Ant Design 3.15.0 发布了,Ant Design 是蚂蚁金服开发和正在使用的一套企业级前端设计语言和基于 React 的前端框架实现。
特性
-
提炼自企业级中后台产品的交互语言和视觉风格。
-
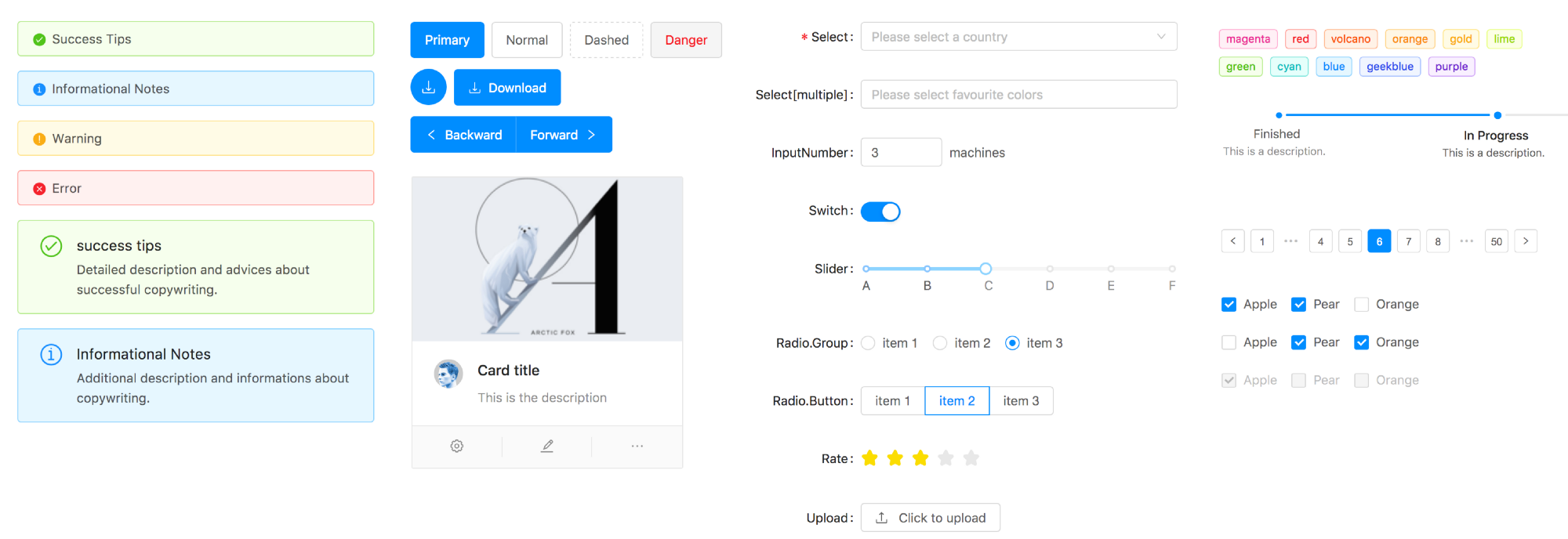
开箱即用的高质量 React 组件。
-
使用 TypeScript 构建,提供完整的类型定义文件。
-
全链路开发和设计工具体系。
支持环境
-
现代浏览器和 IE9 及以上。
-
支持服务端渲染。
-
Electron
本次更新内容如下:
- Tree 组件支持
blockNode属性。#14858 @kimochg - Form
- 支持直接在 Form 上面配置
colon属性。#15276 @DiamondYuan - 支持
labelAlign属性。#15252 @yoyo837 - 修复可能出现两个冒号的问题。15285 @jinxin0112
- 支持直接在 Form 上面配置
- 重构并简化了 List Item 的 dom 结构,并且修复了 Item 中内容空格丢失的问题。#15210
- 修复 Affix 组件定位更新的逻辑问题。#15150
- Input
- 修复 DatePicker 和 TimePicker 的 cursor 样式问题。#15218 @yoyo837
- 修复 Steps 的 label 不居中的问题。#15256
- TypeScript
- 添加一些新组件的土耳其语翻译。#15238 @codesignist
源码下载 https://github.com/ant-design/ant-design/releases/tag/3.15.0























 114
114











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








