今天的课程,老师主要介绍了三种引入样式文件的方式和它们之间优先级顺序的相关知识及网页布局的相关内容。
一、三种引入样式文件的方式
1.行内样式:style="属性:值;属性:值;"
2.内部样式:在head内部定义<style></style>
3.引入外部样式:<link rel="stylesheet" href="css文件地址">
二、三种方式的优先级顺序:行内样式 > 内部样式 > 引入外部样式(!important加在影响属性的后面,影响的属性将变为最优先级别)
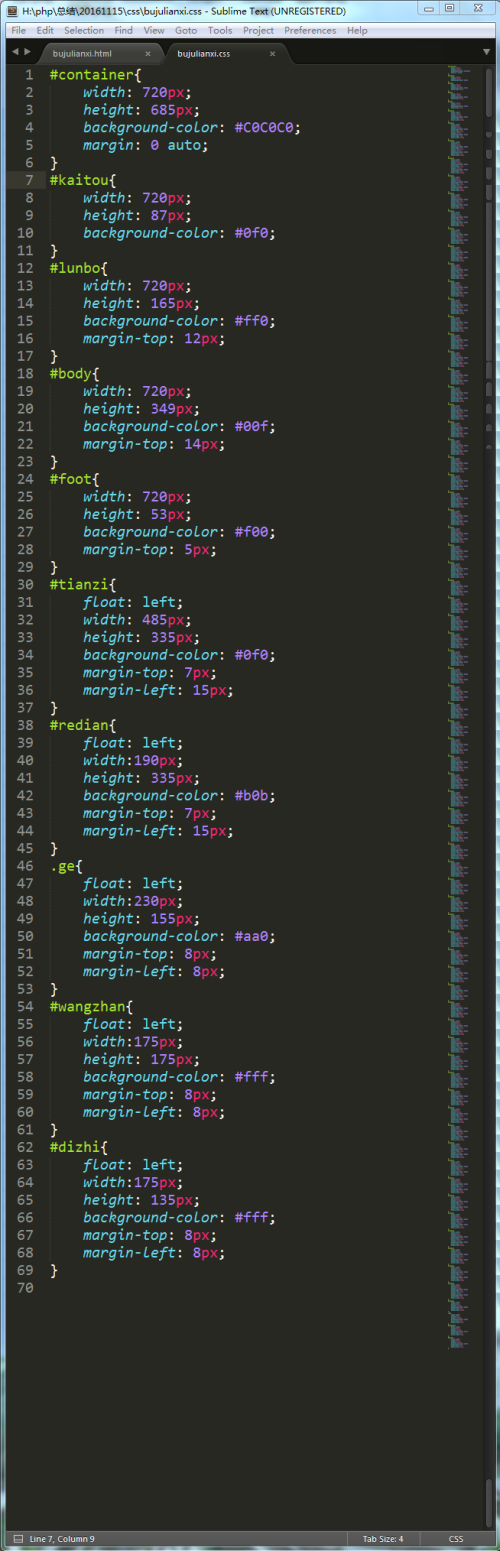
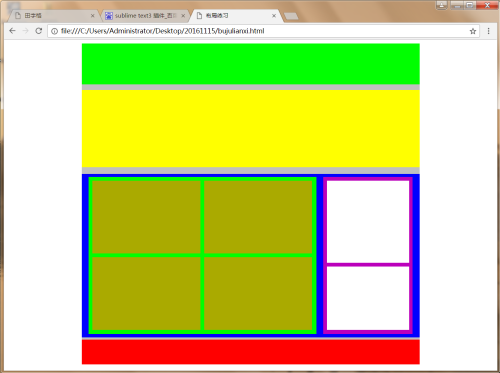
三、网页布局总结
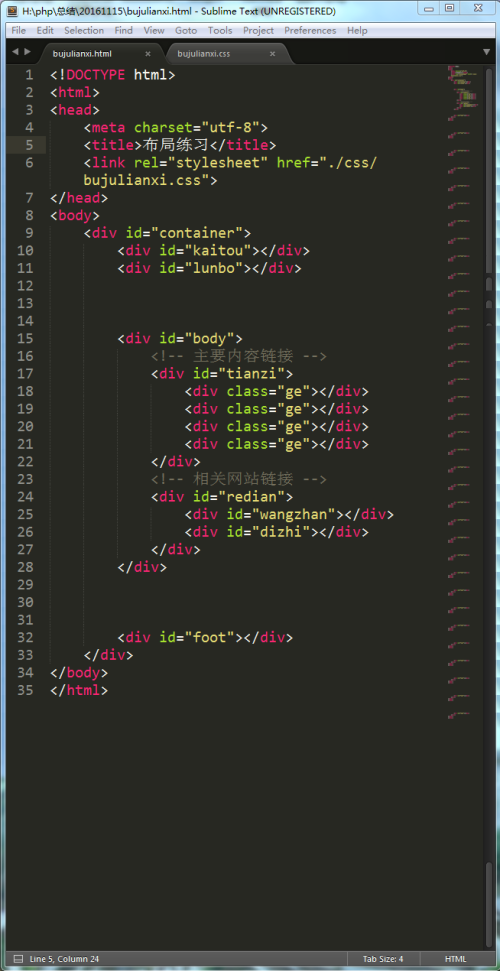
1.多分类,多注释。div盒子划分的越细,越有利于后期网页制作及网站维护。
2.在body中,不同的功能区需要隔开(空三行),便于后期查看、维护。在每个功能区上面加注释,说明作用。
3.编程过程中,布局、样式、内容要分开写,这样不会混乱。
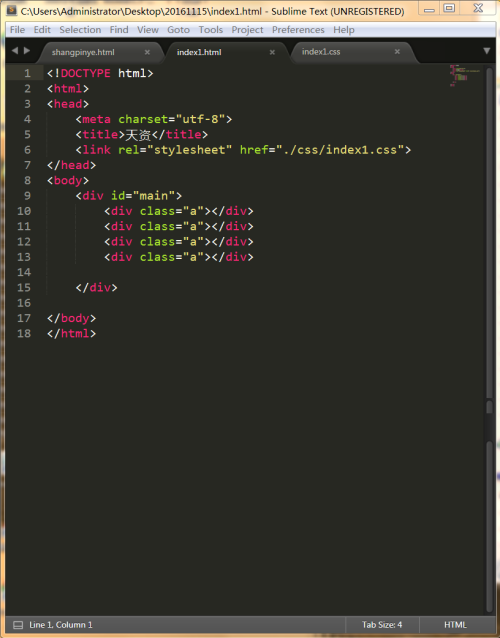
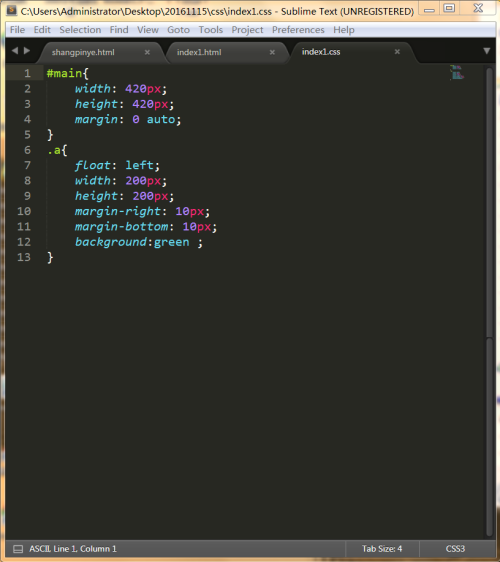
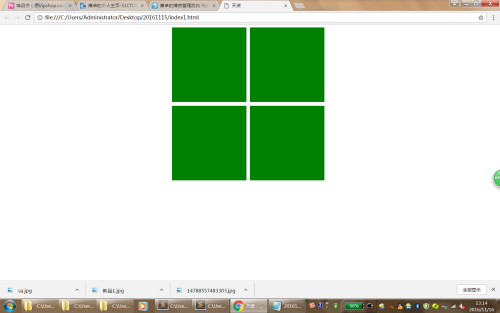
四、田字格编程过程
五、网页布局的编程过程
转载于:https://blog.51cto.com/12254280/1873648



























 763
763











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








