<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>欢迎你,请先登陆!</title>
<script type="text/javascript" src="../static/jsp/lx.js"></script>
<link rel="stylesheet" type="text/css" href="../static/css/lx.css">
</head>
<body>
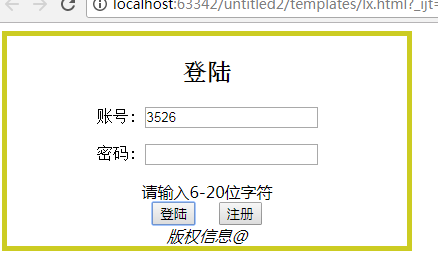
<div class="div" id="container">
<div id="header" >
<h2 class="h">登陆</h2>
</div>
<div id="content">
<p class="p">账号:
<input id="uname" type="text" placeholder="请输入用户名">
</p>
<p class="p">密码:
<input id="upass" type="password" >
</p>
<div id="error_box"><br>
</div>
<button onclick="fnLogin()">登陆</button>
   
<input type="button" name="regist" value="注册">
</div>
<div>
<i>版权信息@</i>
</div>
</div>
</body>
</html>
.div {
border: 5px solid #cccc22;
width: 400px;
text-align: center;
}
.p{
font-family:宋体;
}
.h{
font-family: 华文宋体;
}
function fnLogin() {
var oUname = document.getElementById("uname")
var oUpass = document.getElementById("upass")
var oError = document.getElementById("error_box")
if (oUname.value.length > 20 || oUname.value.length < 6) {
oError.innerHTML = "请输入6-20位字符"
}
if (oUpass.value.length > 20 || oUpass.value.length < 6) {
oError.innerHTML = "请输入6-20位字符"
}
}























 4255
4255











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








