上一次写的《【Bootstrap】一个兼容IE8、谷歌等主流浏览器的受众巨幕式风格页面》(点击打开链接)
部分老一辈的需求可能对这样的后现代的风格并不惬意,
没关系,我们全然能够改变布局
拉成门户式的风格,
他们立即屁颠屁颠地接受了:
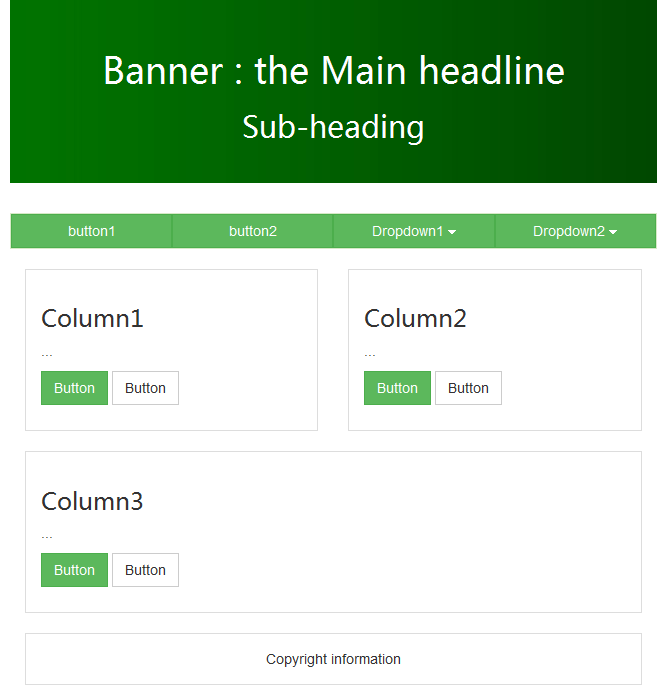
首先,门户式的布局的大概你要清楚,
这一才利于我们高速布局
开头是一个较小的巨幕,
之后是一个导航栏。这里还是用到了button组
接着是各个专栏,这里是关于bootstrap栅格系统与面板的运用
最后是版权信息,这里还是一个面板
反正个人认为这样的门户式的布局风格烂大街,但不知道为何似乎非常受众的样子。
我们须要准备东西相同仅仅是photoshop里面的一幅高度为1的渐变条,
首先打开photoshop,新建一个1024x1的图像,宽度任意。尽量宽就能够了,图像是1就能够了,前景色为深绿色R:0 G:140 B:0,背景色为浅绿色R:100 G:200 B:100,用渐变工具拉出例如以下的图像,怎么拉都能够向左往右拉能够,向中间往两边也能够,看个人喜好:
这是我们须要准备的唯一一个图像。能够把photoshop关闭,抛在一边。把这个图像保存在站点project目录。
这个图像才6k左右,根本不影响载入。
之后,详细的网页代码例如以下,原理与《【Bootstrap】一个兼容IE8、谷歌等主流浏览器的受众巨幕式风格页面》(点击打开链接)中的各个部分全然一模一样,仅仅是代码的位置不同而已,这里就不再叙述。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>testa</title>
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no">
<link href="css/bootstrap.css" rel="stylesheet" media="screen">
<script type="text/javascript" src="js/jquery-1.11.1.js"></script>
<script type="text/javascript" src="js/bootstrap.js"></script>
<style type="text/css">
h1,h2,h3,h4,h5 {
font-family: "Microsoft YaHei UI", "Microsoft YaHei", "Helvetica Neue",
Helvetica, Arial, "Hiragino Sans GB", "Hiragino Sans GB W3",
"WenQuanYi Micro Hei", sans-serif;
}
</style>
</head>
<body>
<div class="container">
<div class="jumbotron masthead"
style="background-image: url(images/bg.jpg); background-repeat: repeat; text-align:center">
<h1>
<font color="#ffffff">Banner : the Main headline</font>
</h1>
<h2>
<font color="#ffffff">Sub-heading</font>
</h2>
</div>
<div class="panel panel-success">
<div class="btn-group btn-group-justified">
<div class="btn-group">
<a href="#" class="btn btn-success">
button1
</a>
</div>
<div class="btn-group">
<a href="#" class="btn btn-success">
button2
</a>
</div>
<div class="btn-group">
<button type="button" class="btn btn-success dropdown-toggle"
data-toggle="dropdown">
Dropdown1
<span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu">
<li>
<a href="#">button1</a>
</li>
<li>
<a href="#">button2</a>
</li>
</ul>
</div>
<div class="btn-group">
<button type="button" class="btn btn-success dropdown-toggle"
data-toggle="dropdown">
Dropdown2
<span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu">
<li>
<a href="#">button1</a>
</li>
<li>
<a href="#">button2</a>
</li>
<li>
<a href="#">button3</a>
</li>
<li class="divider"></li>
<li>
<a href="#">button4</a>
</li>
</ul>
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-xs-6 col-sm-6 col-md-6 col-lg-6 ">
<div class="panel panel-default">
<div class="panel-body">
<h3>
Column1
</h3>
<p>
...
</p>
<p>
<a href="#" class="btn btn-success" role="button">Button</a>
<a href="#" class="btn btn-default" role="button">Button</a>
</p>
</div>
</div>
</div>
<div class="col-xs-6 col-sm-6 col-md-6 col-lg-6">
<div class="panel panel-default">
<div class="panel-body">
<h3>
Column2
</h3>
<p>
...
</p>
<p>
<a href="#" class="btn btn-success" role="button">Button</a>
<a href="#" class="btn btn-default" role="button">Button</a>
</p>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-xs-12 col-sm-12 col-md-12 col-lg-12">
<div class="panel panel-default">
<div class="panel-body">
<h3>
Column3
</h3>
<p>
...
</p>
<p>
<a href="#" class="btn btn-success" role="button">Button</a>
<a href="#" class="btn btn-default" role="button">Button</a>
</p>
</div>
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-body" style="text-align: center">
Copyright information
</div>
</div>
</div>
</body>
</html>


























 111
111

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








