轻装上阵用Bootstrap框架,
第一步:引入bootstrap样式,bootstrap.css
第二步:引入bootstrap字体图标:
<link href="//netdna.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">这里是采用的 fontawesome的字体库,因为此字体库最强大最全面。采用链接远程的方式最简单,样式css文件和字体图标都会在该服务器上。我们只管调用即可。
图标丰富程度:
fontawesome > Glyphicons >simple-line-icon以及其他
fontawesome图标一览表: http://fontawesome.dashgame.com/
Glyphicons图标一览表:http://v3.bootcss.com/components/
simple-line-icon图标一览表: http://simplelineicons.com/
第三步:引入js bootstrap.min.js,此处别忘了jquery公共库文件。
js用于需要交互的插件,如下拉菜单,弹窗,折叠等,不用交互的仅适用css即可。
Bootstrap CSS 概览
了解基础概念:http://www.runoob.com/bootstrap/bootstrap-css-overview.html 很有必要
别样用法:
single-testimonial-text::before {
content: "\f032";
font-family: fontawesome;
left: 30px;
position: absolute;
top: 21px;
}
如何获得这个图标在字体可以的代码?
打开该样式表里找即可。
这里是采用的fontawesome字体图标,利用before在内容前插入图标,\f032
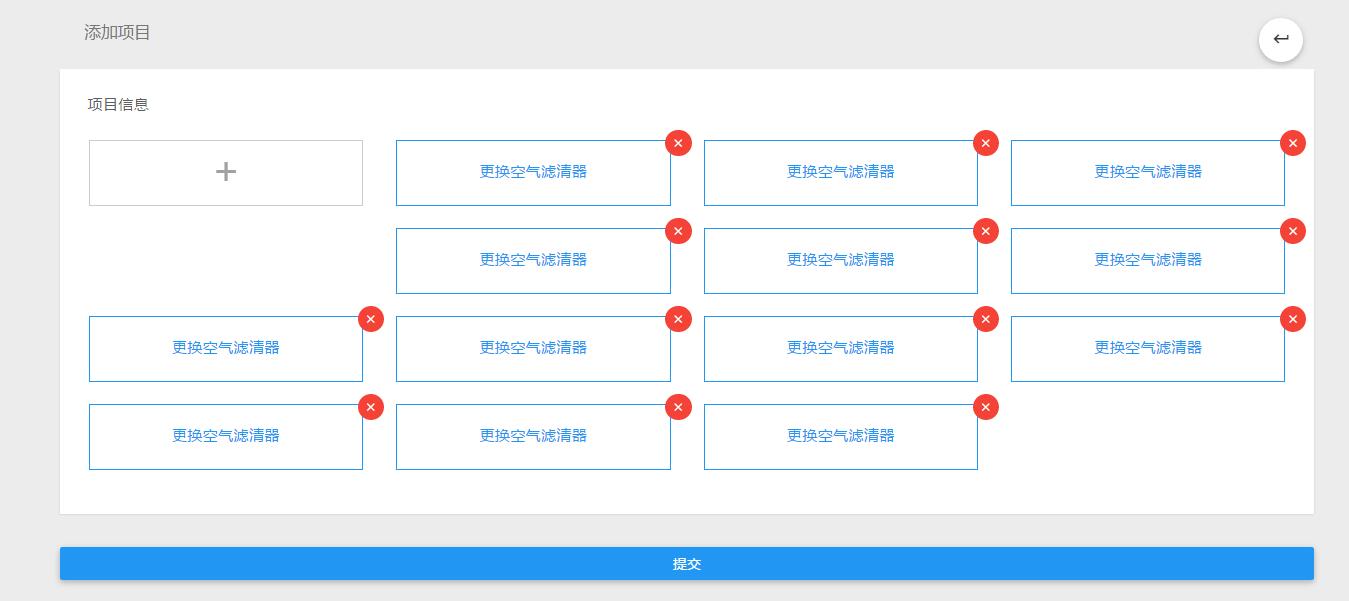
在一个row中,本来跨列只能12列,也就是
如果你row内,col-md-4,那么最多并列是3列。超过3列则需要另起一个row。
如果你循环N个后,会出现下图这个情况:

解决办法就是在col-md-4这些里面的div内容元素做个 float:left;






















 633
633

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








