接触redux也有一段时间了,最近为准备小组的技术分享,所以对redux进行了深层次的探索
Flux
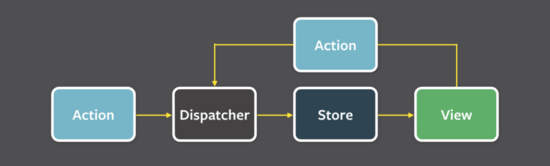
Flux的流程图如下:

如图所示:Flux中有如下几个比较重要的模块:Action,Dispatcher和store, 它的大概过程如下: 用户在view端触发一个动作(action),diapatcher相当于一个事件分发器,将action分发给store,然后store更新状态,数据改变之后触发change事件,通知view更新渲染
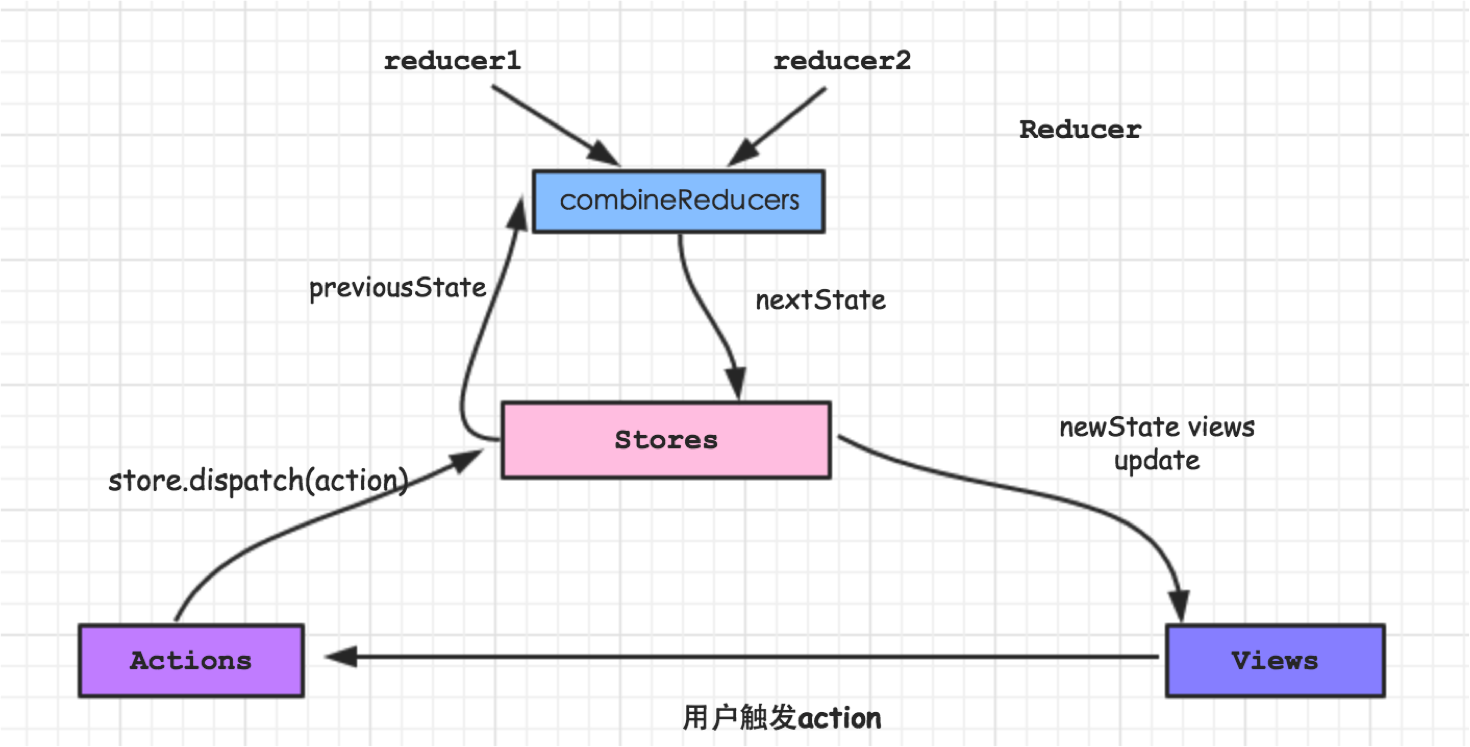
####Redux Redux的流程图如下: 
由图中可以看出,redux主要有store,action和reducer这三个模块,和Flux相比少了dispathcer,但是被集成到store的一个函数store.dispatch中了。这样减少了模块 Redux的大概过程如下: 用户在view端触发一个action,调用store.dispatch然后store.dispatch接收action的type值类型,并调用reducer中的相应逻辑,从而触发更新state,页面感知到变化之后重新渲染 两者还有一个很明显的区别就是,Flux中有一个或者多个store,但是Redux中只有一个store,这个store管理着整个应用的数据。
####扩展
- 为什么Redux中的
action要定义一个type,并且为字符串类型,而不是直接触发该action
因为redux采用的是一个时光轴的模式,,也就是在到达应用的任何一个状态,都可以回退到之前的任何一个可以回溯的状态,要达到这个功能,就引用了字符串作为
action的type key值
- 为什么Redux中的
reducer不能修改state,而建议建立一个state的副本
由于在渲染页面时,需要创建两棵树:虚拟
dom和组件树,而且对于redux&redux应用来说,页面的更新操作也是根据数据自上而下渲染的,也就是当检测到新的dom树中的结构 与原有dom树结构的数据不一样时,就会执行update操作。假设某个应用的数据为简单类型而非引用类型(object或者array),直接修改state的操作可能没有什么问题,也就是 每次在判断newState和oldState的时候,返回的就是false,但是当该应用的数据是复杂类型时,直接修改state,那么在得到newState的时候,oldState也会做相应的修改,这样 在判断两者是否相等的时候,返回的永远都是true,那么该页面的dom树就无法得到更新,所以在redux的设计原则中是:reducer中不能直接修改state,而应该新建一个state的副本,并在改副本的基础上进行修改






















 780
780

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








