1.在webpack.base.conf.js添加如下配置

var webpack=require("webpack") plugins: [ new webpack.optimize.CommonsChunkPlugin('common.js'), new webpack.ProvidePlugin({ jQuery: "jquery", $: "jquery" }) ]
2.第二步

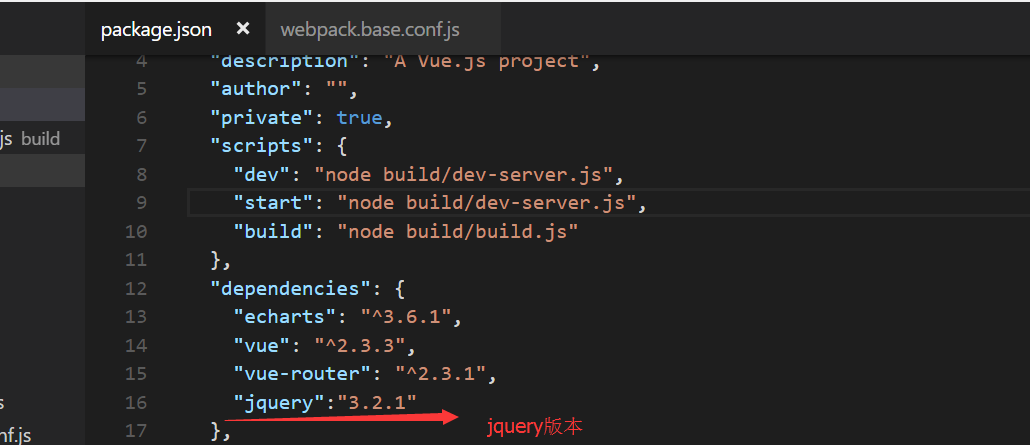
"jquery":"3.2.1"
3.第三步
npm install -save
4.第四部
在index引入jquery




















 1532
1532











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








