1创建项目
1.1 选择node环境
nvm (其他博主)安装教程
https://blog.csdn.net/qq_43940789/article/details/126042822
对应使用命令
nvm list available // 显示可以安装的所有node.js的版本
nvm install <version> // 安装node.js的命名 version是版本号
nvm use <version> // 切换到使用指定的nodejs版本设置node全局配置
全局配置
npm config set prefix "E:\soft\web\nvm\node_jlobal"
npm config set cache "E:\soft\web\nvm\node_cache"1.2 安装全局pnpm
npm i -g pnpm1.3 使用vue3创建项目
npm create vue@latest
1.4 初始化项目
webstorm 等软件打开项目
#初始化
pnpm i
1.5配置各种代码检测
1.5.1 eslint配置
eslint中文官网:ESLint - Pluggable JavaScript linter - ESLint中文
ESLint最初是由Nicholas C. Zakas 于2013年6月创建的开源项目。它的目标是提供一个插件化的javascript代码检测工具
1.5.1.1 安装 eslint
pnpm i eslint -D
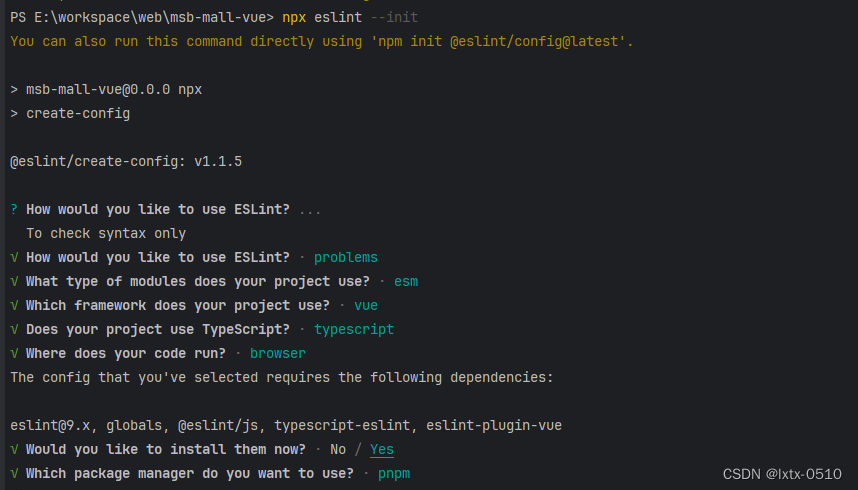
npx eslint --init1.5.1.2 .eslint.config.js配置文件
import globals from 'globals'
import pluginJs from '@eslint/js'
import tseslint from 'typescript-eslint'
export default [
{ 'files': ['**/*.{js,mjs,cjs,ts}'] },
{ 'languageOptions': { 'globals': globals.browser } },
pluginJs.configs.recommended,
...tseslint.configs.recommended,
{
'rules': {
'no-alert': 0,//禁止使用alert confirm prompt
'no-array-constructor': 2,//禁止使用数组构造器
'no-bitwise': 0,//禁止使用按位运算符
'no-caller': 1,//禁止使用arguments.caller或arguments.callee
'no-catch-shadow': 2,//禁止catch子句参数与外部作用域变量同名
'no-class-assign': 2,//禁止给类赋值
'no-cond-assign': 2,//禁止在条件表达式中使用赋值语句
// 'no-console': 2,//禁止使用console
'no-const-assign': 2,//禁止修改const声明的变量
'no-constant-condition': 2,//禁止在条件中使用常量表达式 if(true) if(1)
'no-continue': 0,//禁止使用continue
'no-control-regex': 2,//禁止在正则表达式中使用控制字符
'no-debugger': 2,//禁止使用debugger
'no-delete-var': 2,//不能对var声明的变量使用delete操作符
'no-div-regex': 1,//不能使用看起来像除法的正则表达式/=foo/
'no-dupe-keys': 2,//在创建对象字面量时不允许键重复 {a:1,a:1}
'no-dupe-args': 2,//函数参数不能重复
'no-duplicate-case': 2,//switch中的case标签不能重复
'no-else-return': 2,//如果if语句里面有return,后面不能跟else语句
'no-empty': 2,//块语句中的内容不能为空
'no-empty-character-class': 2,//正则表达式中的[]内容不能为空
'no-labels': 2,//禁止使用空label
'no-eq-null': 2,//禁止对null使用==或!=运算符
'no-eval': 1,//禁止使用eval
'no-ex-assign': 2,//禁止给catch语句中的异常参数赋值
'no-extend-native': 2,//禁止扩展native对象
'no-extra-bind': 2,//禁止不必要的函数绑定
'no-extra-boolean-cast': 2,//禁止不必要的bool转换
'no-extra-parens': 2,//禁止非必要的括号
'no-extra-semi': 2,//禁止多余的冒号
'no-fallthrough': 1,//禁止switch穿透
'no-floating-decimal': 2,//禁止省略浮点数中的0 .5 3.
'no-func-assign': 2,//禁止重复的函数声明
'no-implicit-coercion': 1,//禁止隐式转换
'no-implied-eval': 2,//禁止使用隐式eval
'no-inline-comments': 0,//禁止行内备注
'no-inner-declarations': [2, 'functions'],//禁止在块语句中使用声明(变量或函数)
'no-invalid-regexp': 2,//禁止无效的正则表达式
'no-invalid-this': 2,//禁止无效的this,只能用在构造器,类,对象字面量
'no-irregular-whitespace': 2,//不能有不规则的空格
'no-iterator': 2,//禁止使用__iterator__ 属性
'no-label-var': 2,//label名不能与var声明的变量名相同
'no-lone-blocks': 2,//禁止不必要的嵌套块
'no-lonely-if': 2,//禁止else语句内只有if语句
'no-loop-func': 1,//禁止在循环中使用函数(如果没有引用外部变量不形成闭包就可以)
'no-mixed-requires': [0, false],//声明时不能混用声明类型
'no-mixed-spaces-and-tabs': [2, false],//禁止混用tab和空格
'linebreak-style': [0, 'windows'],//换行风格
'no-multi-spaces': 0,//不能用多余的空格
'no-multi-str': 2,//字符串不能用\换行
'no-multiple-empty-lines': [1, { 'max': 3 }],//空行最多不能超过2行
'no-native-reassign': 2,//不能重写native对象
'no-negated-in-lhs': 2,//in 操作符的左边不能有!
'no-nested-ternary': 0,//禁止使用嵌套的三目运算
'no-new': 1,//禁止在使用new构造一个实例后不赋值
'no-new-func': 1,//禁止使用new Function
'no-new-object': 2,//禁止使用new Object()
'no-new-require': 2,//禁止使用new require
'no-new-wrappers': 2,//禁止使用new创建包装实例,new String new Boolean new Number
'no-obj-calls': 2,//不能调用内置的全局对象,比如Math() JSON()
'no-octal': 2,//禁止使用八进制数字
'no-octal-escape': 2,//禁止使用八进制转义序列
'no-param-reassign': 2,//禁止给参数重新赋值
'no-path-concat': 0,//node中不能使用__dirname或__filename做路径拼接
'no-plusplus': 0,//禁止使用++,--
'no-process-env': 0,//禁止使用process.env
'no-process-exit': 0,//禁止使用process.exit()
'no-proto': 2,//禁止使用__proto__属性
'no-redeclare': 2,//禁止重复声明变量
'no-regex-spaces': 2,//禁止在正则表达式字面量中使用多个空格 /foo bar/
'no-restricted-modules': 0,//如果禁用了指定模块,使用就会报错
'no-return-assign': 1,//return 语句中不能有赋值表达式
'no-script-url': 0,//禁止使用javascript:void(0)
'no-self-compare': 2,//不能比较自身
'no-sequences': 0,//禁止使用逗号运算符
'no-shadow': 2,//外部作用域中的变量不能与它所包含的作用域中的变量或参数同名
'no-shadow-restricted-names': 2,//严格模式中规定的限制标识符不能作为声明时的变量名使用
'no-spaced-func': 2,//函数调用时 函数名与()之间不能有空格
'no-sparse-arrays': 2,//禁止稀疏数组, [1,,2]
'no-sync': 0,//nodejs 禁止同步方法
'no-ternary': 0,//禁止使用三目运算符
'no-trailing-spaces': 1,//一行结束后面不要有空格
'no-this-before-super': 0,//在调用super()之前不能使用this或super
'no-throw-literal': 2,//禁止抛出字面量错误 throw "error";
'no-undef': 2,//不能有未定义的变量
'no-undef-init': 2,//变量初始化时不能直接给它赋值为undefined
'no-undefined': 2,//不能使用undefined
'no-unexpected-multiline': 2,//避免多行表达式
'no-underscore-dangle': 1,//标识符不能以_开头或结尾
'no-unneeded-ternary': 2,//禁止不必要的嵌套 var isYes = answer === 1 ? true : false;
'no-unreachable': 2,//不能有无法执行的代码
'no-unused-expressions': 2,//禁止无用的表达式
'no-unused-vars': [2, { 'vars': 'all', 'args': 'after-used' }],//不能有声明后未被使用的变量或参数
'no-use-before-define': 2,//未定义前不能使用
'no-useless-call': 2,//禁止不必要的call和apply
'no-void': 2,//禁用void操作符
'no-var': 0,//禁用var,用let和const代替
'no-warning-comments': [1, { 'terms': ['todo', 'fixme', 'xxx'], 'location': 'start' }],//不能有警告备注
'no-with': 2,//禁用with
'array-bracket-spacing': [2, 'never'],//是否允许非空数组里面有多余的空格
'arrow-parens': 0,//箭头函数用小括号括起来
'arrow-spacing': 0,//=>的前/后括号
'accessor-pairs': 0,//在对象中使用getter/setter
'block-scoped-var': 0,//块语句中使用var
'brace-style': [1, '1tbs'],//大括号风格
'callback-return': 1,//避免多次调用回调什么的
'camelcase': 2,//强制驼峰法命名
'comma-dangle': [2, 'never'],//对象字面量项尾不能有逗号
'comma-spacing': 0,//逗号前后的空格
'comma-style': [2, 'last'],//逗号风格,换行时在行首还是行尾
'complexity': [0, 11],//循环复杂度
'computed-property-spacing': [0, 'never'],//是否允许计算后的键名什么的
'consistent-return': 0,//return 后面是否允许省略
'consistent-this': [2, 'that'],//this别名
'constructor-super': 0,//非派生类不能调用super,派生类必须调用super
'curly': [2, 'all'],//必须使用 if(){} 中的{}
'default-case': 2,//switch语句最后必须有default
'dot-location': 0,//对象访问符的位置,换行的时候在行首还是行尾
'dot-notation': [0, { 'allowKeywords': true }],//避免不必要的方括号
'eol-last': 0,//文件以单一的换行符结束
'eqeqeq': 0,//必须使用全等
'func-names': 0,//函数表达式必须有名字
'func-style': [0, 'declaration'],//函数风格,规定只能使用函数声明/函数表达式
'generator-star-spacing': 0,//生成器函数*的前后空格
'guard-for-in': 0,//for in循环要用if语句过滤
'handle-callback-err': 0,//nodejs 处理错误
'id-length': 0,//变量名长度
'indent': [2, 2],//缩进风格
'init-declarations': 0,//声明时必须赋初值
'key-spacing': [0, { 'beforeColon': false, 'afterColon': true }],//对象字面量中冒号的前后空格
'lines-around-comment': 0,//行前/行后备注
'max-depth': [0, 4],//嵌套块深度
'max-len': [0, 80, 4],//字符串最大长度
'max-nested-callbacks': [0, 2],//回调嵌套深度
'max-params': [0, 3],//函数最多只能有3个参数
'max-statements': [0, 10],//函数内最多有几个声明
'new-cap': 2,//函数名首行大写必须使用new方式调用,首行小写必须用不带new方式调用
'new-parens': 2,//new时必须加小括号
'newline-after-var': 2,//变量声明后是否需要空一行
'object-curly-spacing': [0, 'never'],//大括号内是否允许不必要的空格
'object-shorthand': 0,//强制对象字面量缩写语法
'one-var': 1,//连续声明
'operator-assignment': [0, 'always'],//赋值运算符 += -=什么的
'operator-linebreak': [2, 'after'],//换行时运算符在行尾还是行首
'padded-blocks': 0,//块语句内行首行尾是否要空行
'prefer-const': 0,//首选const
'prefer-spread': 0,//首选展开运算
'prefer-reflect': 0,//首选Reflect的方法
'quotes': [1, 'single'],//引号类型 `` "" ''
'quote-props': [2, 'always'],//对象字面量中的属性名是否强制双引号
'radix': 2,//parseInt必须指定第二个参数
'id-match': 0,//命名检测
'require-yield': 0,//生成器函数必须有yield
// 'semi': [2, 'always'],//语句强制分号结尾
'semi-spacing': [0, { 'before': false, 'after': true }],//分号前后空格
'sort-vars': 0,//变量声明时排序
'space-after-keywords': [0, 'always'],//关键字后面是否要空一格
'space-before-blocks': [0, 'always'],//不以新行开始的块{前面要不要有空格
'space-before-function-paren': [0, 'always'],//函数定义时括号前面要不要有空格
'space-in-parens': [0, 'never'],//小括号里面要不要有空格
'space-infix-ops': 0,//中缀操作符周围要不要有空格
'keyword-spacing': 2,//return throw case后面要不要加空格
'space-unary-ops': [0, { 'words': true, 'nonwords': false }],//一元运算符的前/后要不要加空格
'spaced-comment': 0,//注释风格要不要有空格什么的
'strict': 2,//使用严格模式
'use-isnan': 2,//禁止比较时使用NaN,只能用isNaN()
'valid-jsdoc': 0,//jsdoc规则
'valid-typeof': 2,//必须使用合法的typeof的值
'vars-on-top': 2,//var必须放在作用域顶部
'wrap-iife': [2, 'inside'],//立即执行函数表达式的小括号风格
'wrap-regex': 0,//正则表达式字面量用小括号包起来
'yoda': [2, 'never'] //禁止尤达条件
}
}
]1.5.1.3 vue3环境代码校验插件
安装指令
pnpm install -D eslint-plugin-import eslint-plugin-vue eslint-plugin-node eslint-plugin-prettier eslint-config-prettier eslint-plugin-node @babel/eslint-parser1.5.1.4 修改.eslint.config.js配置文件
import globals from 'globals'
import pluginJs from '@eslint/js'
import tseslint from 'typescript-eslint'
import pluginVue from "eslint-plugin-vue";
export default [
{ 'files': ['**/*.{js,mjs,cjs,ts}'] },
{ 'languageOptions': { 'globals': globals.browser } },
pluginJs.configs.recommended,
...tseslint.configs.recommended,
{
'rules': {
'no-alert': 0,//禁止使用alert confirm prompt
'no-array-constructor': 2,//禁止使用数组构造器
'no-bitwise': 0,//禁止使用按位运算符
'no-caller': 1,//禁止使用arguments.caller或arguments.callee
'no-catch-shadow': 2,//禁止catch子句参数与外部作用域变量同名
'no-class-assign': 2,//禁止给类赋值
'no-cond-assign': 2,//禁止在条件表达式中使用赋值语句
// 'no-console': 2,//禁止使用console
'no-const-assign': 2,//禁止修改const声明的变量
'no-constant-condition': 2,//禁止在条件中使用常量表达式 if(true) if(1)
'no-continue': 0,//禁止使用continue
'no-control-regex': 2,//禁止在正则表达式中使用控制字符
'no-debugger': 2,//禁止使用debugger
'no-delete-var': 2,//不能对var声明的变量使用delete操作符
'no-div-regex': 1,//不能使用看起来像除法的正则表达式/=foo/
'no-dupe-keys': 2,//在创建对象字面量时不允许键重复 {a:1,a:1}
'no-dupe-args': 2,//函数参数不能重复
'no-duplicate-case': 2,//switch中的case标签不能重复
'no-else-return': 2,//如果if语句里面有return,后面不能跟else语句
'no-empty': 2,//块语句中的内容不能为空
'no-empty-character-class': 2,//正则表达式中的[]内容不能为空
'no-labels': 2,//禁止使用空label
'no-eq-null': 2,//禁止对null使用==或!=运算符
'no-eval': 1,//禁止使用eval
'no-ex-assign': 2,//禁止给catch语句中的异常参数赋值
'no-extend-native': 2,//禁止扩展native对象
'no-extra-bind': 2,//禁止不必要的函数绑定
'no-extra-boolean-cast': 2,//禁止不必要的bool转换
'no-extra-parens': 2,//禁止非必要的括号
'no-extra-semi': 2,//禁止多余的冒号
'no-fallthrough': 1,//禁止switch穿透
'no-floating-decimal': 2,//禁止省略浮点数中的0 .5 3.
'no-func-assign': 2,//禁止重复的函数声明
'no-implicit-coercion': 1,//禁止隐式转换
'no-implied-eval': 2,//禁止使用隐式eval
'no-inline-comments': 0,//禁止行内备注
'no-inner-declarations': [2, 'functions'],//禁止在块语句中使用声明(变量或函数)
'no-invalid-regexp': 2,//禁止无效的正则表达式
'no-invalid-this': 2,//禁止无效的this,只能用在构造器,类,对象字面量
'no-irregular-whitespace': 2,//不能有不规则的空格
'no-iterator': 2,//禁止使用__iterator__ 属性
'no-label-var': 2,//label名不能与var声明的变量名相同
'no-lone-blocks': 2,//禁止不必要的嵌套块
'no-lonely-if': 2,//禁止else语句内只有if语句
'no-loop-func': 1,//禁止在循环中使用函数(如果没有引用外部变量不形成闭包就可以)
'no-mixed-requires': [0, false],//声明时不能混用声明类型
'no-mixed-spaces-and-tabs': [2, false],//禁止混用tab和空格
'linebreak-style': [0, 'windows'],//换行风格
'no-multi-spaces': 0,//不能用多余的空格
'no-multi-str': 2,//字符串不能用\换行
'no-multiple-empty-lines': [1, { 'max': 3 }],//空行最多不能超过2行
'no-native-reassign': 2,//不能重写native对象
'no-negated-in-lhs': 2,//in 操作符的左边不能有!
'no-nested-ternary': 0,//禁止使用嵌套的三目运算
'no-new': 1,//禁止在使用new构造一个实例后不赋值
'no-new-func': 1,//禁止使用new Function
'no-new-object': 2,//禁止使用new Object()
'no-new-require': 2,//禁止使用new require
'no-new-wrappers': 2,//禁止使用new创建包装实例,new String new Boolean new Number
'no-obj-calls': 2,//不能调用内置的全局对象,比如Math() JSON()
'no-octal': 2,//禁止使用八进制数字
'no-octal-escape': 2,//禁止使用八进制转义序列
'no-param-reassign': 2,//禁止给参数重新赋值
'no-path-concat': 0,//node中不能使用__dirname或__filename做路径拼接
'no-plusplus': 0,//禁止使用++,--
'no-process-env': 0,//禁止使用process.env
'no-process-exit': 0,//禁止使用process.exit()
'no-proto': 2,//禁止使用__proto__属性
'no-redeclare': 2,//禁止重复声明变量
'no-regex-spaces': 2,//禁止在正则表达式字面量中使用多个空格 /foo bar/
'no-restricted-modules': 0,//如果禁用了指定模块,使用就会报错
'no-return-assign': 1,//return 语句中不能有赋值表达式
'no-script-url': 0,//禁止使用javascript:void(0)
'no-self-compare': 2,//不能比较自身
'no-sequences': 0,//禁止使用逗号运算符
'no-shadow': 2,//外部作用域中的变量不能与它所包含的作用域中的变量或参数同名
'no-shadow-restricted-names': 2,//严格模式中规定的限制标识符不能作为声明时的变量名使用
'no-spaced-func': 2,//函数调用时 函数名与()之间不能有空格
'no-sparse-arrays': 2,//禁止稀疏数组, [1,,2]
'no-sync': 0,//nodejs 禁止同步方法
'no-ternary': 0,//禁止使用三目运算符
'no-trailing-spaces': 1,//一行结束后面不要有空格
'no-this-before-super': 0,//在调用super()之前不能使用this或super
'no-throw-literal': 2,//禁止抛出字面量错误 throw "error";
'no-undef': 2,//不能有未定义的变量
'no-undef-init': 2,//变量初始化时不能直接给它赋值为undefined
'no-undefined': 2,//不能使用undefined
'no-unexpected-multiline': 2,//避免多行表达式
'no-underscore-dangle': 1,//标识符不能以_开头或结尾
'no-unneeded-ternary': 2,//禁止不必要的嵌套 var isYes = answer === 1 ? true : false;
'no-unreachable': 2,//不能有无法执行的代码
'no-unused-expressions': 2,//禁止无用的表达式
'no-unused-vars': [2, { 'vars': 'all', 'args': 'after-used' }],//不能有声明后未被使用的变量或参数
'no-use-before-define': 2,//未定义前不能使用
'no-useless-call': 2,//禁止不必要的call和apply
'no-void': 2,//禁用void操作符
'no-var': 0,//禁用var,用let和const代替
'no-warning-comments': [1, { 'terms': ['todo', 'fixme', 'xxx'], 'location': 'start' }],//不能有警告备注
'no-with': 2,//禁用with
'array-bracket-spacing': [2, 'never'],//是否允许非空数组里面有多余的空格
'arrow-parens': 0,//箭头函数用小括号括起来
'arrow-spacing': 0,//=>的前/后括号
'accessor-pairs': 0,//在对象中使用getter/setter
'block-scoped-var': 0,//块语句中使用var
'brace-style': [1, '1tbs'],//大括号风格
'callback-return': 1,//避免多次调用回调什么的
'camelcase': 2,//强制驼峰法命名
'comma-dangle': [2, 'never'],//对象字面量项尾不能有逗号
'comma-spacing': 0,//逗号前后的空格
'comma-style': [2, 'last'],//逗号风格,换行时在行首还是行尾
'complexity': [0, 11],//循环复杂度
'computed-property-spacing': [0, 'never'],//是否允许计算后的键名什么的
'consistent-return': 0,//return 后面是否允许省略
'consistent-this': [2, 'that'],//this别名
'constructor-super': 0,//非派生类不能调用super,派生类必须调用super
'curly': [2, 'all'],//必须使用 if(){} 中的{}
'default-case': 2,//switch语句最后必须有default
'dot-location': 0,//对象访问符的位置,换行的时候在行首还是行尾
'dot-notation': [0, { 'allowKeywords': true }],//避免不必要的方括号
'eol-last': 0,//文件以单一的换行符结束
'eqeqeq': 0,//必须使用全等
'func-names': 0,//函数表达式必须有名字
'func-style': [0, 'declaration'],//函数风格,规定只能使用函数声明/函数表达式
'generator-star-spacing': 0,//生成器函数*的前后空格
'guard-for-in': 0,//for in循环要用if语句过滤
'handle-callback-err': 0,//nodejs 处理错误
'id-length': 0,//变量名长度
'indent': [2, 2],//缩进风格
'init-declarations': 0,//声明时必须赋初值
'key-spacing': [0, { 'beforeColon': false, 'afterColon': true }],//对象字面量中冒号的前后空格
'lines-around-comment': 0,//行前/行后备注
'max-depth': [0, 4],//嵌套块深度
'max-len': [0, 80, 4],//字符串最大长度
'max-nested-callbacks': [0, 2],//回调嵌套深度
'max-params': [0, 3],//函数最多只能有3个参数
'max-statements': [0, 10],//函数内最多有几个声明
'new-cap': 2,//函数名首行大写必须使用new方式调用,首行小写必须用不带new方式调用
'new-parens': 2,//new时必须加小括号
'newline-after-var': 2,//变量声明后是否需要空一行
'object-curly-spacing': [0, 'never'],//大括号内是否允许不必要的空格
'object-shorthand': 0,//强制对象字面量缩写语法
'one-var': 1,//连续声明
'operator-assignment': [0, 'always'],//赋值运算符 += -=什么的
'operator-linebreak': [2, 'after'],//换行时运算符在行尾还是行首
'padded-blocks': 0,//块语句内行首行尾是否要空行
'prefer-const': 0,//首选const
'prefer-spread': 0,//首选展开运算
'prefer-reflect': 0,//首选Reflect的方法
'quotes': [1, 'single'],//引号类型 `` "" ''
'quote-props': [2, 'always'],//对象字面量中的属性名是否强制双引号
'radix': 2,//parseInt必须指定第二个参数
'id-match': 0,//命名检测
'require-yield': 0,//生成器函数必须有yield
// 'semi': [2, 'always'],//语句强制分号结尾
'semi-spacing': [0, { 'before': false, 'after': true }],//分号前后空格
'sort-vars': 0,//变量声明时排序
'space-after-keywords': [0, 'always'],//关键字后面是否要空一格
'space-before-blocks': [0, 'always'],//不以新行开始的块{前面要不要有空格
'space-before-function-paren': [0, 'always'],//函数定义时括号前面要不要有空格
'space-in-parens': [0, 'never'],//小括号里面要不要有空格
'space-infix-ops': 0,//中缀操作符周围要不要有空格
'keyword-spacing': 2,//return throw case后面要不要加空格
'space-unary-ops': [0, { 'words': true, 'nonwords': false }],//一元运算符的前/后要不要加空格
'spaced-comment': 0,//注释风格要不要有空格什么的
'strict': 2,//使用严格模式
'use-isnan': 2,//禁止比较时使用NaN,只能用isNaN()
'valid-jsdoc': 0,//jsdoc规则
'valid-typeof': 2,//必须使用合法的typeof的值
'vars-on-top': 2,//var必须放在作用域顶部
'wrap-iife': [2, 'inside'],//立即执行函数表达式的小括号风格
'wrap-regex': 0,//正则表达式字面量用小括号包起来
'yoda': [2, 'never'],//禁止尤达条件
// typeScript (https://typescript-eslint.io/rules)
'@typescript-eslint/no-unused-vars': 'error', // 禁止定义未使用的变量
'@typescript-eslint/prefer-ts-expect-error': 'error', // 禁止使用 @ts-ignore
'@typescript-eslint/no-explicit-any': 'off', // 禁止使用 any 类型
'@typescript-eslint/no-non-null-assertion': 'off',
'@typescript-eslint/no-namespace': 'off', // 禁止使用自定义 TypeScript 模块和命名空间。
'@typescript-eslint/semi': 'off',
},
},
]1.5.1.5 .eslintignore忽略文件
dist
node_modules
assets/icons1.5.1.6 修改package.json
//scripts中添加如下参数项
"scripts": {
"lint": "eslint . --ext .vue,.js,.jsx,.cjs,.mjs,.ts,.tsx,.cts,.mts --fix --ignore-path .gitignore",
}1.5.2 prettier配置
有了eslint,为什么还要有prettier?eslint针对的是javascript,他是一个检测工具,包含js语法以及少部分格式问题,在eslint看来,语法对了就能保证代码正常运行,格式问题属于其次;
而prettier属于格式化工具,它看不惯格式不统一,所以它就把eslint没干好的事接着干,另外,prettier支持
包含js在内的多种语言。
总结起来,eslint和prettier这俩兄弟一个保证js代码质量,一个保证代码美观。
1.5.2.1 安装依赖
pnpm install -D eslint-plugin-prettier prettier eslint-config-prettier1.5.2.2 .prettierrc.json添加规则
{
"singleQuote": true,
"semi": false,
"bracketSpacing": true,
"htmlWhitespaceSensitivity": "ignore",
"endOfLine": "auto",
"trailingComma": "all",
"tabWidth": 2
}1.5.2.3 .prettierignore忽略文件
/dist/*
/html/*
.local
/node_modules/**
**/*.svg
**/*.sh
/public/*
assets/icons/*通过pnpm run lint去检测语法,如果出现不规范格式,通过pnpm run fix 修改
1.5.3 配置stylelint
stylelint为css的lint工具。可格式化css代码,检查css语法错误与不合理的写法,指定css书写顺序等。
1.5.3.1 安装依赖
我们的项目中使用scss作为预处理器,安装以下依赖:
pnpm add sass sass-loader stylelint postcss postcss-scss postcss-html stylelint-config-prettier stylelint-config-recess-order stylelint-config-recommended-scss stylelint-config-standard stylelint-config-standard-vue stylelint-scss stylelint-order stylelint-config-standard-scss -D1.5.3.2 .stylelintrc.cjs配置文件
官网:Home | Stylelint中文文档 | Stylelint中文网
module.exports = {
extends: [
'stylelint-config-standard', // 配置stylelint拓展插件
'stylelint-config-html/vue', // 配置 vue 中 template 样式格式化
'stylelint-config-standard-scss', // 配置stylelint scss插件
'stylelint-config-recommended-vue/scss', // 配置 vue 中 scss 样式格式化
'stylelint-config-recess-order', // 配置stylelint css属性书写顺序插件,
'stylelint-config-prettier', // 配置stylelint和prettier兼容
],
overrides: [
{
files: ['**/*.(scss|css|vue|html)'],
customSyntax: 'postcss-scss',
},
{
files: ['**/*.(html|vue)'],
customSyntax: 'postcss-html',
},
],
ignoreFiles: [
'**/*.js',
'**/*.jsx',
'**/*.tsx',
'**/*.ts',
'**/*.json',
'**/*.md',
'**/*.yaml',
],
/**
* null => 关闭该规则
* always => 必须
*/
rules: {
'value-keyword-case': null, // 在 css 中使用 v-bind,不报错
'no-descending-specificity': null, // 禁止在具有较高优先级的选择器后出现被其覆盖的较低优先级的选择器
'function-url-quotes': 'always', // 要求或禁止 URL 的引号 "always(必须加上引号)"|"never(没有引号)"
'no-empty-source': null, // 关闭禁止空源码
'selector-class-pattern': null, // 关闭强制选择器类名的格式
'property-no-unknown': null, // 禁止未知的属性(true 为不允许)
'block-opening-brace-space-before': 'always', //大括号之前必须有一个空格或不能有空白符
'value-no-vendor-prefix': null, // 关闭 属性值前缀 --webkit-box
'property-no-vendor-prefix': null, // 关闭 属性前缀 -webkit-mask
'selector-pseudo-class-no-unknown': [
// 不允许未知的选择器
true,
{
ignorePseudoClasses: ['global', 'v-deep', 'deep'], // 忽略属性,修改element默认样式的时候能使用到
},
],
},
}1.5.3.3 .stylelintignore忽略文件
/node_modules/*
/dist/*
/html/*
/public/*
assets/icons/*1.5.3.4 添加脚本
//script 中添加如下脚本
"scripts": {
"lint:style": "stylelint src/**/*.{css,scss,vue} --cache --fix"
}最后配置统一的prettier来格式化我们的js和css,html代码
"scripts": {
"format": "prettier --write \"./**/*.{html,vue,ts,js,json,md}\"",
"lint:eslint": "eslint src/**/*.{ts,vue} --cache --fix"
},当我们运行pnpm run format的时候,会把代码直接格式化
1.5.4 配置husky
在上面我们已经集成好了我们代码校验工具,但是需要每次手动的去执行命令才会格式化我们的代码。如果有人没有格式化就提交了远程仓库中,那这个规范就没什么用。所以我们需要强制让开发人员按照代码规范来提交。
要做到这件事情,就需要利用husky在代码提交之前触发git hook(git在客户端的钩子),然后执行pnpm run format来自动的格式化我们的代码。
1.5.4.1 安装 husky
pnpm install -D husky
npx husky-init1.5.4.2 配置husky
在.husky/pre-commit文件添加如下命令
#!/usr/bin/env sh
. "$(dirname -- "$0")/_/husky.sh"
pnpm run format1.5.5 配置commitlint
对于我们的commit信息,也是有统一规范的,不能随便写,要让每个人都按照统一的标准来执行,我们可以利用commitlint来实现。
1.5.5.1 安装依赖
pnpm add @commitlint/config-conventional @commitlint/cli -D1.5.5.2 配置 commitlint.config.cjs
module.exports = {
extends: ['@commitlint/config-conventional'],
// 校验规则
rules: {
'type-enum': [
2,
'always',
[
'feat',
'fix',
'docs',
'style',
'refactor',
'perf',
'test',
'chore',
'revert',
'build',
],
],
'type-case': [0],
'type-empty': [0],
'scope-empty': [0],
'scope-case': [0],
'subject-full-stop': [0, 'never'],
'subject-case': [0, 'never'],
'header-max-length': [0, 'always', 72],
},
}1.5.5.3 添加脚本命令
//scripts添加脚本
"scripts": {
"commitlint": "commitlint --config commitlint.config.cjs -e -V"
},1.5.5.4 配置husky
npx husky add .husky/commit-msg //在生成的commit-msg文件中添加下面的命令
#!/usr/bin/env sh
. "$(dirname -- "$0")/_/husky.sh"
pnpm commitlint1.5.6 强制使用pnpm 包管理工具
在根目录创建scritps/preinstall.js文件,添加下面的内容
scritps/preinstall.js
if (!/pnpm/.test(process.env.npm_execpath || '')) {
console.warn(
`\u001b[33mThis repository must using pnpm as the package manager ` +
` for scripts to work properly.\u001b[39m\n`,
)
process.exit(1)
}package.json
//scripts下添中配置参数
"scripts": {
"preinstall": "node ./scripts/preinstall.js"
}当我们使用npm或者yarn来安装包的时候,就会报错了。原理就是在install的时候会触发preinstall(npm提供的生命周期钩子)这个文件里面的代码。
























 6813
6813











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










