本节书摘来自异步社区《Axure原型蓝图》一书中的第1章,第1.1节,作者【美】John Henry Krahenbuhl(卡恩布尔),更多章节内容可以访问云栖社区“异步社区”公众号查看
第1章 Axure基础
Axure原型蓝图
任何一个结构要保持稳定,都离不开坚实的基础。学习Axure也是一样,对其工作环境和界面有深入的理解,就是我们坚实的基础。一旦熟悉了软件基本工作环境,你将能够运用它快速地创建可交互原型。Axure的界面由主菜单、工具栏、站点地图、工作区和一些其他功能区组成。
在这一章中,你将了解到:
- Axure工作环境和界面
- 自适应视图
1.1 工作环境和界面
Axure工作环境和其他桌面程序并没有什么不同,我们现在就来看一看。
提示:
请打开一个空白的Axure文档,以便熟悉一下这个工具。在将来的运用中,本章可以作为Axure界面元素的快速参考。对此软件已经有一定了解的用户,可以快速略读本章当作复习。
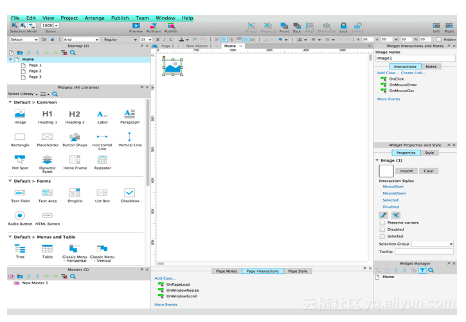
打开一个空白的Axure文档,你会看到如图1-1所示的界面。
提示:
以上屏幕截图来自Mac版的Axure RP。PC版的Axure RP可能看起来略有不同。

图1-1
Axure的主要界面可以分成主菜单、工具栏、工作区以及工作区周围的功能面板等区块。下面我们依次来看一看。
最顶上的是主菜单,它包含如下项目:
- File(文件)
“文件”菜单中包含用来新建RP文档(RP为“Rapid Prototyping”的缩写,是Axure生成文档的后缀名——译者注)的“New”(新建)选项和“Open”(打开)、“Save As”(另存为)、“Import from RP File”(从RP文件导入)等选项,以及打印、导出、备份、恢复等选项。 - Edit(编辑)
该菜单中包括“Cut”(剪切)、“Copy”(复制)、“Paste”(粘贴)、“Find”(查找)、“Replace”(替换)等选项。 - View(视图)
“视图”菜单里包含“Panes”(功能区)、“Toolbars”(工具栏)、“Reset Views”(重置视图)、“Masks”(遮罩)等功能以及显示选项。 - Project(项目)
该菜单中主要是与元件和页面相关的选项(例如样式编辑和注释区),以及自适应视图、全局变量,还有项目设置等相关功能。 - Arrange(布置)
该菜单中主要包括“Group”(编组)、“Ungroup”(取消编组)、“Bring to Front”(置于顶层)、“Send to Back”(置于底层),以及对齐功能(左对齐、右对齐、居中对齐等)。此外,还有网格和辅助线选项。
- Publish(发布)
新版本中在“Publish”菜单下增加了“Preview”(预览)选项,让你能快速预览你制作的原型,以及“Generate HTML Files”(生成HTML文件)和生成规格说明书等相关命令。该菜单中还包括“More Generator and Configuration”(更多生成器和配置文件)选项。 - Team(团队)
在一个团队项目中,你可以与团队共享并且共同在一个项目上工作。该菜单下有“Generate Team Project from Current File”(从当前文件创建团队项目)、“Get and Open Team Project”(获取并打开团队项目)、“Browse Team Project History”(浏览团队项目历史记录)等选项。 - Window(窗口)
该菜单中包含最小化和缩放选项。 - Help(帮助)
在此菜单下,你可以进行搜索、访问Axure论坛、管理授权、检查更新等操作。
顶部主菜单栏的下方是工具栏。工具栏由两行组成。
- 第一行工具栏主要包含如下功能:
Selection mode(选择模式):可选择“Intersected Mode”(随选模式)、“Contained Mode”(圈选模式)或“Connector Mode”(连接模式)
Zoom(缩放):通过下拉菜单设置默认缩放比例
Publishing(发布):预览、AxShare功能(例如,通过Axure的云端共享服务发布你的原型)以及其他“Publish”(发布)菜单中的功能
Arrangement of widgets(布置元件):“Group”(编组)、“Ungroup”(取消编组)、“Front”(前移一层)、“Back”(后移一层)、“Align”(对齐)、“Distribute”(平均排布)以及“Lock”(锁定)和“Unlock”(解锁)元件位置
Interface layout(操作界面布局):单击这个切换按钮,可以选择显示或隐藏左右两边的功能区
- 第二行工具栏主要包含如下功能:
下拉菜单调整选中元件的样式
元件样式编辑器
格式刷
字体选项(如字体、字体样式、尺寸、粗细、斜体、下划线、颜色、项目符号列表、插入超链接等)
文字对齐方式(如左对齐、居中对齐、右对齐、顶对齐、中间对齐、底对齐)
填充颜色
外部投影效果
描边选项(如颜色、粗细、图案以及箭头样式)
元件位置和可见性(例如,坐标(x,y),w(宽度),h(高度),以及隐藏命令)
Axure界面的中间部分是工作区。你打开的页面将出现在这里,你也将在这里进行拖动、放置元件来构建交互界面的工作。工作区的左边、右边、下边是不同的功能区。
- 左边的功能区包括:
Sitemap(站点地图):你可以在“Sitemap”(站点地图)功能区中总览你设计页面的层级
Widget(元件):“Widget”(元件)功能区显示元件库,帮助你快速创建线框图和流程图
Masters(母版):“Masters”功能区显示你整个项目中重复使用的部件。母版常包括页头、页脚等页面元素
- 在工作区下面,也就是界面底部中央的区域是“Page Properties”(页面属性)面板。该面板包含三个选项卡:
Page Notes(页面说明)
Page Interactions(页面交互)
Page Style(页面样式)
- 右边的功能区包括:
Widget Interactions and Notes(元件交互与说明):“Widget Interactions and Notes”(元件交互与说明)包含“Interactions”(交互)和“Notes”(说明)(仅Axure RP Pro版本)两个选项卡
Widget Properties and Style(元件属性与样式):“Widget Properties and Style”(元件属性与样式)包含“Properties”(属性)和“Style”(样式)两个选项卡
Widget Manager(元件管理):“Widget Manager”(元件管理)功能区显示工作区内的所有元件(如动态面板等)
提示:
Axure有标准版(Standard)和专业版(Pro)两个不同版本。与标准版相比,专业版在文档生成和团队协作项目方面有更多功能。通过http://www.axure.com/compare可查看更多相关信息。
1.1.1 页面
站点地图通常是指对一个网站中所有页面的自上而下的展示。在Axure中,“Sitemap”(站点地图)功能区将页面和文件夹按照层级架构来展示。“Sitemap”功能区在工具栏的下方。
1.“Sitemap”(站点地图)功能区
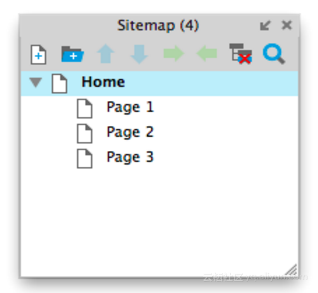
当你打开一个空白的RP文件时,你会在“Sitemap”功能区看到四个页面,分别是“Home”(主页)、“Page 1”(页面1)、“Page 2”(页面2)、“Page 3”(页面3)。如图1-2所示。
提示:
在“Sitemap”功能区中,你会看到标题旁边有一个数字“4”,这是目前在站点地图中所包含的页面数。

图1-2
在面板的顶部,你会看到排成一行的八个按钮,它们分别是:
- Add Page(新增页面)
- Add Folder(新增文件夹)
- Move Up(上移)
- Move Down(下移)
- Indent(降级)
- Outdent(升级)
- Delete(删除)
- Search(搜索)
2.创建子页面(child page)
面板中代表最高层级页面的图标是左对齐的。当一个页面有了附属于它的子页面(child page)时,它就成了一个父页面(parent page),这时其左侧会出现一个灰色的小箭头,你可以通过这个小箭头收起和展开其附属的子页面。
有如下方法可以创建一个子页面:
- 在“Sitemap”面板中单击选择一个页面,单击“Indent”(降级)命令,然后选择“Move Up”(上移)或“Move Down”(下移)命令来移动页面在层级架构中的位置。
- 将一个页面向右侧拖动,可以同时向上或向下拖动来确定合适的位置。当拖动到其他页面上的时候会出现一个蓝色的框,此时松开,蓝色框的页面就成为了该页面的父页面。
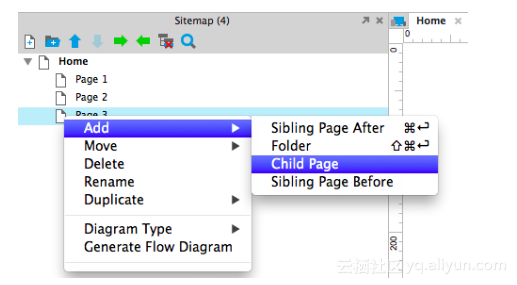
- 选中父页面后右键单击,在弹出的选项表中选择“Add”(添加),然后选择“Child Page”。如图1-3所示。
图片 61

1.1.2 工作区
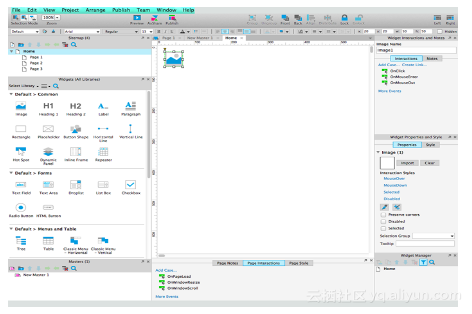
工作区(design area)也就是空白的画布,在Axure界面的中心区域,如图1-4所示。

图1-4
1.打开页面
在“Sitemap”(站点地图)功能区中双击一个页面的名字或图标,就可以在工作区打开这个页面。在底部左侧的“Masters”(母版)功能区中双击母版的名字或图标,也可以在工作区打开这个母版。工作区顶部将会有标签页显示打开的页面或者母版的名字(例如,在“Sitemap”面板中双击“Home”页面,页面将在工作区显示,同时工作区顶部会有一个标签页显示“Home”)。
如果打开了多个页面或母版,标签页会在工作区顶部一直显示,除非你手动关闭它。当前被选中的标签页白底显示,未选中的标签页灰底显示,如图1-5所示。

图1-5
提示:
单击标签页上的“×”可以关闭这个标签页。你也可以单击标签页栏最右侧的向下箭头来管理标签页。
2.显示网格
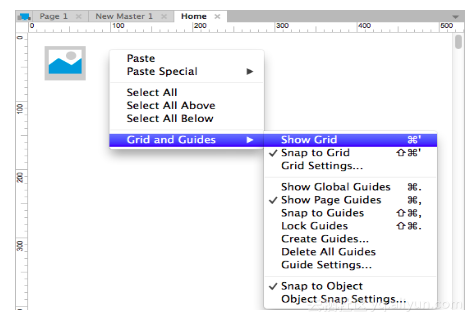
在往工作区中放置各种元件时,你可能需要网格来作为视觉参考。鼠标右键单击工作区中的任意空白区域,在弹出的选项中选择“Grid and Guides”(网格与辅助线),然后选择“Show Grid”(显示网格),就可以在工作区中显示网格。如图1-6所示。

图1-6
提示:
默认的网格间距是10px(像素)。如果要更改网格间距,用鼠标右键单击工作区的任意空白区域,在弹出的选项中选择“Grid and Guides”(网格与辅助线),然后选择“Grid Settings”(网格设置)。
3.添加辅助线
你还可以在文档中使用辅助线。你可以选择预设的辅助线,也可以为某个单个页面添加辅助线。鼠标右键单击工作区的任意空白区域,在弹出的选项中选择“Grid and Guides”(网格与辅助线),然后选择“Create Guides”(创建辅助线)。在“Create Guides”(创建辅助线)对话框中,选择“Presets”(预设)下拉菜单即可使用预设的辅助线。有如下几种预设参数可供选择:
- 960 Grid: 12 Column(960网格:12栏)
- 960 Grid: 16 Column(960网格:16栏)
- 1200 Grid: 12 Column(1200网格:12栏)
- 1200 Grid: 15 Column(1200网格:15栏)
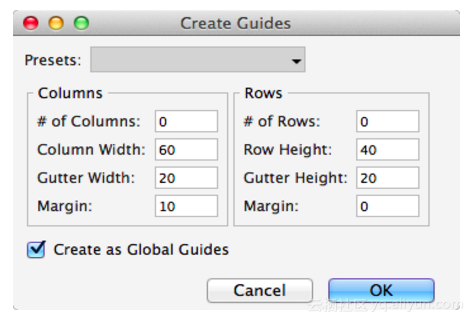
你还可以通过调整“Create Guides”(创建辅助线)对话框中的预设数值来设置辅助线。对话框如图1-7所示。

图1-7
提示:
默认情况下,辅助线是对整个文档生效的。如果希望只给当前页面创建辅助线,可以取消勾选对话框中的“Create as Global Guides”(创建为全局辅助线)选项。
如果需要创建单条的辅助线,可以进行如下操作:
1.鼠标移动到页面显示区左边或顶端的标尺,直接拖动到页面上你所需要的位置。
2.如果要移动某条辅助线,直接将其拖动到你希望的新位置。
提示:
默认情况下,单条的辅助线在页面上显示为蓝色,它只对当前页面有效。如果要将这条参考线应用到所有页面,可在创建它时按住键盘上的Command键(Mac电脑;如果你使用的是Windows系统,按住Ctrl键)。默认情况下,全局的单条辅助线在页面上显示为粉红色。
3.要删除一条辅助线也很容易,只需要选中它,然后按下键盘上的Delete键。
4.要删除所有辅助线,鼠标右键单击工作区的任意空白区域,在弹出的选项中选择“Grid and Guides”(网格与辅助线),然后选择“Delete All Guides”(删除所有辅助线)。
1.1.3 功能区
前面已经提到,工作区的左、右、下方都有功能区。现在就让我们来进一步看看这些功能区。
1.“Widgets”(元件)功能区和元件库
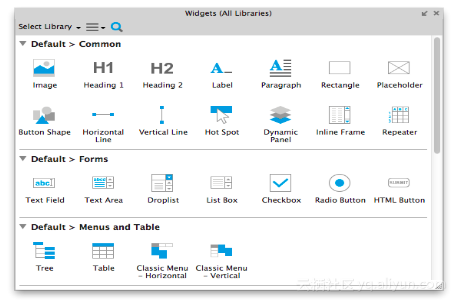
在Axure界面的左侧、“Sitemap”(站点地图)功能区下方,是“Widgets”(元件)功能区。如图1-8所示。

图1-8
你可以在“Widgets”(元件)功能区中查看和选用界面设计中常用到的页面元素,也就是元件(例如图片、按钮、方形框等)。元件按照类型被组织到一个一个的元件库里,元件库可以分享,你也可以导入元件库到Axure。
2.“Masters”(母版)功能区
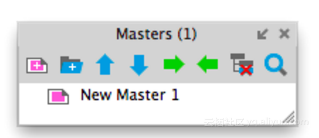
在Axure界面的左侧的最下方、“Widgets”(元件)功能区下方,是“Masters”(母版)功能区。如图1-9所示。
提示:
在“Masters”(母版)功能区中,你会看到标题栏“Masters”旁边显示数字“1”。这是在当前打开的Axure项目文件中可用的母版的数量。
“Masters”(母版)功能区中展示在一个RP文件中可用的所有母版。母版可能是你设计中用到的单个元件,也可能是由一系列元件(包括其中的交互)组成。通常情况下,利用母版可以让你做一次修改就能更新到所有使用了该母版的页面。
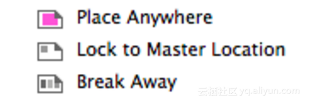
我们可以为母版选择不同的“Drop Behavior”(拖放行为,也就是将母版放置到页面上时如何处理其位置)。三个选项如图1-10所示。

图1-9

图1-10
提示:
“Lock to Master Location”(固定位置)是指,当母版被放置到一个页面时,它永远固定在同一位置。“Break Away”(脱离母版)是指,当将其放置到一个页面时,可以像其他元件一样在页面中随意移动位置,并且当母版更新的时候在此页面的位置不跟随变化。
3.“Page Properties”(页面属性)功能区
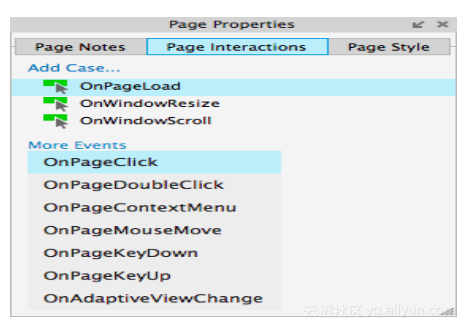
“Page Properties”功能区包含“Page Notes”(页面说明)(仅Axure RP Pro)、“Page Interactions”(页面交互)和“Page Style”(页面样式)三个选项卡。其中“Page Interactions”(页面交互)中提供如图1-11所示交互行为。
提示:
此处提供三种默认事件可供选择,分别是“OnPage Load”(页面载入时)、“OnWindowResize”(窗口调整尺寸时)和“OnWindowScroll”(窗口滚动时)。单击“More Events”(更多事件)将显示上图所示的其他事件。
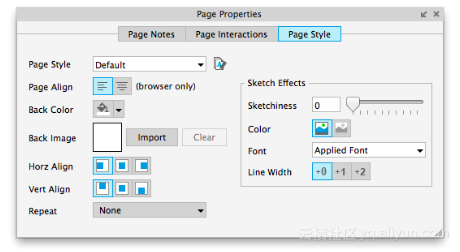
“Page Style”(页面样式)选项卡用来调整单个页面的样式或选择使用页面默认样式。该选项卡下的功能如图1-12所示。

图1-11

图1-12
你可以选择使用默认样式或自定义你需要的页面样式。你可以通过“Page Align”(页面对齐)来选择左对齐或居中对齐页面(仅应用于HTML),也可以设置页面的背景色、背景图片、水平对齐、垂直对齐、背景图片是否重复显示。“Sketch Effects”(手绘效果)选项可以让页面以手绘效果呈现。
提示:
要了解更多页面样式相关的信息,可以访问https://www.axure.com/learn/basic/page-style。
4.“Widget Interaction and Notes”(元件交互与说明)功能区
“Widget Interaction and Notes”(元件交互与说明)功能区包含“Interactions”(交互)和“Notes”(说明)两个选项卡。你可以通过“Interactions”(交互)为你选中的元件添加交互行为。以图片元件为例,为其添加交互行为时你会看到如图1-13所示的界面,

图1-13
提示:
此处提供三种默认事件可供选择,分别是“OnClick”
(鼠标单击时)、“OnMouseEnter”(鼠标移入时)和“OnMouseOut”(鼠标移出时)。单击“More Events”(更多事件)将显示上图所示的其他事件。
5.“Widget Properties and Style”(元件属性与样式)功能区
“Widget Properties and Style”(元件属性与样式)功能区包含“Properties”(属性)和“Style”(样式)两个选项卡。
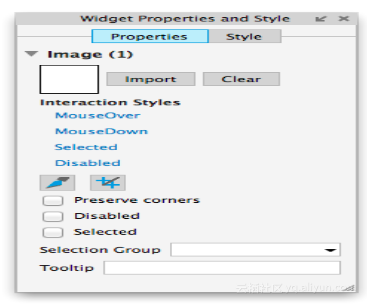
“Properties”选项卡显示选中元件的属性。以图片元件为例,选中该元件后“Properties”的显示如图1-14所示。

图1-14
“Interaction Styles”(交互样式)是指元件在一个交互行为完成时的视觉样式,例如,我们可以为一个元件被选中的状态和未激活的状态设置不同的样式。我们还可以为“MouseOver”(鼠标悬停)“MouseDown”(鼠标按下)设置不同的样式。
提示:
有一些元件有特殊的样式和属性。例如,选中一个图片元件后,“Widget Properties and Style”(元件属性与样式)功能区中会出现切割(钢笔形状的按钮)和剪切按钮,而选中一个段落元件后则不会出现这两个按钮。要了解更多不同元件的样式信息,可以访问https://axure.com/learn/basic/widgets。
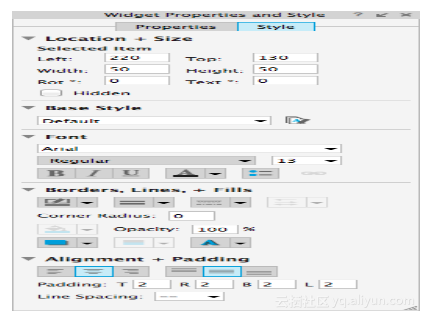
“Style”选项卡则是用来调整所选中元件本身的样式。该选项卡中的功能分为如下几组:
- Location + Size(位置+尺寸)
- Base Style(基本样式)
- Font(字体)
- Borders, Lines + Fills(边框+线型+填充)
- Alignment + Padding(对齐+边距)
“Style”选项卡如图1-15所示。

图1-15
提示:
在工作区选中一个元件后,我们也可以通过工具栏上的“Edit”(编辑)功能来调整该元件的样式。我们还可以创建个性化的元件样式。在功能区中的“Base Style”(基本样式)部分,可以调出元件样式编辑器(单击图片 20按钮),通过它即可创建个性化元件样式。访问网址https://www. axure.com/ learn/basic/widgets可查看更多信息。
6.“Widget Manager”(元件管理)功能区
“Widget Manager”(元件管理)功能区用来切换动态面板的可见性以及管理动态面板的状态。动态面板通常用来控制显示或隐藏内容。
图1-16是显示了两个分别名为“Panel 1”和“Panel 2”动态面板的“Widget Manager”面板。

图1-16
提示:
在“Panel 1”的旁边有一个蓝色的方块,这意味着Panel 1的默认状态是显示。而在“Panel 2”的旁边有一个灰色的方块,这意味着Panel 2的默认状态是隐藏。单击这个方块可以切换这两种状态。
在“Widget Manager”(元件管理)功能区顶部我们可以看到七个按钮,它们分别是:
- Add State(添加状态)
- Duplicate State(复制状态)
- Move Up(上移)
- Move Down(下移)
- Delete(删除)
- Widget Filter(元件过滤器)
- Search(查找)





















 2281
2281











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








