1、jq获取鼠标的位置——事件对象属性之:event.pageX,event.page
如果不适用JQuery, I E中是event.x和event.y,而Firefox中是event.pageX,event.pageY.
JQuery进行了很好的统一:event.pageX,event.pageY.。(与f f一样)
作用:获取鼠标相对于页面的x和y距离。并且使用jq不用考虑是否有滚动条。自己会计算
测试代码:

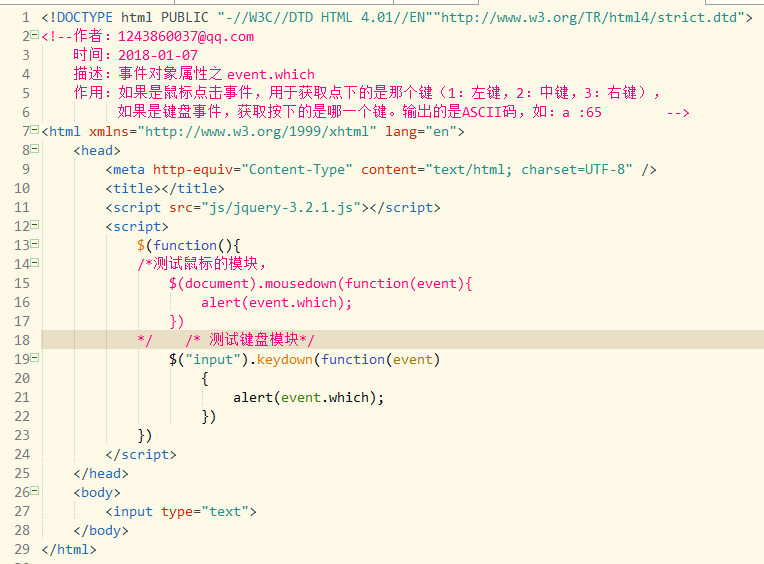
2、jq获取鼠标事件以及键盘事件按下的是哪个键——event.which
根据弹出的值就能判断,鼠标事件 左中右分别是1、2、3
键盘事件时ASCII码

3、获取事件的类型————event.type,如click,mousedown.......
4、触发事件的对象 ,event.target
方法:
5.阻止事件冒泡————event.stopPropagation( )
6、取消事件的默认行为————event.preventDefault()





















 65
65











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








