效果
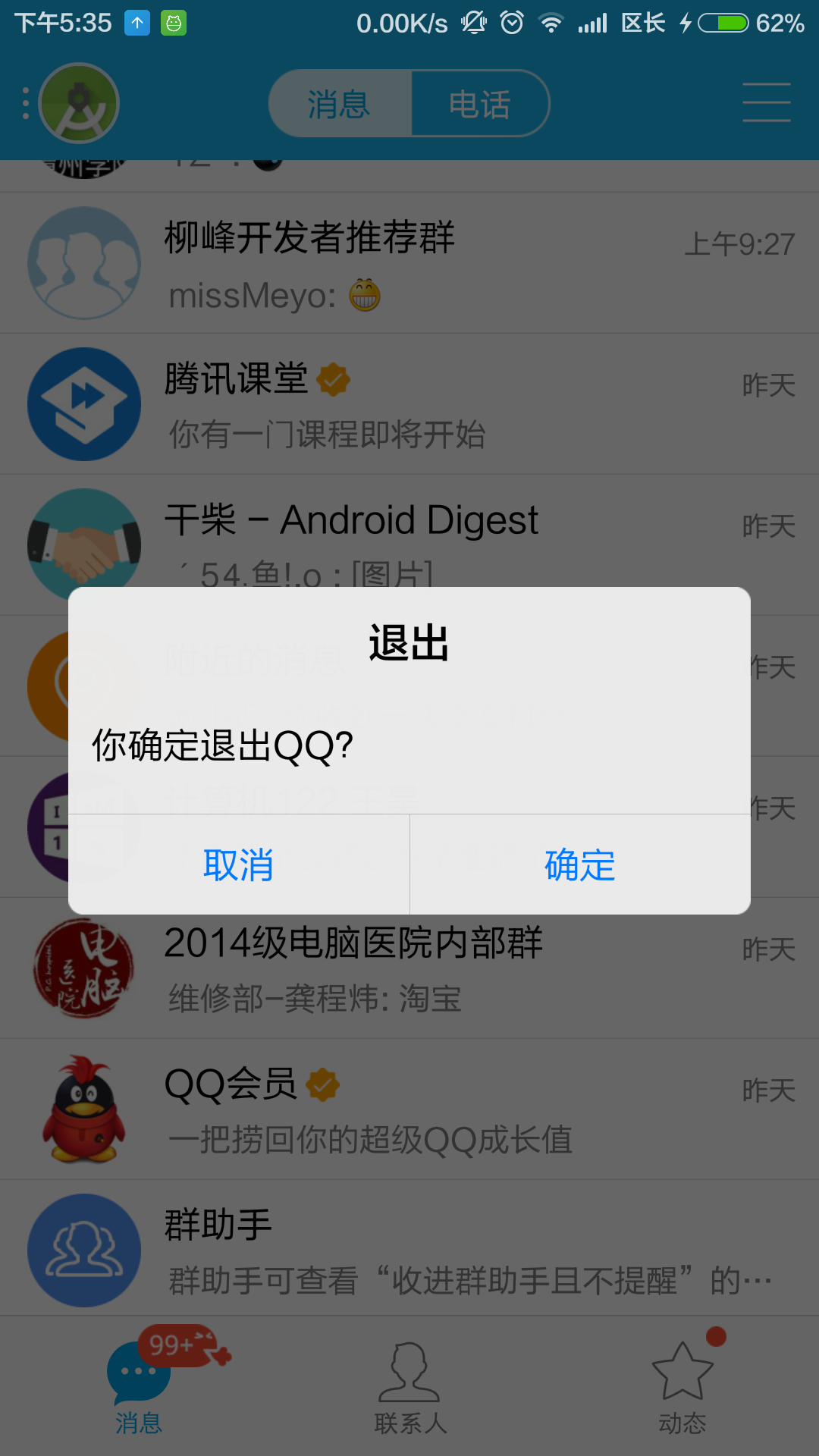
首先看下qq的效果图,点击菜单button后点退出就会出现如图的对话框.
从上图能够看出,该对话框有一个圆角,以及标题,提示信息,两个button,button颜色是白色,button点击后背景会变成灰色,正常状态下对话框的背景色是白色.而且除了点击取消button和返回键外,点击屏幕其它区域该对话框不会小时.那么如今我们来实现一下这个对话框.我们实现后的效果例如以下图所看到的
实现
首先编写我们的背景,背景默认情况下是白色的,而且有一个圆角,使用shape实现
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle" > <corners android:bottomLeftRadius="15px" android:bottomRightRadius="15px" android:topLeftRadius="15px" android:topRightRadius="15px" /> <solid android:color="@color/dialog_background"/> </shape>
然后编写我们的布局文件,布局中主要就是两个TextView,两个Button,TextView主要用于显示标题,和提示信息,标题是居中显示的,科能够使用gravity和layout_gravity一起实现,Button就是看到的最下方的button,两个button宽度比重为1:1,这时候能够用layout_weight实现,然后button上方有一条1像素高的灰色的切割线,button之间也有1像素款的灰色的切割线,这个能够使用设置View的宽度和高度,再设置背景色就可以,而button还有点击的效果,这个科一使用selector实现.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="320dp"
android:layout_height="match_parent"
android:layout_gravity="center"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:id="@+id/title"
android:layout_width="wrap_content"
android:layout_height="50dip"
android:layout_gravity="center"
android:gravity="center"
android:text="退出"
android:textColor="@color/dialog_text"
android:textSize="18sp"
android:textStyle="bold"
/>
<TextView
android:id="@+id/content"
android:layout_width="wrap_content"
android:layout_height="60sp"
android:paddingLeft="10dip"
android:paddingRight="10dip"
android:gravity="center_vertical"
android:text="您确定要退出吗?"
android:textColor="@color/dialog_text"
android:textSize="16sp"
/>
<View
android:layout_width="match_parent"
android:layout_height="1px"
android:background="@color/dialog_divider"
/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_alignParentBottom="true">
<Button
android:id="@+id/dialog_cancel"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="取消"
android:textColor="@color/dialog_btn"
android:background="@drawable/dialog_left_btn_selector"
/>
<View
android:layout_width="1px"
android:layout_height="match_parent"
android:background="@color/dialog_divider"
/>
<Button
android:id="@+id/dialog_confirm"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="确定"
android:textColor="@color/dialog_btn"
android:background="@drawable/dialog_right_btn_selector"
/>
</LinearLayout>
</LinearLayout>
我们还要编写selector文件,分为两个,一个是左边的button的效果,一个是右边的button的效果,为什么要用两个呢,由于这两个button有一个角是圆角的,而圆角的位置不同,一个是左下角,一个是右下角,所以我们须要两个这种文件,这里我们以左边的为例,右边的实现效果一样.
首先编写正常状态下的背景shape
<?xml version="1.0" encoding="UTF-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <solid android:color="#FFFFFF"/> <corners android:bottomLeftRadius="15px"/> </shape>
然后编写选中状态或者说获得焦点时的背景shape
<?xml version="1.0" encoding="UTF-8"?
>
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <solid android:color="#EAEAEA"/> <corners android:bottomLeftRadius="15px"/> </shape>
最后编写selector
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" android:drawable="@drawable/dialog_left_btn_pressed"/>
<item android:state_focused="true" android:drawable="@drawable/dialog_left_btn_pressed"/>
<item android:drawable="@drawable/dialog_left_btn"/>
</selector>对于右边button的背景,仅仅要将相应的left改成right就可以,这里也不贴代码了.
此外,我们还要编写一个默认的style,我们要去除默认Dialog讨厌的标题,全然使用我们自己的布局,以及其它一些设置
<style name="ExitDialog" parent="@android:style/Theme.Dialog">
<item name="android:windowFrame">@null</item>
<item name="android:windowIsFloating">true</item>
<item name="android:windowIsTranslucent">false</item>
<item name="android:windowNoTitle">true</item>
<item name="android:windowBackground">@drawable/dialog_bg</item>
<item name="android:backgroundDimEnabled">true</item>
</style>这时候,我们新建一个ExitDialog类继承Dialog类,在构造方法里调用我们编写的style,以及对context对象的赋值,重写onCreate方法,设置我们的布局
public class ExitDialog extends Dialog {
private Context mContext;
private Button mConfirm;
private Button mCancel;
public ExitDialog(Context context) {
super(context,R.style.ExitDialog);
mContext=context;
}
public ExitDialog(Context context, int theme) {
super(context, theme);
mContext=context;
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.layout_dialog);
}
}
而我们向让这个Diaglog点击对话框之外的区域不会消失,我们须要设置setCanceledOnTouchOutside(false).然后呢,我们须要设置点击事件,点击确定button会退出应用,点击取消当前对话框会消失
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.layout_dialog);
//设置为我们的布局
this.setCanceledOnTouchOutside(false);
//设置为点击对话框之外的区域对话框不消失
mConfirm= (Button) findViewById(R.id.dialog_confirm);
mCancel= (Button) findViewById(R.id.dialog_cancel);
//设置事件
mConfirm.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
System.exit(0);
}
});
mCancel.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
ExitDialog.this.dismiss();
}
});
}使用
实现也非常easy,之间将context对象传入构造一个ExitDialog对象,调用show方法显示就可以
ExitDialog dialog=new ExitDialog(MainActivity.this);
dialog.show();























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








