作者:cryanimal QQ:164166060
本文简要介绍了appnium自动化框架的架构、加载流程、支持语言、相关配置,以及元素定位工具等。
官方网站:
Appnium是由SauceLabs支持,一家业界领先的测试产品公司, 有成熟的企业测试解决方案
Appium支持的平台
- Android上使用了instrumentation和uiautomator两套技术
- iOS使用uiautomation
- 同时还支持firefox, 并可扩展其他平台
Appium的优点
- 跨架构,native hybrid webview
- 跨设备,android iosfirefoxos
- 跨语言,java python ruby nodejsphp
- 跨app, 可以在多个app之间交互
- 不依赖源代码
- 不限制测试框架和平台
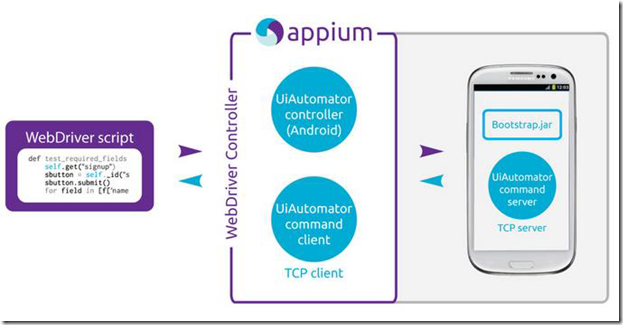
Appium在Android上的架构
Appium在iOS上的架构
Appium的安装
详见:http://blog.csdn.net/kaka1121/article/details/51698700
Appium的启动,上文中也有详解
通过命令:Appium–help 可以看到一些可选参数
默认开启4723端口接受webdriver请求
默认开启4724用于和android通讯
视频演示:http://v.youku.com/v_show/id_XNjM0ODIxNTUy.html
Appium自动化所需工具及android开发环境安装
依赖工具包括uiautomatorviewer、abd、DDMS等
详见:http://blog.csdn.net/kaka1121/article/details/51698745
Appium的加载流程
Appium支持主流语言
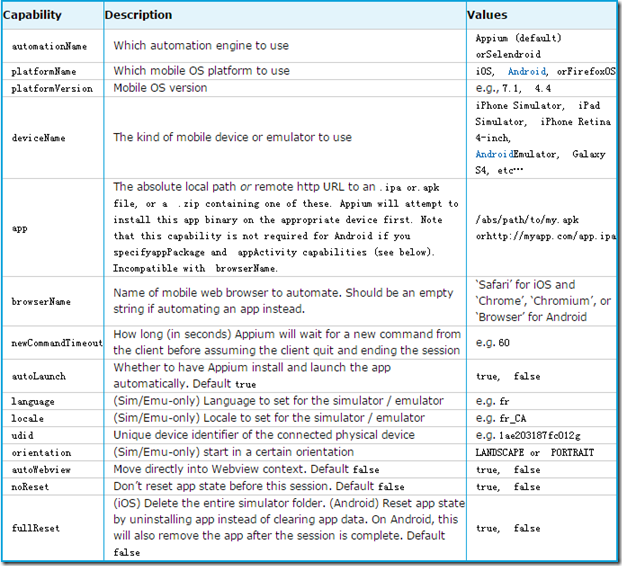
Appium webdriver的capabilities配置
Capabilities是由客户端发送给Appium服务器端的用来告诉服务器去启动哪种我们想要的会话的一套键值对集合。当中也有一些键值对是用来在自动化的过程中修改服务器端的行为方式。
必填的项目:
deviceName :我无论填写什么值,在我机器上都可以跑通测试,但是这项又是必填。我用得Appium版本是V1.2.2。
app :如果填写了,appium会在目标机器上安装测试目标app,如果没有的话,会根据appActivity和appPackage去目标机器查找目标app
appPackage : 可以通过sdk自带工具aapt获得
appActivity:同样可以通过以上工具获得。
有一点需要注意的是,值可以附加packageName,也可以不附加。
也就是说以下两种填写方式都是对的“.NotesList"和”com.example.android.notepad.NotesList"
通用配置:
android only:
IOS ONLY
配置原文参见:http://blog.sina.com.cn/s/blog_700be1c00102vgha.html
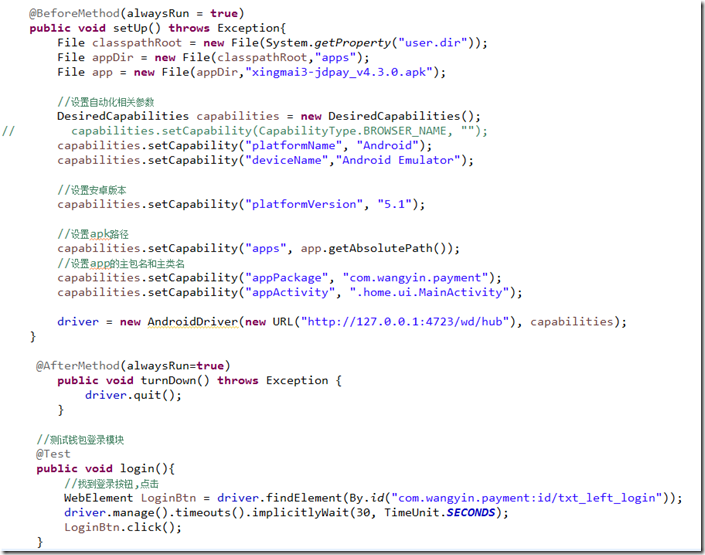
java Demo示例
详细情况,参见我的另一篇博文
元素定位
- Android和iOS的原生控件以及webview控件映射为特定的命名, 比如把所有平台的按钮映射为button元素
- 把当前的结构树映射为html文档
- 通过xpath来选择元素
三种定位方式
- Name: id,label text
- Tag_name: component type
- Xpath
查看元素的属性以及xpath,使用uiautomatorview
元素交互
Webdriver已经支持
- 点击
- 输入
- 按键事件
Mobile相关:
- 拖动
- 划动
- 长按


































 2551
2551











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








