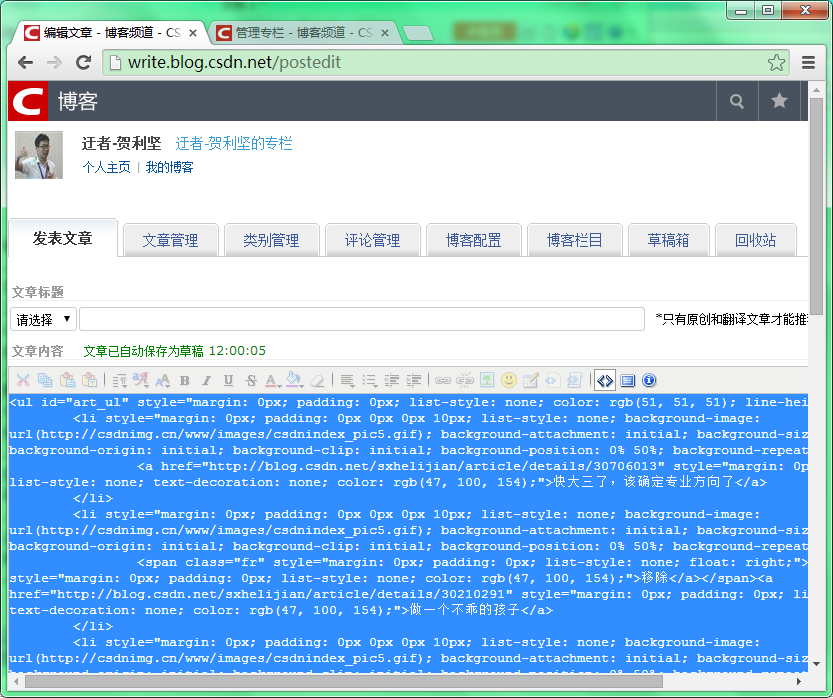
点“《》”图标,进入源码视图,要用的就是这些文章的HTML代码。CTRL-A,CTRL-C。如图3:
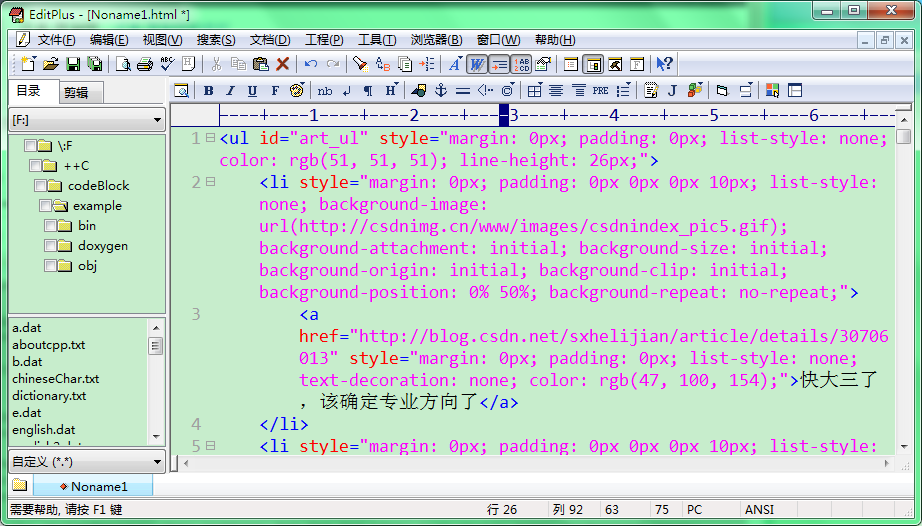
启动EditPlus(或其它HTML编辑器,甚至就Word、WPS),新建一个HTML文档。CTRL-V。如图4:
接下来,用EditPlus编辑HTML。为使将来格式统一。仅仅保留每一个<a>标记中最主要的成分(<a href=”...”>文字</a>)。去掉全部的修饰。
编辑时,不要用眼和手组合做。用编辑器的替换功能。
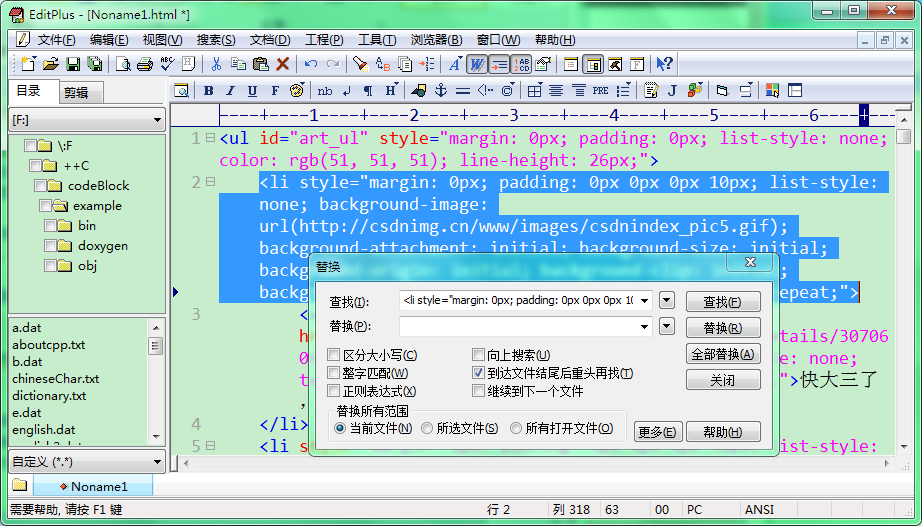
选一块。CTRL-C。CTRL-V到“查找”框中。“替换”为的部分。空着即可。
点“全部替换”,非常爽的感觉。如图5:
这些标记也就那么几种。几次下来,可能还有个别例外,手工删除。
文档成了如图6的样子。
还能够加上你想要的标记。
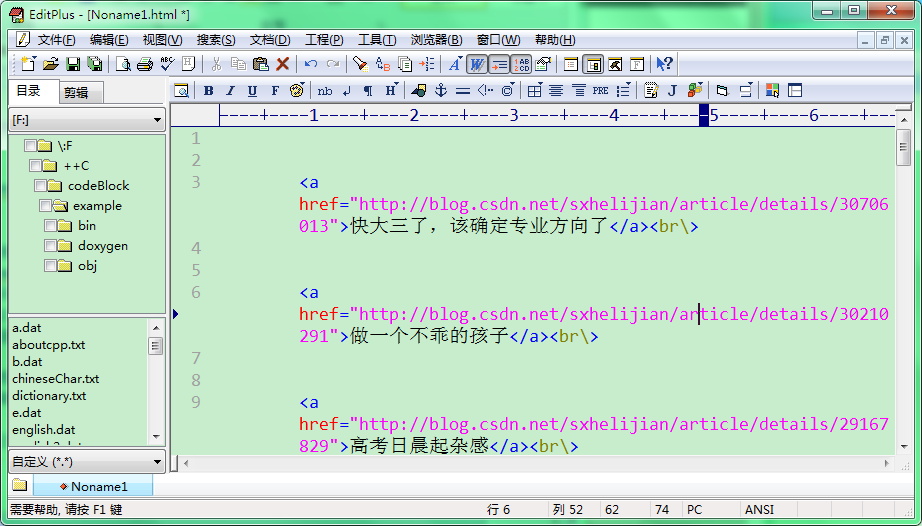
比如,每一个链接单独一行排版,将“</a>”替换为“</a><br\>”。如图7:
将这些代码拷贝到新写的博文中,切换到“可视化编辑”视图中,你想要的结果就有了。
如图8:
接下来,按你的想法分类、编辑就能够了。
外一篇:制作带链接的名单
直接用HTML编辑,是一个非常便捷的方式。计算机专业的,知道点HTML,就用好了。
我的工作中,至少每年都得做一份学生博客链接清单(如C++程序设计课程主页-2013级中的名单),如法泡制。
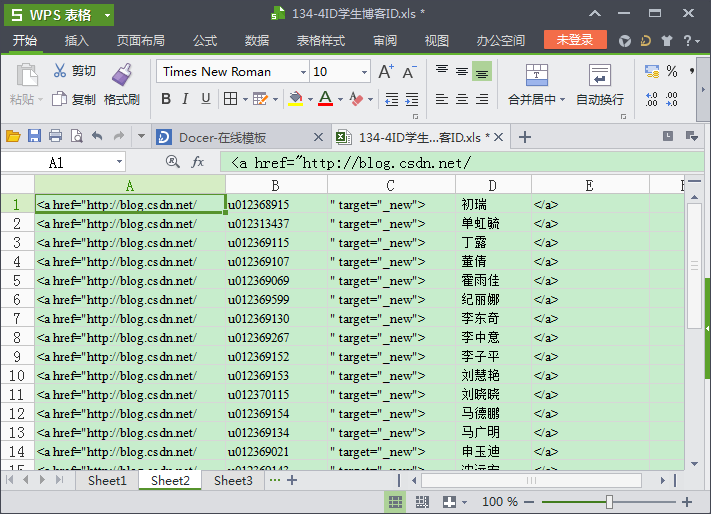
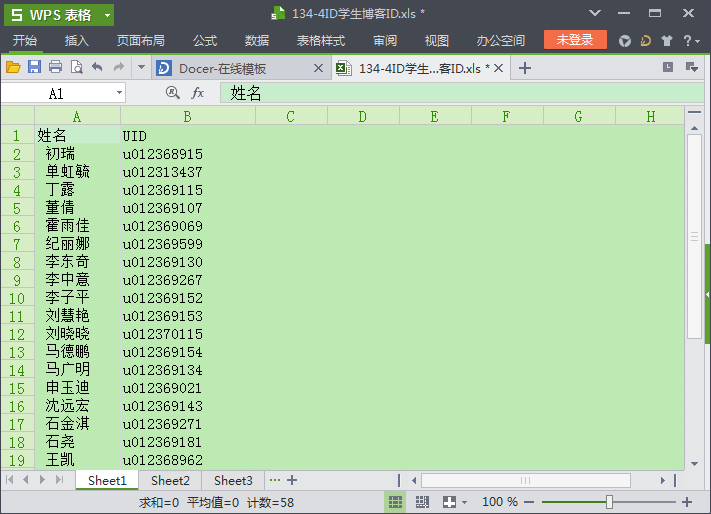
课代表给我提供学生姓名和CSDN博客的用户号,是一个EXCEL文档如图9:
编辑一下,写成HTML的链接标记。在EXCEL中继续做,是由于EXCEL中的“填充”功能强,写好一行。其它行一拖就成。如图10:

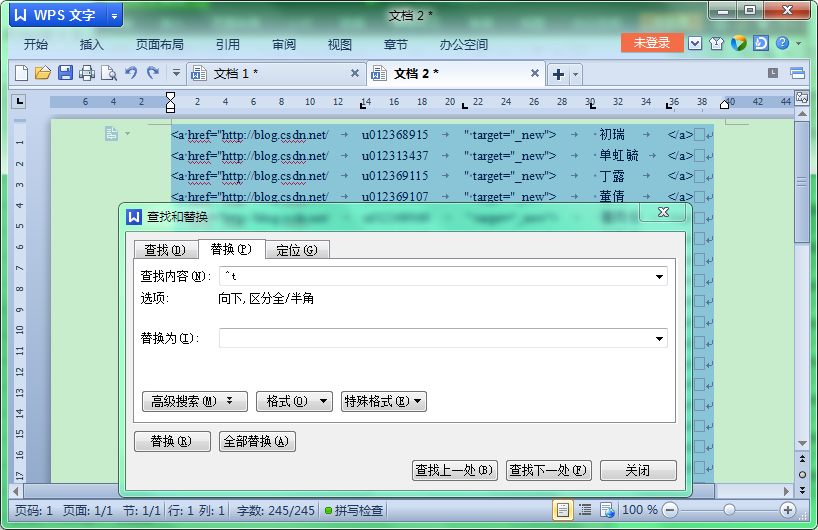
将表格中的内容。复制、粘贴到word中。仍然是一个表格。将“表格转换为文字”再将全部的制表符“替换”为空,如图11:

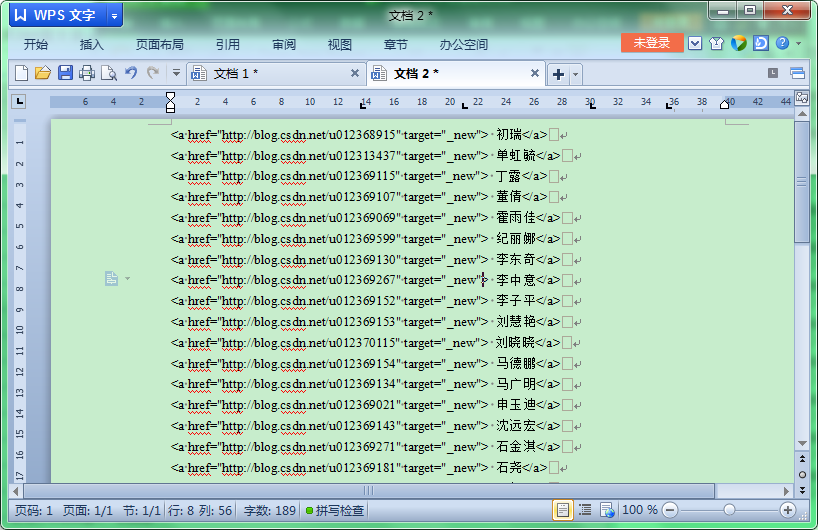
然后,全部的学生链接就有了,如图12。

依据须要加些换行之类的,大功告成。
=================== 迂者 贺利坚 CSDN博客专栏================= |== IT学子成长指导专栏 专栏文章的分类文件夹(不定期更新) ==| |== C++ 课堂在线专栏 贺利坚课程教学链接(分课程年级) ==| |== 我写的书——《逆袭大学——传给IT学子的正能量》 ==| ===== 为IT菜鸟起飞铺跑道,和学生一起享受快乐和激情的大学 ===== |































 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








