每当注册一个新网站,又或者填写收货地址的时候,看着一大堆的文本输入框就觉得头痛。此时,相信大部分人都会用到浏览器自带的自动填充功能,一键填充如姓名、电话、地址等资料,能够省下不少时间。
不过,就在最近,一个芬兰的网页开发者和黑客 Viljami Kuosmanen 发现了一个重大的潜在安全漏洞,指出像 Chrome、Safari 和 Opera 这样带自动填充功能的浏览器,以及提供同样功能的插件和工具(如 LastPass)会泄露用户的隐私。
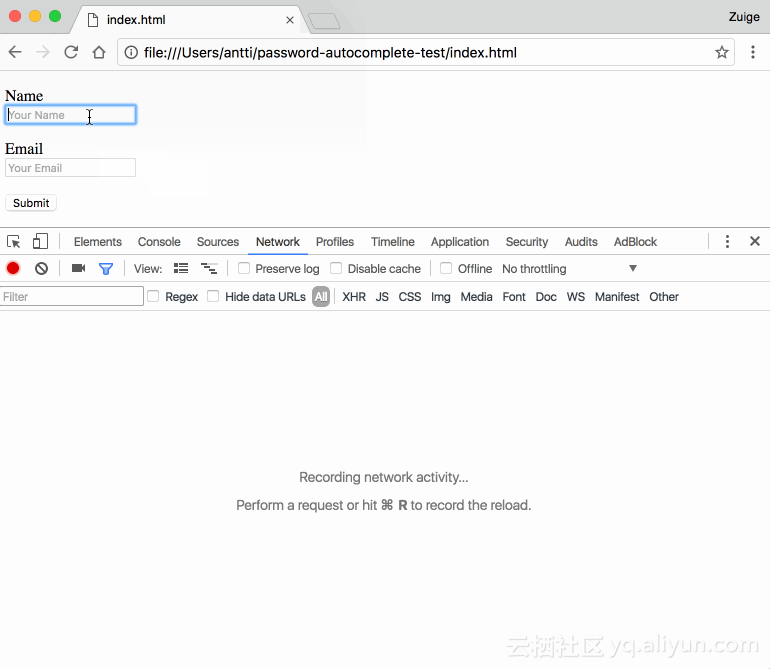
黑客通过简单的手段,就能够选择性隐藏页面上的文本输入框,而这,就意味着浏览器会在你不知情的情况下,把隐藏的输入框都给自动填充了。如下图 Viljami 的演示,虽然测试网页上只要求输入姓名和邮箱,但是按提交键后,抓取信息显示,除了这两个信息以外,用户的电话、地址等信息也上传了。

虽然自网购兴起后,我们的名字、地址、电话等个人信息就已经泄漏得差不多了。但对于一些海淘达人来说,还会经常需要填写如信用卡卡号、有效日期和安全码等这些敏感信息,就涉及到了个人资金的安全。而更让人担心的是,据 Viljami 称,这个漏洞已经存在多年了。

由于不支持一键表单填充,Firefox 需要用户逐个点击输入框才会给出输入建议,而他们自然也就点击不了隐藏的输入框。除了可以选择使用 Firefox 避开漏洞以外,用户也可以选择手动输入(检查网页源代码也不失为一个方法),或者直接把浏览器的自动填充功能给关掉。




















 897
897











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








