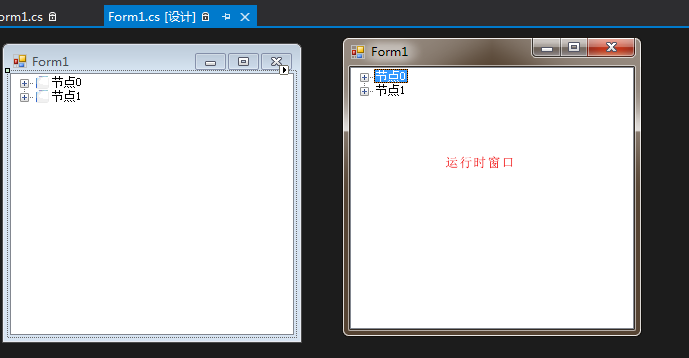
先看效果
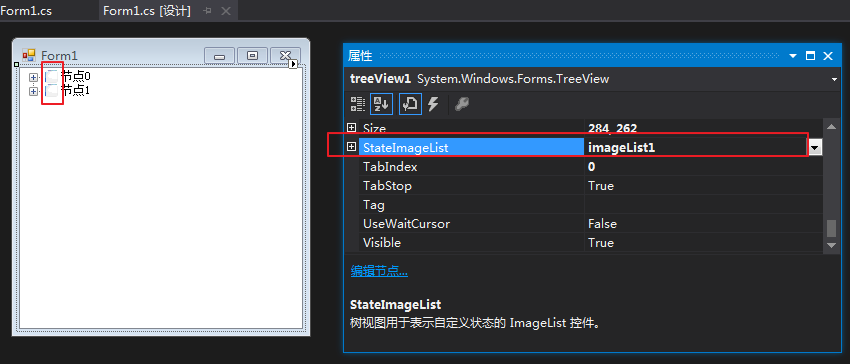
先新建窗口,添加一个treeview控件和一个imagelist控件,imagelist控件中添加四个图片

StateImageList:
将treeview的Stateimagelist属性设置为创建的 imagelist1, 发现设计界面树节点前出现了索引为0的图片,但是按F5运行,节点前的图片却不显示


只有同时将checkbox属性改为true,运行时图片才会出来,而且鼠标点击节点前的图片时,图片会在索引0,1之间切换,双击时切到索引为2的图片

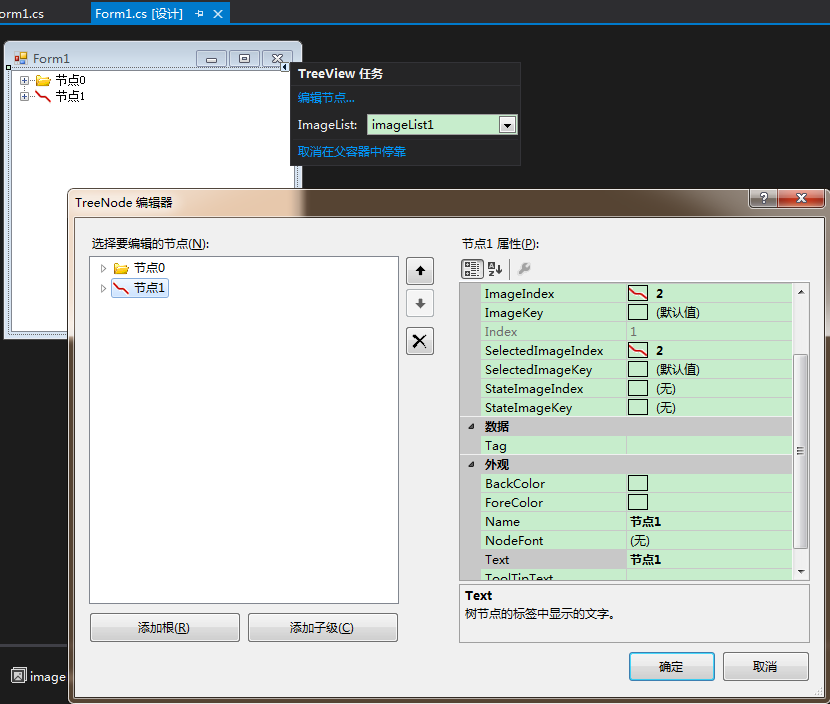
ImageList:将treeview的Imagelist属性设置为imagelist1


设置单个节点的
imageindex(未选中时的图片索引)和selectimageindex(节点选中时的图片索引)
表现正常
分析
对于StateImageList属性MSDN里面解释为“当 TreeView 的 CheckBoxes 属性设置为 true,而且设置了 StateImageList 属性时,TreeView
中包含的每个 TreeNode 显示来自 StateImageList 的第一和第二幅图像,以分别指示未选中或选中状态。 对于没有设置状态图像的节点,应该在将节点添加到 TreeView 之前设置 StateImageList 属性,以防止在设计时显示状态图像。 ”
StateImageList 是表示节点状态的imagelist,checkbox状态变化可以理解为是两张图片 和
和 ,当然也可以用别的图片来替换。
,当然也可以用别的图片来替换。
Imagelist属性MSDN里面解释为“如果 ImageList 属性值不是 null,所有树节点都将显示存储在 ImageList 中的第一个 Image。 通过设置 ImageIndex 和 SelectedImageIndex 属性,可以指定为选定和未选定的节点显示列表中的哪个图像。 单个 TreeNode 对象可以通过设置其 ImageIndex 和 SelectedImageIndex 属性来指定显示哪个图像。 这些个别设置将重写相应 TreeView 属性中的设置。”
大多数情况下,这个属性才时我们需要的。
扩展
于是,我们能做成这样的效果
























 391
391

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








