1. HTML基本结构
<html>
<head>
<title>第一个HTML示例</title>
</head>
<body>
HTML的基本结构。
</body>
</html>
2. 换行标签<br>
未加<br>前,显示效果,默认情况浏览器将HTML多个空格,转换为一个空格。
<html>
<head>
<title>test</title>
</head>
<body>
静夜思
作者:李白
窗前明夜光
凝是地上霜
举头望明夜
低头思故乡
</body>
</html>
浏览器显示效果:
加<br>后 代码如下:
<html>
<head>
<title>test</title>
</head>
<body>
静夜思<br>
作者:李白<br>
窗前明夜光<br>
凝是地上霜<br>
举头望明夜<br>
低头思故乡
</body>
</html>
浏览器中显示效果:
为了在页面的中间显示,在这里我使用分段控制标签<p></p>
<html>
<head>
<title>test</title>
</head>
<body>
<p align=center>静夜思<br>
作者:李白<br>
窗前明夜光<br>
凝是地上霜<br>
举头望明夜<br>
低头思故乡</p>
</body>
</html>
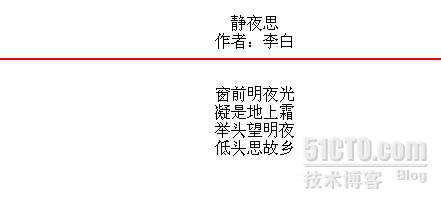
为了让网页好看一点点......
<html>
<head>
<title>test</title>
</head>
<body>
<p align=center>静夜思<br>
作者:李白<br>
<hr color=red>
<p align=center> 窗前明夜光<br>
凝是地上霜<br>
举头望明夜<br>
低头思故乡</p>
</body>
</html>
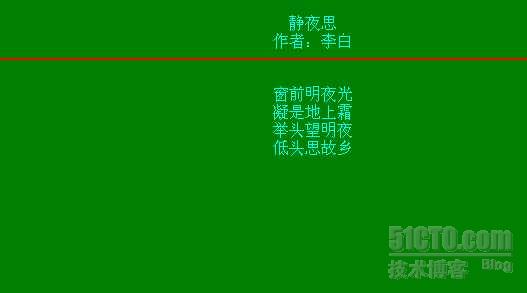
<html>
<head>
<title>test</title>
</head>
<body bgcolor=green text="#00fff3">
<p align=center>静夜思<br>
作者:李白<br>
<hr color=red>
<p align=center> 窗前明夜光<br>
凝是地上霜<br>
举头望明夜<br>
低头思故乡</p>
</body>
</html>
说明:
<body bgcolor=green text="#00fff3">
颜色可以通过REB方式来定义,也可以直接写出颜色的名字。
转载于:https://blog.51cto.com/litclive/733719


























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








