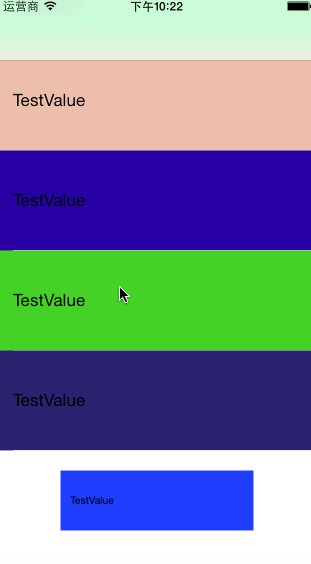
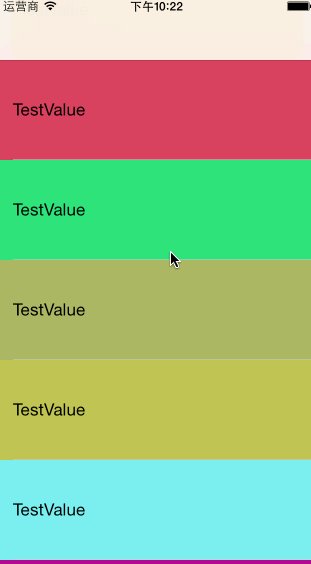
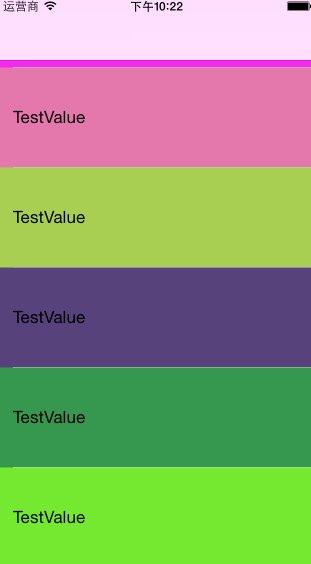
gif效果图:

代码部分:
import UIKit
class TableViewController: UITableViewController {
override func viewDidLoad() {
super.viewDidLoad()
self.tableView.registerClass(UITableViewCell.classForCoder(), forCellReuseIdentifier: "Cell")
self.tableView.rowHeight = 100
}
// MARK: - Table view data source
override func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
// #warning Incomplete implementation, return the number of rows
return 20
}
override func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCellWithIdentifier("Cell", forIndexPath: indexPath)
cell.textLabel?.text = "TestValue"
// 设置随机颜色
let red = CGFloat(CGFloat(random()) / CGFloat(RAND_MAX))
let blue = CGFloat(CGFloat(random()) / CGFloat(RAND_MAX))
let green = CGFloat(CGFloat(random()) / CGFloat(RAND_MAX))
cell.backgroundColor = UIColor(red: red, green: green, blue: blue, alpha: 1.0)
return cell
}
// 在Cell即将显示的时候执行动画
override func tableView(tableView: UITableView, willDisplayCell cell: UITableViewCell, forRowAtIndexPath indexPath: NSIndexPath) {
cell.layer.transform = CATransform3DMakeScale(0.1, 0.1, 1)
UIView.animateWithDuration(0.5) {
cell.layer.transform = CATransform3DMakeScale(1, 1, 1)
}
}
// 放在这个显示完毕之后执行就看不到动画效果了(都显示完了, 还看个毛动画)
// override func tableView(tableView: UITableView, didEndDisplayingCell cell: UITableViewCell, forRowAtIndexPath indexPath: NSIndexPath) {
// cell.layer.transform = CATransform3DMakeScale(0.1, 0.1, 1)
// UIView.animateWithDuration(0.5) {
// cell.layer.transform = CATransform3DMakeScale(1, 1, 1)
// }
// }
}





















 8293
8293











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








