ECharts,一个纯 Javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖轻量级的 Canvas 类库 ZRender,提供直观,生动,可交互,可高度个性化定制的数据可视化图表。
用过好多图表库,还是对Echarts最有好感。:)
本文使用Echarts来给出多Y轴的实例。

在给出多Y轴实例前,咱们首先来看一下Echarts实现图形化的基本步骤;单Y轴实例;双Y轴实例。本文采用的ECharts版本为3.2.2,大家可以到ECharts的下载页面下载。
ECharts图形化步骤
引入ECharts
将下载的echarts.min.js文件,使用<script>标签引入。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!-- 引入 ECharts 文件 -->
<script src="echarts.min.js"></script>
</head>
</html>指定图形展示区域
<body>
<!-- 为 ECharts 准备一个具备大小(宽高)的 DOM -->
<div id="main" style="width: 600px;height:400px;"></div>
</body>初始化echarts实例
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));指定配置项和数据
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
设置Option显示图表
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);一个ECharts官网示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script src="echarts.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>单Y轴
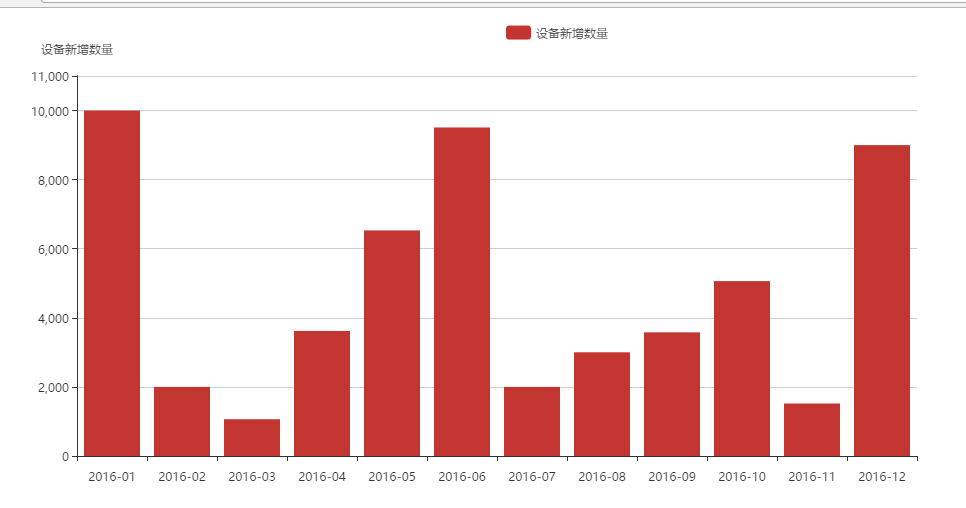
如下给出一个2016年每月新增设备数的柱状图,数据纯属虚构。
代码
<!DOCTYPE html>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″>
<title>ECharts</title>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="height: 500px; width: 1200px"></div>
<!-- ECharts单文件引入 -->
<script src="echarts.min.js"></script>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts图表
var myChart = echarts.init(document.getElementById('main'));
option = {
tooltip : {
trigger : 'axis'
},
grid : {
right : '20%'
},
toolbox : {
feature : {
dataView : {
show : false,
readOnly : false
},
restore : {
show : false
},
saveAsImage : {
show : false
}
}
},
legend : {
data : [ '设备新增数量' ]
},
xAxis : [ {
type : 'category',
axisTick : {
alignWithLabel : false
},
data : [ '2016-01', '2016-02', '2016-03', '2016-04', '2016-05',
'2016-06', '2016-07', '2016-08', '2016-09', '2016-10',
'2016-11', '2016-12' ]
} ],
yAxis : [ {
type : 'value',
name : '设备新增数量',
min : 0,
max : 11000,
position : 'left',
axisLine : {
lineStyle : {}
},
axisLabel : {
formatter : '{value}'
}
} ],
series : [ {
name : '设备新增数量',
type : 'bar',
data : [ 10000, 2000, 1065, 3620, 6530, 9510, 2000, 3002, 3580,
5063, 1520, 9000 ]
} ]
};
// 为echarts对象加载数据
myChart.setOption(option);
</script>
</body>
图形展示

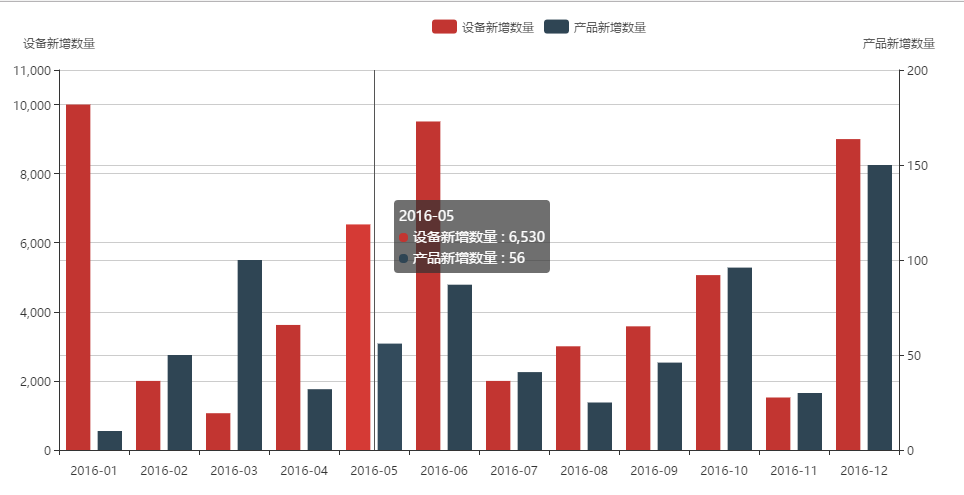
双Y轴
在上述单Y轴的柱状图中展示了一个2016年每月新增设备数的数据。接下来,我们在上述基础上添加2016年每月新增产品数。
假设,一个产品可以有多个设备。
但是,可能一个产品包含上百、上千甚至更多的设备数,那么,问题来了 ?
如果使用单轴的柱状图就会产生问题?
设备数图形较为明显、而产品数的图形展示不明显,几乎看不到变化,
因为设备数和产品数不在同一个数量级上。
为了解决这个问题,咱么可以展示两个Y轴,分别表示设备数和产品数即可。
代码
<!DOCTYPE html>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″>
<title>ECharts</title>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="height: 500px; width: 1200px"></div>
<!-- ECharts单文件引入 -->
<script src="echarts.min.js"></script>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts图表
var myChart = echarts.init(document.getElementById('main'));
option = {
tooltip : {
trigger : 'axis'
},
grid : {
right : '20%'
},
toolbox : {
feature : {
dataView : {
show : false,
readOnly : false
},
restore : {
show : false
},
saveAsImage : {
show : false
}
}
},
legend : {
data : [ '设备新增数量', '产品新增数量' ]
},
xAxis : [ {
type : 'category',
axisTick : {
alignWithLabel : false
},
data : [ '2016-01', '2016-02', '2016-03', '2016-04', '2016-05',
'2016-06', '2016-07', '2016-08', '2016-09', '2016-10',
'2016-11', '2016-12' ]
} ],
yAxis : [ {
type : 'value',
name : '设备新增数量',
min : 0,
max : 11000,
position : 'left',
axisLine : {
lineStyle : {}
},
axisLabel : {
formatter : '{value}'
}
}, {
type : 'value',
name : '产品新增数量',
min : 0,
max : 200,
position : 'right',
axisLine : {
lineStyle : {}
},
axisLabel : {
formatter : '{value}'
}
} ],
series : [
{
name : '设备新增数量',
type : 'bar',
data : [ 10000, 2000, 1065, 3620, 6530, 9510, 2000,
3002, 3580, 5063, 1520, 9000 ]
},
{
name : '产品新增数量',
type : 'bar',
yAxisIndex : 1,
data : [ 10, 50, 100, 32, 56, 87, 41, 25, 46, 96, 30,
150 ]
} ]
};
// 为echarts对象加载数据
myChart.setOption(option);
</script>
</body>图形展示

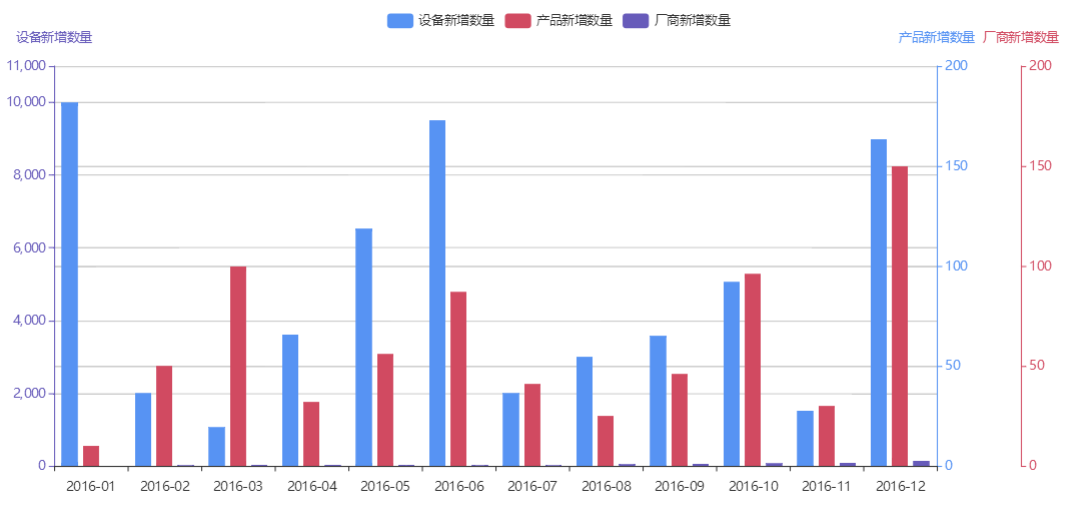
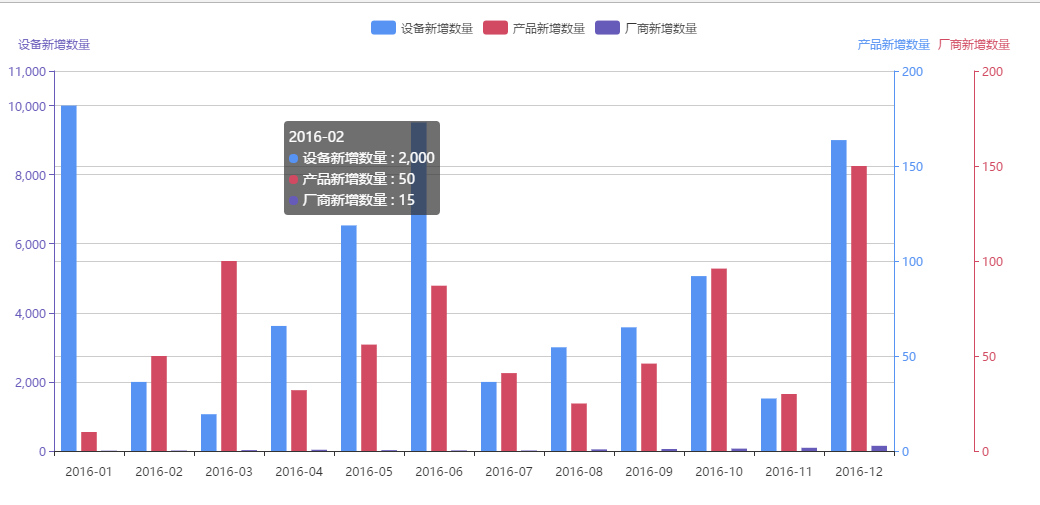
三个Y轴
在上述单Y轴的柱状图中展示了一个2016年每月新增设备数和2016年每月新增产品数的数据,这个部分,我们还想在图形上展示2016年每月新增厂商数。
设备数和产品数已经占用了两个Y轴,还能再添加一个新的Y轴进去吗?
答案是肯定的。
ECharts为yAxis提供的offset属性,就是为多轴服务的。详情,请参考yAxis配置属性。
代码
<!DOCTYPE html>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″>
<title>ECharts</title>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="height: 500px; width: 1200px"></div>
<!-- ECharts单文件引入 -->
<script src="echarts.min.js"></script>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts图表
var myChart = echarts.init(document.getElementById('main'));
var colors = [ '#5793f3', '#d14a61', '#675bba' ];
option = {
color : colors,
tooltip : {
trigger : 'axis'
},
grid : {
right : '20%'
},
toolbox : {
feature : {
dataView : {
show : false,
readOnly : false
},
restore : {
show : false
},
saveAsImage : {
show : false
}
}
},
legend : {
data : [ '设备新增数量', '产品新增数量', '厂商新增数量' ]
},
xAxis : [ {
type : 'category',
axisTick : {
alignWithLabel : false
},
data : [ '2016-01', '2016-02', '2016-03', '2016-04', '2016-05',
'2016-06', '2016-07', '2016-08', '2016-09', '2016-10',
'2016-11', '2016-12' ]
} ],
yAxis : [ {
type : 'value',
name : '设备新增数量',
min : 0,
max : 11000,
position : 'left',
axisLine : {
lineStyle : {
color : colors[2]
}
},
axisLabel : {
formatter : '{value}'
}
}, {
type : 'value',
name : '产品新增数量',
min : 0,
max : 200,
position : 'right',
axisLine : {
lineStyle : {
color : colors[0]
}
},
axisLabel : {
formatter : '{value}'
}
}, {
type : 'value',
name : '厂商新增数量',
min : 0,
max : 200,
position : 'right',
offset : 80,
axisLine : {
lineStyle : {
color : colors[1]
}
},
axisLabel : {
formatter : '{value}'
}
} ],
series : [
{
name : '设备新增数量',
type : 'bar',
data : [ 10000, 2000, 1065, 3620, 6530, 9510, 2000,
3002, 3580, 5063, 1520, 9000 ]
},
{
name : '产品新增数量',
type : 'bar',
yAxisIndex : 1,
data : [ 10, 50, 100, 32, 56, 87, 41, 25, 46, 96, 30,
150 ]
},
{
name : '厂商新增数量',
type : 'bar',
data : [ 12, 15, 26, 36, 25, 18, 16, 47, 58, 69, 93,
150 ]
} ]
};
// 为echarts对象加载数据
myChart.setOption(option);
</script>
</body>图形展示

小结
在ECharts的option中,我们可以配置参数来指定用于展示的图形类型、图形数据、图形属性等(如标题、颜色等),具体可以参考配置项。
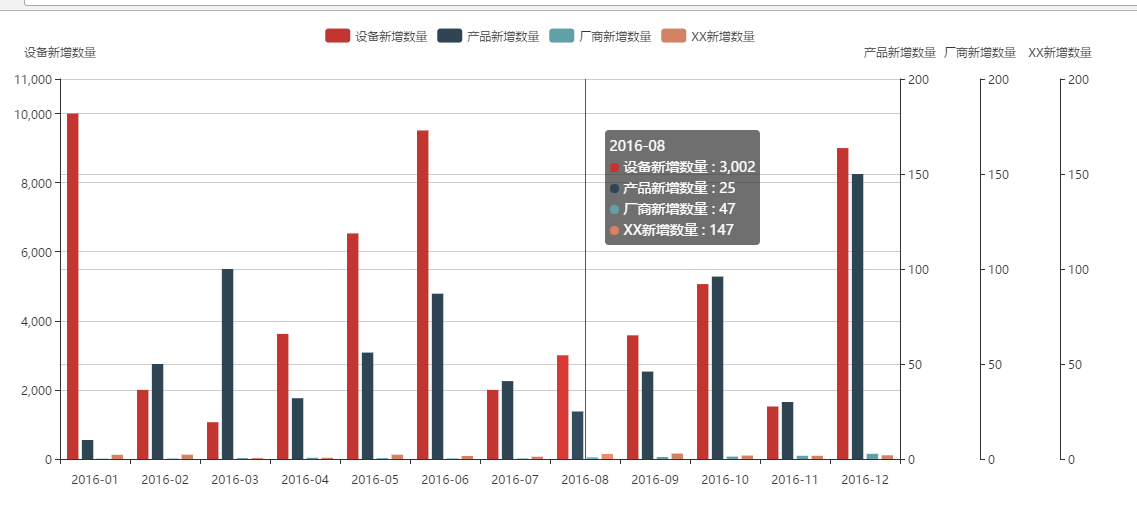
四轴
如果还需要展示更多的Y轴数据,那么只要在yAxis选项中,指定不同的Y轴及其相关的位置或者偏移量offset即可。
代码如下:
<!DOCTYPE html>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″>
<title>ECharts</title>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="height: 500px; width: 1200px"></div>
<!-- ECharts单文件引入 -->
<script src="echarts.min.js"></script>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts图表
var myChart = echarts.init(document.getElementById('main'));
option = {
tooltip : {
trigger : 'axis'
},
grid : {
right : '20%'
},
toolbox : {
feature : {
dataView : {
show : false,
readOnly : false
},
restore : {
show : false
},
saveAsImage : {
show : false
}
}
},
legend : {
data : [ '设备新增数量', '产品新增数量', '厂商新增数量', 'XX新增数量' ]
},
xAxis : [ {
type : 'category',
axisTick : {
alignWithLabel : false
},
data : [ '2016-01', '2016-02', '2016-03', '2016-04', '2016-05',
'2016-06', '2016-07', '2016-08', '2016-09', '2016-10',
'2016-11', '2016-12' ]
} ],
yAxis : [ {
type : 'value',
name : '设备新增数量',
min : 0,
max : 11000,
position : 'left',
axisLine : {
lineStyle : {}
},
axisLabel : {
formatter : '{value}'
}
}, {
type : 'value',
name : '产品新增数量',
min : 0,
max : 200,
position : 'right',
axisLine : {
lineStyle : {}
},
axisLabel : {
formatter : '{value}'
}
}, {
type : 'value',
name : '厂商新增数量',
min : 0,
max : 200,
position : 'right',
offset : 80,
axisLine : {
lineStyle : {}
},
axisLabel : {
formatter : '{value}'
}
}, {
type : 'value',
name : 'XX新增数量',
min : 0,
max : 200,
position : 'right',
offset : 160,
axisLine : {
lineStyle : {}
},
axisLabel : {
formatter : '{value}'
}
} ],
series : [
{
name : '设备新增数量',
type : 'bar',
data : [ 10000, 2000, 1065, 3620, 6530, 9510, 2000,
3002, 3580, 5063, 1520, 9000 ]
},
{
name : '产品新增数量',
type : 'bar',
yAxisIndex : 1,
data : [ 10, 50, 100, 32, 56, 87, 41, 25, 46, 96, 30,
150 ]
},
{
name : '厂商新增数量',
type : 'bar',
data : [ 12, 15, 26, 36, 25, 18, 16, 47, 58, 69, 93,
150 ]
},
{
name : 'XX新增数量',
type : 'bar',
data : [ 121, 125, 26, 36, 125, 88, 66, 147, 158, 99,
93, 108 ]
} ]
};
// 为echarts对象加载数据
myChart.setOption(option);
</script>
</body>
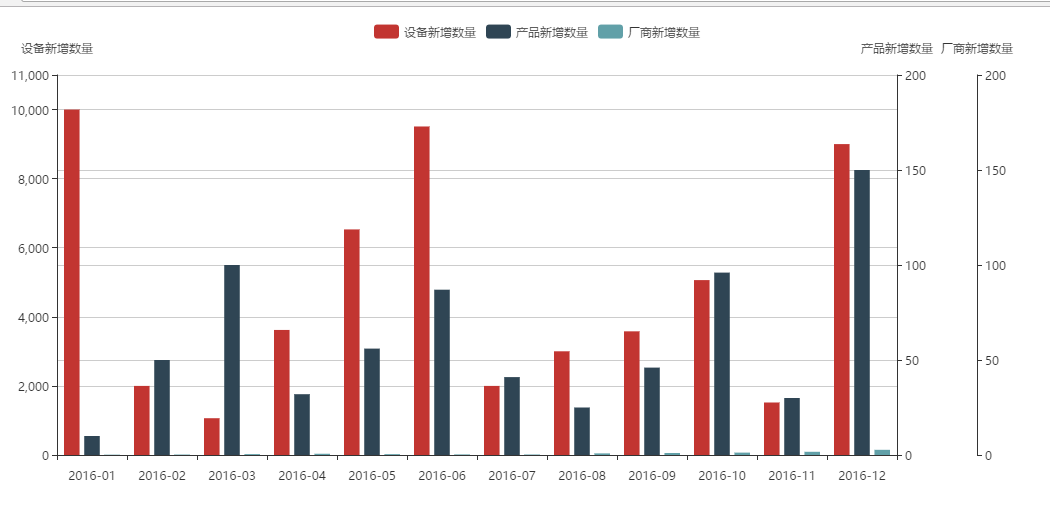
自定义
如果对EChart提供的颜色不满意,我们也可以指定图形展示的颜色。
其实,EChart已经提供了好多套主题,用来展示图形。
示例代码如下:
<!DOCTYPE html>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″>
<title>ECharts</title>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="height: 500px; width: 1200px"></div>
<!-- ECharts单文件引入 -->
<script src="echarts.min.js"></script>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts图表
var myChart = echarts.init(document.getElementById('main'));
var colors = [ '#5793f3', '#d14a61', '#675bba' ];
option = {
color : colors,
tooltip : {
trigger : 'axis'
},
grid : {
right : '20%'
},
toolbox : {
feature : {
dataView : {
show : false,
readOnly : false
},
restore : {
show : false
},
saveAsImage : {
show : false
}
}
},
legend : {
data : [ '设备新增数量', '产品新增数量', '厂商新增数量' ]
},
xAxis : [ {
type : 'category',
axisTick : {
alignWithLabel : false
},
data : [ '2016-01', '2016-02', '2016-03', '2016-04', '2016-05',
'2016-06', '2016-07', '2016-08', '2016-09', '2016-10',
'2016-11', '2016-12' ]
} ],
yAxis : [ {
type : 'value',
name : '设备新增数量',
min : 0,
max : 11000,
position : 'left',
axisLine : {
lineStyle : {
color : colors[2]
}
},
axisLabel : {
formatter : '{value}'
}
}, {
type : 'value',
name : '产品新增数量',
min : 0,
max : 200,
position : 'right',
axisLine : {
lineStyle : {
color : colors[0]
}
},
axisLabel : {
formatter : '{value}'
}
}, {
type : 'value',
name : '厂商新增数量',
min : 0,
max : 200,
position : 'right',
offset : 80,
axisLine : {
lineStyle : {
color : colors[1]
}
},
axisLabel : {
formatter : '{value}'
}
} ],
series : [
{
name : '设备新增数量',
type : 'bar',
data : [ 10000, 2000, 1065, 3620, 6530, 9510, 2000,
3002, 3580, 5063, 1520, 9000 ]
},
{
name : '产品新增数量',
type : 'bar',
yAxisIndex : 1,
data : [ 10, 50, 100, 32, 56, 87, 41, 25, 46, 96, 30,
150 ]
},
{
name : '厂商新增数量',
type : 'bar',
data : [ 12, 15, 26, 36, 25, 18, 16, 47, 58, 69, 93,
150 ]
} ]
};
// 为echarts对象加载数据
myChart.setOption(option);
</script>
</body>自定义颜色的图形展示如下:

至此,使用ECharts完成多Y轴展示的示例就展示完毕了。
ECharts是一个比较丰富的图形展示库,大家可以参考官网的说明和实例,打造属于自己的个性化图形。






















 556
556

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








