

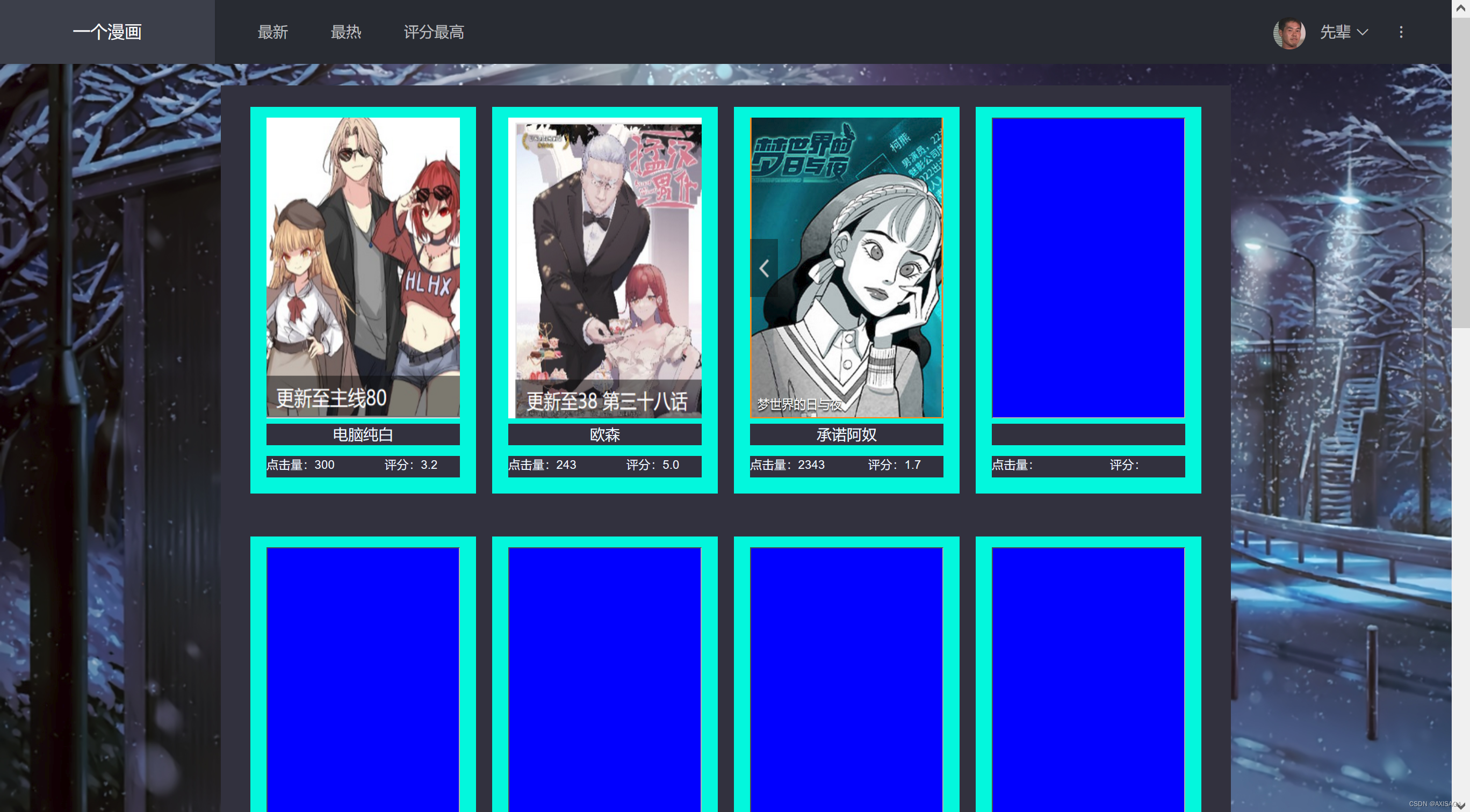
笔者正在尝试写一个简单的全栈漫画网站。
我试图使用ajax异步传输数据,接受到的List数据序列化后作为data取出,只经过一次查询,通过遍历的方式一次性地将不同属性的值渲染在不同标签下。
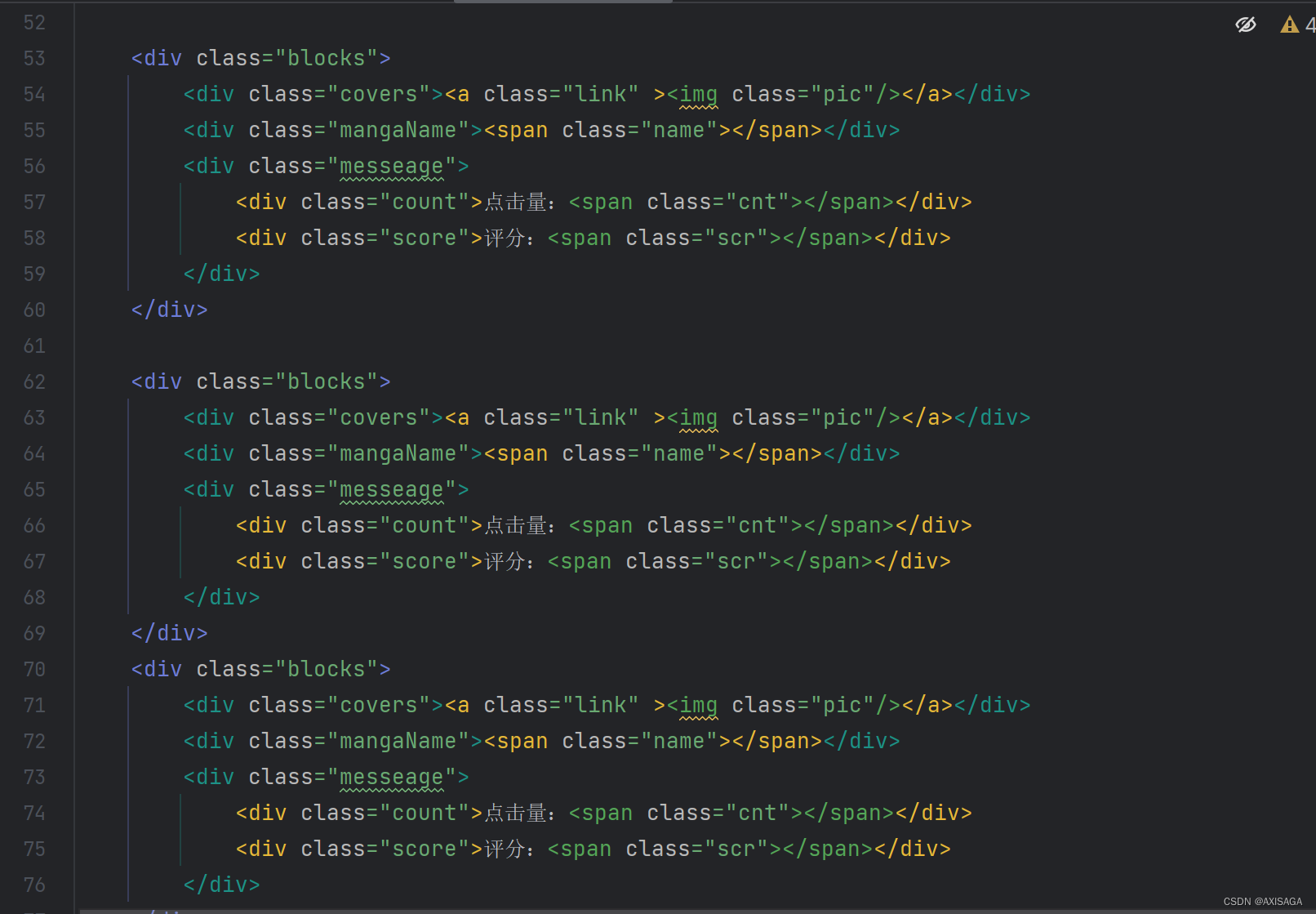
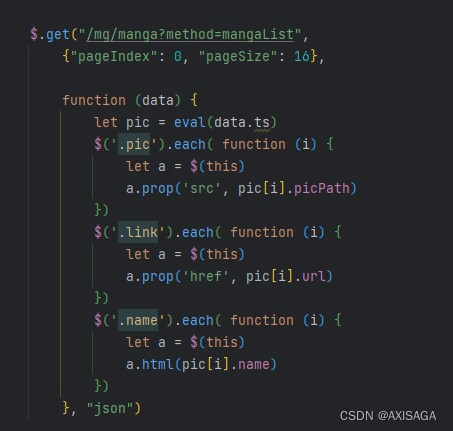
基本的逻辑如下,但是无法运行。

我尝试了许多方法,包括但不限于修改标点,使用不同形式的遍历语句,但是运行过程中只有第一次each会被执行。具体原因不详,我想可能是异步传输问题,或者jQuery的自动渲染导致的。
在此思想下,我开始尝试在一次each循环中执行三次渲染操作,最后成功。代码如下:
$.get("/mg/manga?method=mangaList",
{"pageIndex": 0, "pageSize": 16},
function (data) {
let pic = eval(data.ts)
$.each($('.blocks'), function (i) {
$(this).find('.pic').prop('src', pic[i].picPath)
$(this).find('.link').prop('href',pic[i].url)
$(this).find('.name').html(pic[i].name)
$(this).find('.cnt').html(pic[i].count)
$(this).find('.scr').html(pic[i].score)
})
}, "json")利用这种结构,理论上可以套用各种不同的循环遍历方式。





















 457
457











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








