sublime的强大之处在于其丰富的插件,记录一下常用的插件。
1.Color Highlighter(识别代码中的颜色)
默认如下显示

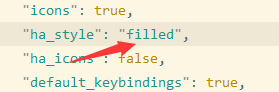
做如下修改,打开插件默认设置,并复制到用户设置,将 "ha_style":设置为 "filled"则修改后如下显示。



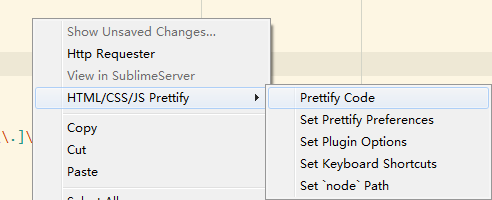
2.HTML/CSS/JS Prettify 格式化代码 安装完后右键鼠标点击 Prettify code 一键搞定。

3.Markdown Preview
作为程序狗 日常中经常写markdown 而Markdown Preview为markdown为实时预览插件
(1)ctrl+shift+p 安装Markdown Preview
(2)新建**.md文件
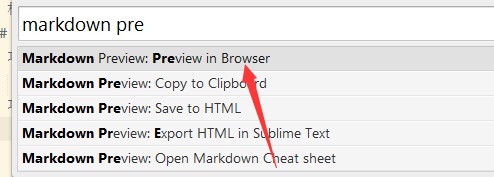
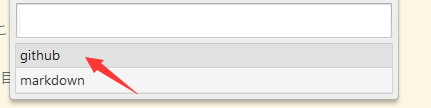
(3)ctrl+shift+p 输入Markdown Preview 选择Preview in browser 然后选择github就会自动打开浏览器,实时预览你写的markdown。






















 215
215











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








