我们在web前端项目中经常会使用到offsetX、 clientX、pageX、screenX、 layerX、x等变量,但是有的时候有搞不清楚他们之间的区别,甚至被搞得一头雾水。
这里给大家总结了一下他们之间的区别,而且使用图片给大家清晰的展示出来。
图片是从其他大神那里字节拿过来用的,这是大神的原博客 江波的博客
一、测试代码:
window.onload=function(e){
var box=document.getElementById("box");
box.onclick=function(e){
console.log(e.clientX,e.clientY);
console.log(e.offsetX,e.offsetY);
console.log(e.pageX,e.pageY);
console.log(e.screenX,e.screenY);
console.log(e.layerX,e.layerY);
}
}
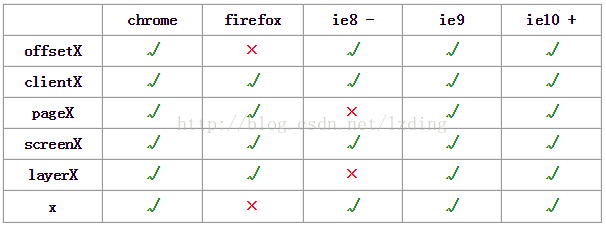
二、不同浏览器对这些属性的支持:

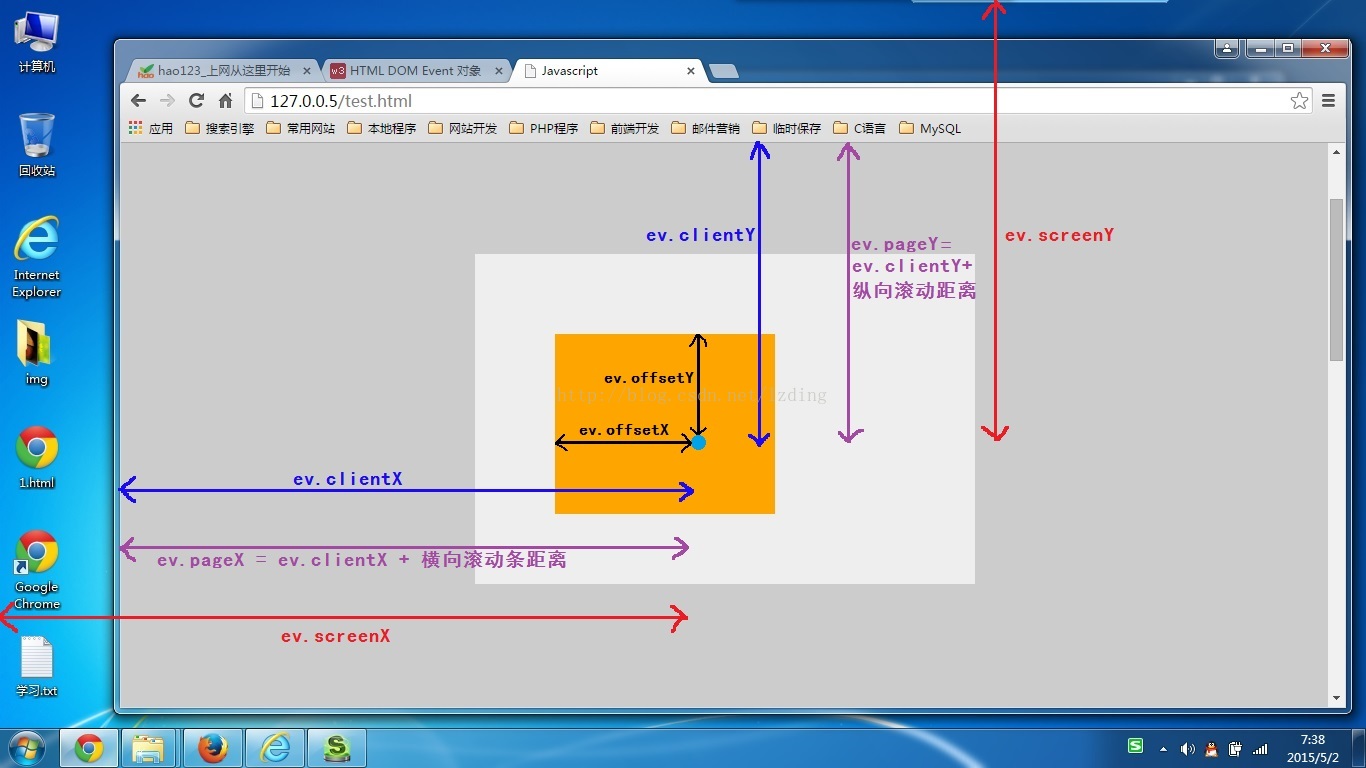
三、图解 event.offsetX,event.clientX,event.pageX,event.screenX属性

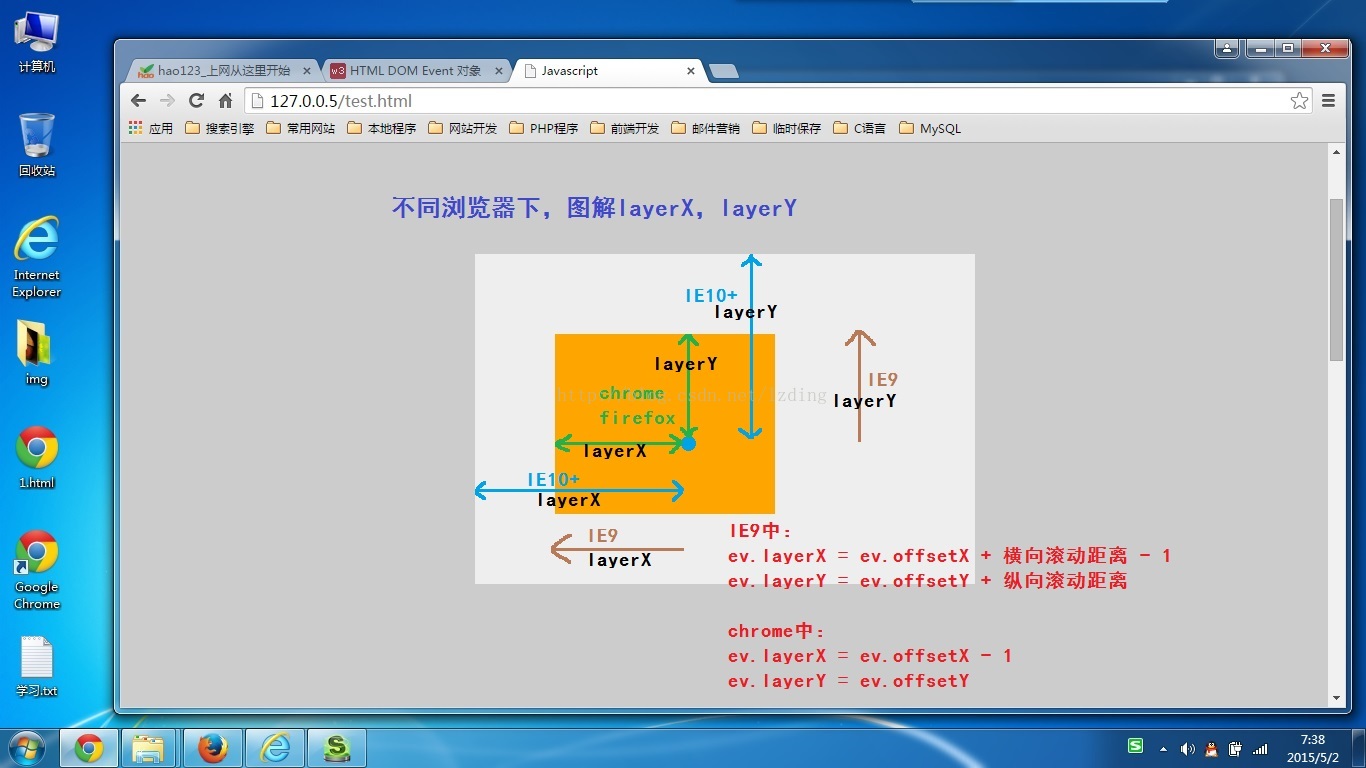
四、图解 event.layerX,event.layerY 属性

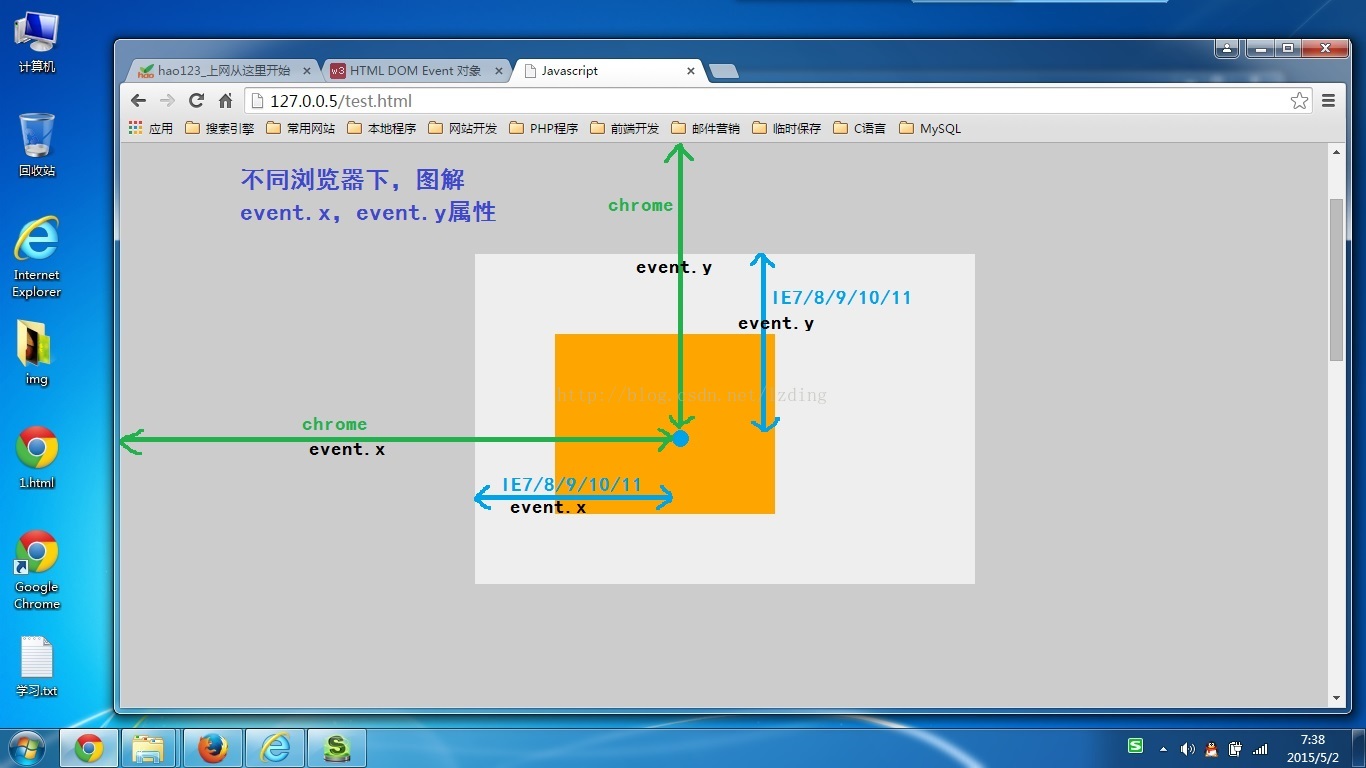
五、图解 event.layerX,event.layerY 属性






















 856
856











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








