引子:
最近遇到一个问题,就是在each()函数中怎么模拟for循环中的break和continue的操作。所以就查看了jQuery关于这个函数的文档,并且总结一下。
演示代码如下:
<div>
<ul>
<li>你是第1个</li>
<li>你是第2个</li>
<li>你是第3个</li>
<li>你是第4个</li>
<li>你是第5个</li>
</ul>
</div>需要的结果就是遍历整个li标签元素,当循环到“你是第2个”的时候continue执行到“你是第4个”标签的时候break;
1.$(selector).each()函数的使用
函数定义:
.each( function(index, Element) )
function(index, Element)
类型: Function()
为每个匹配元素执行的一个函数。
$(function() {
$('li').each(function(index) {
var innerText = $(this).text();
if (innerText == '你是第2个') {
//跳过本次循环,相当于continue
return;
} else if (innerText == '你是第4个') {
//退出循环,相当于break;
return false;
}
console.log(innerText);
});
})
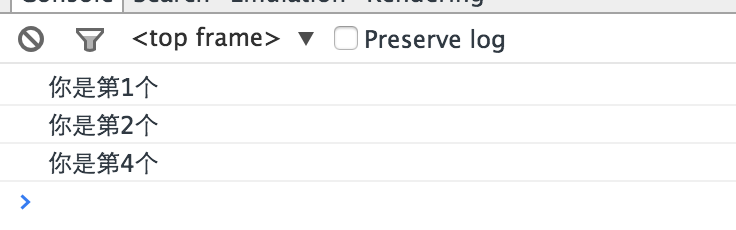
执行结果:
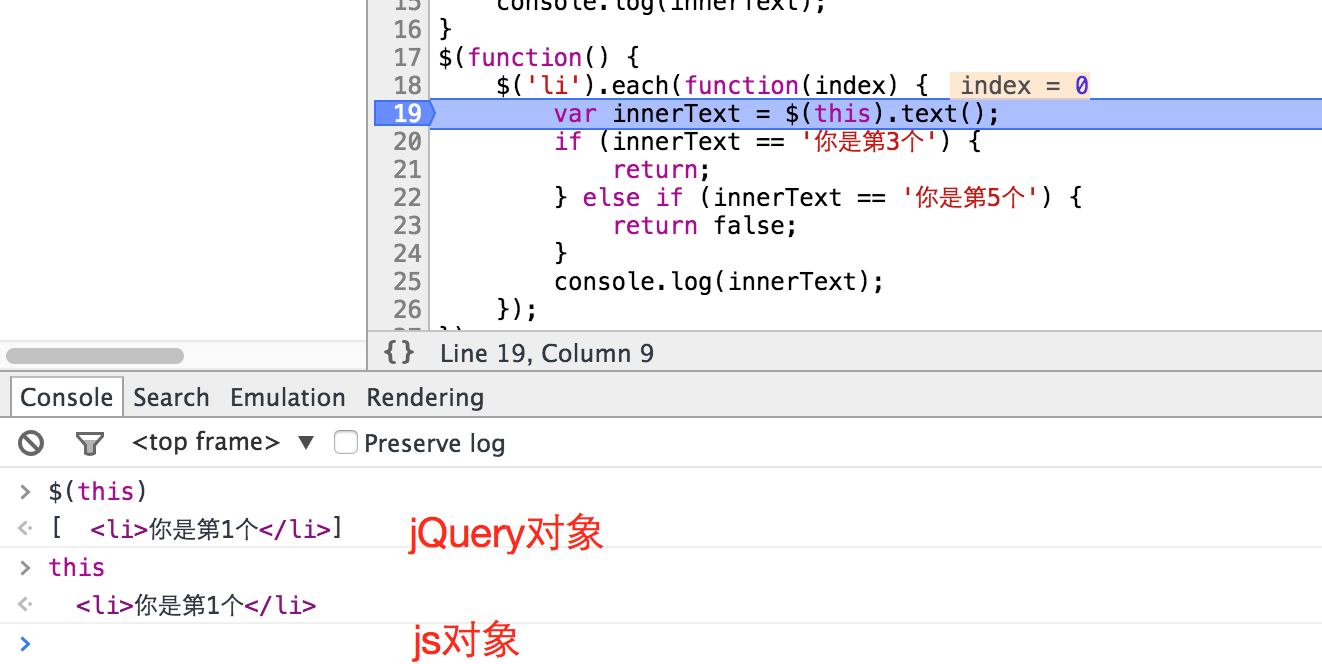
在函数体内部我们使用$(this)获取的是当前遍历到元素的jQuery对象,同样我们可以通过使用this获取普通的js对象。
看下面我们将断点打到函数的入口处,观察$(this)和this的输出:
2.$.each()函数的使用
$.each() 一个通用的迭代函数,它可以用来无缝迭代对象和数组。数组和类似数组的对象通过一个长度属性(如一个函数的参数对象)来迭代数字索引,从0到length - 1。其他对象通过其属性名进行迭代。
函数定义:
jQuery.each(array, callback )或者jQuery.each(object, callback )
array
类型: Array
遍历的数组。
object
类型: Object
遍历的对象。
callback
类型: Function( Integer indexInArray, Object value )
该函数会在每个对象上(迭代)调用。
执行代码:
$(function() {
$.each($('li'), function(index, elem) {
// console.log(index);
// console.log(elem);
var innerText =elem.innerText;
if (innerText == '你是第3个') {
return;
} else if (innerText == '你是第5个') {
return false;
}
console.log(innerText);
})
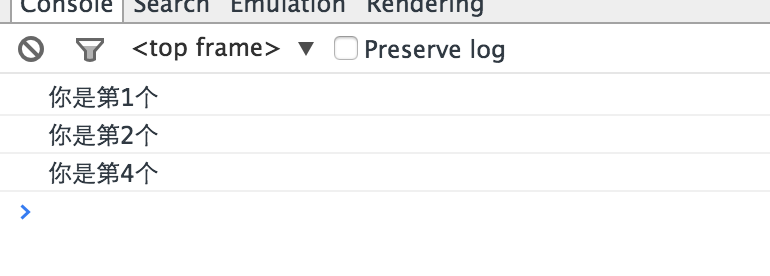
})结果:
深入研究:
由上面的代码回调函数function(index, elem) 我们知道,其中的当遍历的是数组的时候index和elem分别是索引和索引值。
那么当我们遍历的是一个对象的时候呢?
看示例:
var testObject={
name:'zhiqiang',
age:'23',
home:'haidian'
}
$(function(){
$.each(testObject,function(keyObj,valueObj){
console.log(keyObj,valueObj);
})
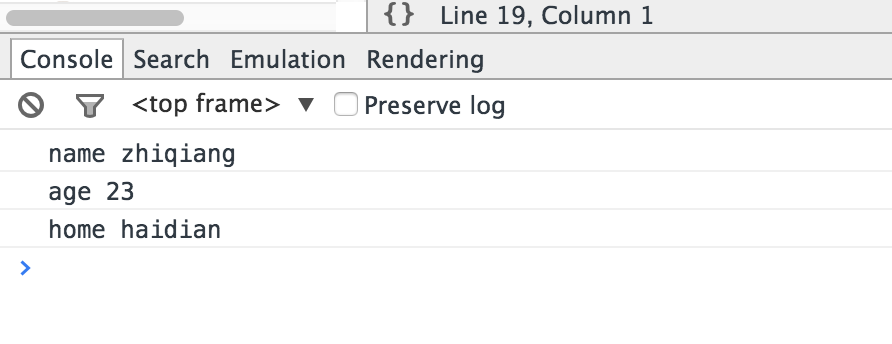
})可以看到输出的结果是:
这里我们可以知道当$.each()函数去遍历一个对象的时候,这个时候回调函数的argument[0],argument[1]分别是对象的key和value。

























 1923
1923

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








