转自:https://www.cnblogs.com/henuyuxiang/p/4283018.html
1、下载Easyui。网址:http://www.jeasyui.com/download/index.php
2、下载后解压,里面的demo文件夹可以不用添加到工程中。
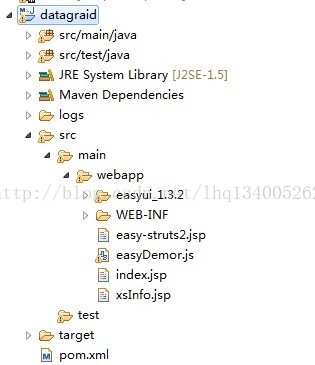
3、如图所示在工程datagrid中的src下的webapp下把刚才解压好的Easyui文件夹复制粘贴进去。
4、例如其中的easy-strtuts2.jsp需要用到Easyui,在JSP页面的前面几行要这么配置:
























 3647
3647

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








