首先,Axure-RP是美国 Axure Software Solution公司的旗舰产品,是一个快速的原型工具,主要是针对负责定义需求、定义规格、设计功能设计界面的专家,包括用户体验设计师、交互设计师、业务分析师、信息架构师、可用性专家和产品经理。
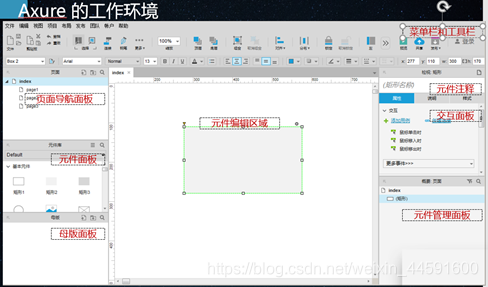
Axure 的工作环境:1.可进行可视化拖拉操作,可轻松快递的创建带有注释的线框图。2.无需编程就可以在线框图中定义简单链接和高级交互。可一体化生成线框图、HTML交互原型、规格说明Word文档。是专业的快速原型设计工具。快速创建互联网产品的线框图流程图、低保真原型。3.高保真原型和交互说明/流程文档等

上面则是整个Axure的工作环境,1.菜单栏和工具栏:执行常用操作,如文件打开、保存、格式化控件、输出原型、输出规格等操作。
2.页面导航面板:进行页面的添加、删除和重命名、页面组织排序。在绘制线框图或流程图之前,应该先思考界面框架,决定信息内容与层级。
明确界面框架后,接下来就可以利用页面导航面板来定义所要设计的页面,页面导航面板是用于管理所设计的页面

在页面导航面板中,通过拖拉页面或点击工具栏上的排序按钮,可以上下移动页面的位置和重新组织页面的层次。
元件:元件是用于设计线框图的用户界面元素。在元件面板中包含有常见的元件,如按钮、图片、文本框等。

下面说下常用的工具:其实这些工具用起来很简单,只是想把一个页面或者项目做出来得花些时间来进行优化和整体的美观就相对来说有些难度。
形状类元件:矩形、椭圆形。改变图形的形状和位置则在交互面板的样式设置。图片:可以从外部导入图片。
下面说下动态面板:动态面板的实质就是层,一个动态面板可以有多个状态,每一个状态包含一系列元件;正是因为动态面板的存在实现了 同一局域状态的变化。
1.任何时候都是只有一个状态时可见的,一般都是默认第一个状态可见。动态面板的状态可以隐藏、显示和改变。
2.将动态面板拖到界面后,可以根据需要改变面板大小、位置;
3.使用动态面板的情况:有3点:
1.页面中存某块内容在开始不显示,后来显示的情况;
2.在开始页面加载时不显示,后来显示的情况;
3.Tab页切换,某块内容随着事件的不同显示位置不同的情况。
添加母版:1.选择添加母版,可添加一个新的母版。2.转换为母版:选中元件后,对名称等进行设置,都可将选中的元件转换为母版;

交互面板:用于定义线框图中元件的行为,包含定义链接、弹出、动态显示和隐藏等。所定义的交互都可以在将来生成的原型中进行操作执行。
可以定义元件的事件、场景和动作:交互事件:用户操作界面时就会触发事件,如鼠标单击时、移入时和移出等等;场景:每个事件可以包含多个场景,场景也就是事件触发后要满足的条件,动作每个场景可执行多个动作,列如:打开链接、显示面板、隐藏面板、移动面板;
元件管理面板:1.元件是可以重复使用的特殊页面,如页首;2.只要修改元件,引用这个元件的所有概要也会随即全部跟着变化;3.元件面板可利用文件夹来组织元件,并且可以用拖拉或工具栏的方式排列元件;

左图为交互面板,右图为元件管理面板;工作环境就大致是这样,讲解结束;






















 195
195

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








