前面的话
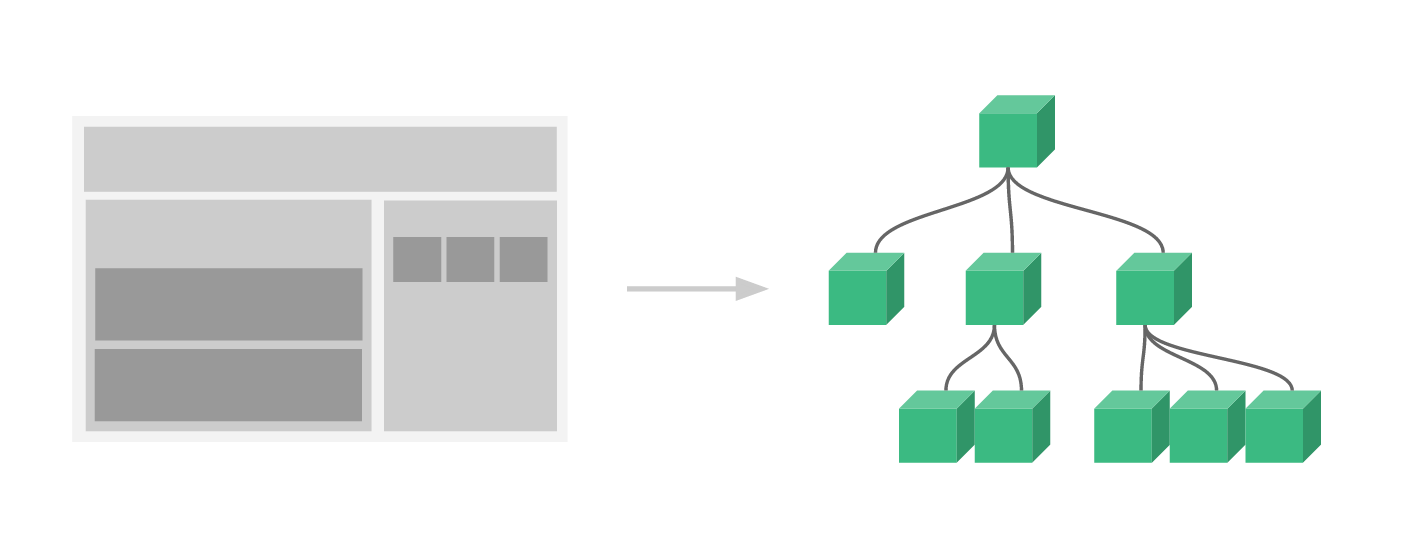
组件(Component)是Vue.js最强大的功能之一。组件可以扩展HTML元素,封装可重用的代码。根据项目需求,抽象出一些组件,每个组件里包含了展现、功能和样式。每个页面,根据自己所需,使用不同的组件来拼接页面。这种开发模式使前端页面易于扩展,且灵活性高,而且组件之间也实现了解耦。本文将详细介绍Vue组件基础用法

概述
在 Vue 里,一个组件本质上是一个拥有预定义选项的一个 Vue 实例
组件是一个自定义元素或称为一个模块,包括所需的模板、逻辑和样式。在HTML模板中,组件以一个自定义标签的形式存在,起到占位符的功能。通过Vue.js的声明式渲染后,占位符将会被替换为实际的内容
下面是一个最简单的模块示例
<div id="app"> <xiaohuochai></xiaohuochai> </div>

注册组件
组件注册包括全局注册和局部注册两种
【全局注册】
要注册一个全局组件,可以使用 Vue.component(tagName, options)
Vue.component('my-component', {
// 选项
})
组件在注册之后,便可以在父实例的模块中以自定义元素 <my-component></my-component> 的形式使用
[注意]要确保在初始化根实例之前注册了组件
<div id="example"> <my-component></my-component> </div>
<script> // 注册 Vue.component('my-component', { template: '<div>A custom component!</div>' }) // 创建根实例 new Vue({ el: '#example' }) </script>

【局部注册】
通过使用组件实例选项components注册,可以使组件仅在另一个实例/组件的作用域中可用
<div id="example"> <my-component></my-component> </div>
<script> // 注册 var Child = { template: '<div>A custom component!</div>' }; // 创建根实例 new Vue({ el: '#example', components: { // <my-component> 将只在父模板可用 'my-component': Child } }) </script>

组件树
使用组件实例选项components注册,可以实现组件树的效果
<div id="example"> <my-component></my-component> </div>
<script> // 注册 var headerTitle = { template: '<p>我是标题</p>', }; var headerContent = { template: '<p>我是内容</p>', }; var header = { template: ` <div class="hd"> <header-content></header-content> <header-title></header-title> </div> `, components: { 'header-content': headerContent, 'header-title': headerTitle } }; // 创建实例 new Vue({ el: '#example', components: { 'my-component': header } }) </script>

对于大型应用来说,有必要将整个应用程序划分为组件,以使开发可管理。一般地组件应用模板如下所示
<div id="app"> <app-nav></app-nav> <app-view> <app-sidebar></app-sidebar> <app-content></app-content> </app-view> </div>
【v-once】
尽管在 Vue 中渲染 HTML 很快,不过当组件中包含大量静态内容时,可以考虑使用 v-once 将渲染结果缓存起来
Vue.component('my-component', { template: '<div v-once>hello world!...</div>' })
模板分离
在组件注册中,使用template选项中拼接HTML元素比较麻烦,这也导致了HTML和JS的高耦合性。庆幸的是,Vue.js提供了两种方式将定义在JS中的HTML模板分离出来
【script】
在script标签里使用 text/x-template 类型,并且指定一个 id
<script type="text/x-template" id="hello-world-template"> <p>Hello hello hello</p> </script>
Vue.component('hello-world', {
template: '#hello-world-template'
})
上面的代码等价于
Vue.component('hello-world', { template: '<p>Hello hello hello</p>' })
下面是一个简单示例
<div id="example"> <my-component></my-component> </div>
<script type="text/x-template" id="hello-world-template"> <div>hello world!</div> </script>
<script> Vue.component('my-component', { template: '#hello-world-template' }) new Vue({ el: '#example' }) </script>

【template】
如果使用<template>标签,则不需要指定type属性
<div id="example"> <my-component></my-component> </div>
<template id="hello-world-template"> <div>hello world!</div> </template>
<script> // 注册 Vue.component('my-component', { template: '#hello-world-template' }) // 创建根实例 new Vue({ el: '#example' }) </script>

命名约定
对于组件的命名,W3C规范是字母小写且包含一个中划线(-),虽然Vue没有强制要求,但最好遵循规范
<!-- 在HTML模版中始终使用 kebab-case --> <kebab-cased-component></kebab-cased-component> <camel-cased-component></camel-cased-component> <pascal-cased-component></pascal-cased-component>
当注册组件时,使用中划线、小驼峰、大驼峰这三种任意一种都可以
// 在组件定义中
components: {
// 使用 中划线 形式注册
'kebab-cased-component': { /* ... */ },
// 使用 小驼峰 形式注册
'camelCasedComponent': { /* ... */ },
// 使用 大驼峰 形式注册
'PascalCasedComponent': { /* ... */ }
}
嵌套限制
并不是所有的元素都可以嵌套模板,因为要受到HTML元素嵌套规则的限制,尤其像<ul>,<ol>,<table>,<select> 限制了能被它包裹的元素,而一些像 <option> 这样的元素只能出现在某些其它元素内部
[注意]关于HTML标签的详细嵌套规则移步至此
在自定义组件中使用这些受限制的元素时会导致一些问题,例如
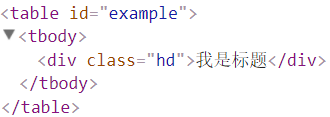
<table id="example"> <my-row>...</my-row> </table>
自定义组件 <my-row> 被认为是无效的内容,因此在渲染的时候会导致错误
<script> // 注册 var header = { template: '<div class="hd">我是标题</div>' }; // 创建实例 new Vue({ el: '#example', components: { 'my-row': header } }) </script>

【is属性】
变通的方案是使用特殊的 is 属性
<table id="example"> <tr is="my-row"></tr> </table>
<script> // 注册 var header = { template: '<div class="hd">我是标题</div>' }; // 创建实例 new Vue({ el: '#example', components: { 'my-row': header } }) </script>

根元素
Vue强制要求每一个Vue实例(组件本质上就是一个Vue实例)需要有一个根元素
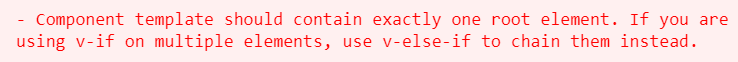
如下所示,则会报错
<div id="example"> <my-component></my-component> </div>
<script>
// 注册
Vue.component('my-component', {
template: `
<p>第一段</p> <p>第二段</p> `, }) // 创建根实例 new Vue({ el: '#example' }) </script>

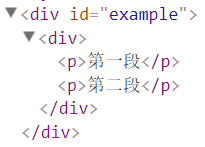
需要改写成如下所示
<script>
// 注册
Vue.component('my-component', {
template: `
<div> <p>第一段</p> <p>第二段</p> </div> `, }) // 创建根实例 new Vue({ el: '#example' }) </script>

data数据
一般地,我们在Vue实例对象或Vue组件对象中,我们通过data来传递数据
<div id="example"> <my-component></my-component> <my-component></my-component> <my-component></my-component> </div>
<script> // 注册 Vue.component('my-component', { template: '<div>{{message}}</div>', data:{ message: 'hello' } }) // 创建根实例 new Vue({ el: '#example' }) </script>
运行上面的代码,会使Vue停止执行,并在控制台发出错误提示,告诉你在组件中 data 必须是一个函数

可以用如下方式来绕开Vue的错误提示
<script> // 注册 var data = {counter: 0} Vue.component('my-component', { template: '<button v-on:click="counter += 1">{{ counter }}</button>', data:function(){ return data; } }) // 创建根实例 new Vue({ el: '#example' }) </script>
由于这三个组件共享了同一个 data,因此增加一个 counter 会影响所有组件
当一个组件被定义, data 需要声明为返回一个初始数据对象的函数,因为组件可能被用来创建多个实例。如果 data 仍然是一个纯粹的对象,则所有的实例将共享引用同一个数据对象。通过提供 data 函数,每次创建一个新实例后,能够调用 data 函数,从而返回初始数据的一个全新副本数据对象
因此,可以通过为每个组件返回全新的 data 对象来解决这个问题:
<script> // 注册 Vue.component('my-component', { template: '<button v-on:click="counter += 1">{{ counter }}</button>', data:function(){ return {counter: 0}; } }) // 创建根实例 new Vue({ el: '#example' }) </script>
现在每个 counter 都有它自己内部的状态了
原生事件
有时候,可能想在某个组件的根元素上监听一个原生事件。直接使用v-bind指令是不生效的
<div id="example"> <my-component @click="doTheThing"></my-component> <p>{{message}}</p> </div>
<script> Vue.component('my-component', { template: '<button>按钮</button>', }) new Vue({ el: '#example', data:{ message:0 }, methods:{ doTheThing(){ this.message++; } } }) </script>
可以使用 .native 修饰 v-on指令即可
<div id="example"> <my-component @click.native="doTheThing"></my-component> <p>{{message}}</p> </div>
<script> Vue.component('my-component', { template: '<button>按钮</button>', }) new Vue({ el: '#example', data:{ message:0 }, methods:{ doTheThing(){ this.message++; } } }) </script>






















 605
605

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








