首先编写HTML/CSS文件(index.html/style.css)
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>talk</title>
<link rel="stylesheet" href="./css/bootstrap.min.css">
<link rel="stylesheet" href="./css/style.css">
<script src="./script/jquery.min.js"></script>
<script src="./script/socket.io.js"></script>
<script src="./script/action.js"></script>
</head>
<body>
<div id="wrap">
<textarea id="content" cols="60" rows="20"></textarea><br>
<label>Name:</label>
<input id="uname" type="text">
<input id="message" type="text">
<button id="send" class="btn btn-primary">Send</button>
</div>
</body>
</html>
#wrap {
margin: 5% auto;
width: 600px;
height: 500px;
text-align: center;
}
#message {
width: 50%;
}
#uname {
width: 15%;
}
#content {
width: 500px;
height: 400px;
font-size: 20px;
}然后编写后台服务器端程序(main.js)
var express = require('express');
var io = require('socket.io');
var app = express();
app.use(express.static(__dirname));
var server = app.listen(8080);
var ws = io.listen(server);
ws.on('connection', (client) => {
console.log('client connected !');
client.on('message', (data) => {
client.broadcast.emit('message', client.nickname + ':' + data + '\n');
});
client.on('join', (name) => {
client.nickname = name;
});
});最后编写前台客户机端程序(action.js)
$(() => {
const server = io.connect('http://localhost:8080');
var content = '';
var nickname;
var isFocus = true;
$('#uname').val('unknown');
$('#uname').focus();
$('#uname').select();
$(window).on('keydown', (evt) => {
const key = evt.which;
if (key === 13 && isFocus) {
$('#send').click();
}
})
$('#message').on('blur', () => {
isFocus = false;
});
$('#message').on('focus', () => {
isFocus = true;
});
$('#send').on('click', () => {
const nickname = $('#uname').val();
server.emit('join', nickname);
const msg = $('#message').val();
server.emit('message', msg);
content += nickname + ":" + msg + '\n';
$('#content').text(content);
$('#content').scrollTop($('#content')[0].scrollHeight);
$('#message').val('');
$('#message').focus();
isFocus = true;
});
server.on('message', (data) => {
content += data;
$('#content').text(content);
$('#content').scrollTop($('#content')[0].scrollHeight);
});
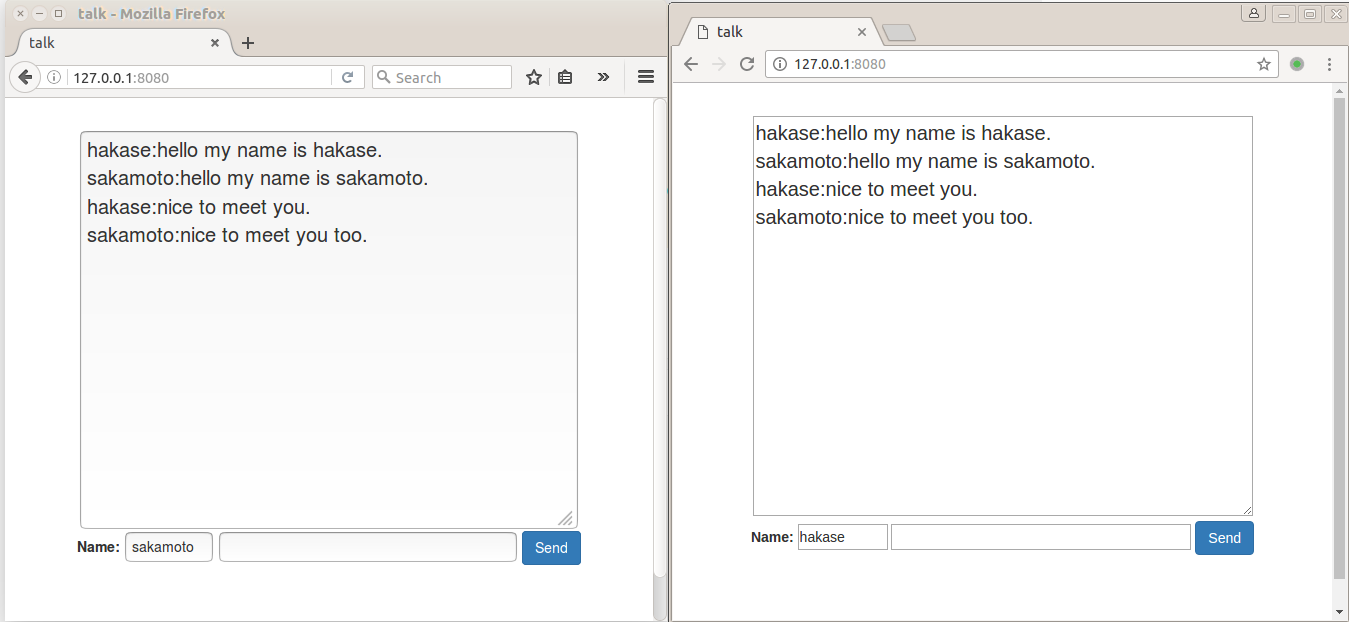
});最终效果图 使用firefox和chrome浏览器























 503
503

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








