本节书摘来异步社区《Lua游戏AI开发指南》一书中的第2章,第2.7节,作者: 【美】David Young(杨) 译者: 王磊 责编: 陈冀康,更多章节内容可以访问云栖社区“异步社区”公众号查看。
2.7 创建一个沙箱Lua脚本
基本的沙箱程序就位之后,我们就可以新建沙箱的创建Lua脚本了。首先在脚本文件夹中新建一个Sandbox.lua脚本。
像下面这样创建一个Lua文件:
src/my_sandbox/script/Sandbox.lua
沙箱Lua脚本必须实现4个全局函数供C++代码调用,它们分别是Sandbox_Cleanup、 Sandbox_HandleEvent、 Sandbox_Initialize和Sandbox_Update:
Sandbox.lua:
function Sandbox_Cleanup(sandbox)
end
function Sandbox_HandleEvent(sandbox, event)
end
function Sandbox_Initialize(sandbox)
end
function Sandbox_Update(sandbox, deltaTimeInMillis)
end
有了这些基础的回调函数,就可以修改SandboxApplication类的Lua代码来创建沙箱了。
MySandbox.cpp:
void MySandbox::Initialize() {
SandboxApplication::Initialize();
...
CreateSandbox("Sandbox.lua");
}
在修改任何C++文件之后,别忘了重新编译沙箱应用程序。
2.7.1 创建地板
现在沙箱已经初始化好并且连接到了Lua脚本,可以开始添加一些基本的几何体和光照了。沙箱暴露给Lua的函数中有一个CreatePlane函数,它可以根据指定的宽度和高度创建一个平面网格,还会相应地创建一个物理半空间并添加到物理模拟中。
一个物理半空间是一个在x和z方向上无限延伸的平面。
创建好平面对象后,我们可以使用Core.SetMaterial函数来为它设置一个Ogre材质。这个材质在media/materials/base.material中定义。
沙箱已经可以处理标准的漫发射、高光和法线贴图材质类型。还可以在media/materials/ base.material文件中添加新的材质。
在示例中,我们给新创建的平面赋予了名为Ground2的Ogre材质。
Sandbox.lua:
function Sandbox_Initialize(sandbox)
local plane = Sandbox.CreatePlane(sandbox, 200, 200);
Core.SetMaterial(plane, "Ground2");
end
如果现在运行沙箱,你可能期待看到刚刚创建的平面,但实际上只会看到一个全黑的屏幕。沙箱中如果没有光照,即使创建了平面,你也看不到它。
2.7.2 添加光源
沙箱中没有光照的话,我们的平面是看不到的。沙箱的核心包提供了函数来创建灯光并设置其漫发射和高光颜色。Core.CreateDirectionalLight函数需要两个参数:沙箱和光照方向向量。使用(1,-1,1)向量可以创建一个向斜下方照射的光源。
Sandbox.lua:
function Sandbox_Initialize(sandbox)
...
local directional = Core.CreateDirectionalLight(
sandbox, Vector.new(1, -1, 1));
--- Color is represented by a red, green, and blue vector.
Core.SetLightDiffuse(
directional, Vector.new(1.8, 1.4, 0.9));
Core.SetLightSpecular(
directional, Vector.new(1.8, 1.4, 0.9));
end
注意在使用Vector.new(red,green,blue)函数设置光源漫反射和高光时,颜色值是大于1的。这使你可以调整发射光的强度。
现在我们有了一个光源,可以运行沙箱来查看之前创建的平面了。使用鼠标可以调整相机的朝向,只需要按住鼠标右键并拖动鼠标到想要朝向的方向。也可以使用键盘的W、A、S和D键来控制相机在沙箱中漫游。在按下W、A、S和D键的同时按住Shift键,则可以大幅加快相机的移动速度。
2.7.3 添加天空盒
看着无尽的黑暗不是一件有趣的事情。我们可以用Sandbox.CreateSkyBox函数来创建一个天空盒。天空盒是由在Ogre材质media/materials/skybox.material中指定的6张纹理来定义的。如果你还不知道天空盒是什么的话,可以认为天空盒就是一个有6 个面的盒子,每个面上都有一张不同的纹理。当相机在沙箱中移动时,天空盒也会跟着移动,让它看上去就像真实的天空一样。
沙箱有多个天空盒材质。你可以在任意的文本编辑器中查看skybox.material文件,以了解其他可用的天空盒纹理,以及如何创建全新的天空盒材质。
Sandbox.CreateSkyBox函数需要传入3个参数:沙箱本身、Ogre材质名和旋转向量。旋转向量的单位是角度,它的作用是在我们的天空盒上添加一个初始化的偏移量。在我们的例子中,我们把天空盒旋转180度来配合之前创建的方向光源:
Sandbox.lua:
function Sandbox_Initialize(sandbox)
...
Sandbox.CreateSkyBox(
sandbox,
"ThickCloudsWaterSkyBox",
Vector.new(0, 180, 0));
end
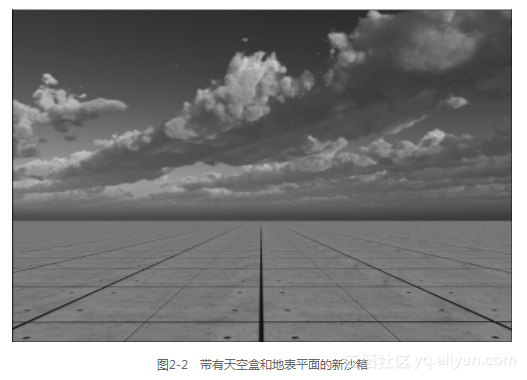
现在运行沙箱,你会看到一个飘着云朵的天空和明亮的世界,如图2-2所示。

2.7.4 在沙箱中添加网格
Ogre网格在沙箱中只是一个可见的几何体,不包含任何物理表现。在沙箱中添加一个Ogre网格只需要调用Core.CreateMesh函数,传入Ogre网格文件的路径和名称。
分别使用Core.SetPosition和Core.SetRotation函数设置网格的位置和旋转:
Sandbox.lua:
function Sandbox_Initialize(sandbox)
...
local mesh = Core.CreateMesh(
sandbox, "models/nobiax_modular/modular_block.mesh");
Core.SetPosition(mesh, Vector.new(0, 1, 0));
Core.SetRotation(mesh, Vector.new(0, 45, 0));
end
旋转函数的参数是一个角度向量,单位是度。例如,Vector.new(0,45,0)将让网格绕y轴旋转45度。
2.7.5 创建沙箱对象
如果你想让一个Ogre网格参与物理模拟,可以创建一个沙箱对象。Sandbox.Create Object函数会为任何的Ogre网格生成一个凸包,并让它参与物理模拟。
由于为任意网格生成物理表现是在运行时进行的,复杂的网格会延长沙箱的加载时间。在内部实现中,bullet物理引擎会生成一个简化的近似Ogre网格的凸包网格,这两个网格的顶点不是一一对应的。要记住,任何Ogre网格的物理表现都只是对原网格的近似而不是精确的复制。
现在,我们可以把之前创建的方块网格转换为真正的物理模拟对象了。
Sandbox.lua:
function Sandbox_Initialize(sandbox)
...
local object = Sandbox.CreateObject(
sandbox, "models/nobiax_modular/modular_block.mesh");
-- Set the mass of the block in kilograms.
Core.SetMass(object, 15);
Core.SetPosition(object, Vector.new(0, 1, 0));
Core.SetRotation (object, Vector.new(0, 45, 0));
end




















 202
202











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








