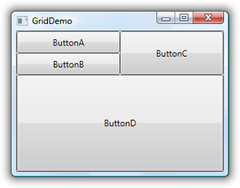
一、Grid
Grid是以表格形式组织控件的一种布局方式,与Java AWT中的GridLayout类似,但区别在于
- WPF中的Grid的每一个单元格中可以放置多个控件,但控件可能会层叠在一起
- WPF中的Grid支持单元格的合并,类似于HTML中的table td中的rowspan和colspan
- Grid中的行和列可以自定义高度(Height)和宽度(Width) 在设置高度和宽度时可以采用两种写法: 1)Height=”60”:不加“星号”表示固定的高度 2)Height=”60*”:加“星号”表示“加权”的高度,在调整窗体大小时,此高度或宽度会按窗体大小改变的比例进行缩放
如:
1: <Grid>
2: <Grid.RowDefinitions>
3: <RowDefinition Height="60" />
4: <RowDefinition Height="202*" />
5: </Grid.RowDefinitions>
6: <Grid.ColumnDefinitions>
7: <ColumnDefinition/>
8: <ColumnDefinition/>
9: </Grid.ColumnDefinitions>
10: <Button Grid.Column="0" Grid.Row="0" Height="30" VerticalAlignment="Top">ButtonA</Button>
11: <Button Grid.Column="0" Grid.Row="0" Height="30" VerticalAlignment="Bottom">ButtonB</Button>
12: <Button Grid.Column="1" Grid.Row="0">ButtonC</Button>
13: <Button Grid.Column="0" Grid.Row="1" Grid.ColumnSpan="2">ButtonD</Button>
14: </Grid>
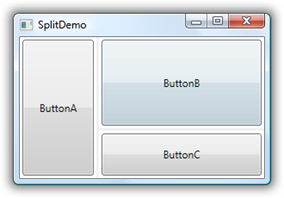
二、使用GridSplit分割
可以使用GridSplit控件结合Grid控件实现类似于Windows应用程序中SplitContainer的功能,如下面的应用程序:
要实现以下的功能:
- ButtonA和ButtonB、ButtonC组成的整体,可以左右拖动,改变两者的宽度
- ButtonB和ButtonC可以上下拖动,改变两者的高度
实现以上功能的XAML代码如下:
1: <Grid>
2: <Grid.ColumnDefinitions>
3: <ColumnDefinition Width="88*" />
4: <ColumnDefinition Width="Auto" />
5: <ColumnDefinition Width="190*" />
6: </Grid.ColumnDefinitions>
7: <Grid.RowDefinitions>
8: <RowDefinition Height="172*" />
9: <RowDefinition Height="Auto" />
10: <RowDefinition Height="90*" />
11: </Grid.RowDefinitions>
12:
13: <Button Content="ButtonA" Margin="3" Grid.Row="0" Grid.Column="0" Grid.RowSpan="3" />
14: <Button Content="ButtonB" Margin="3" Grid.Row="0" Grid.Column="2" />
15: <Button Content="ButtonC" Margin="3" Grid.Row="2" Grid.Column="2" />
16:
17: <GridSplitter Width="3" HorizontalAlignment="Stretch" VerticalAlignment="Stretch"
18: Grid.Row="0" Grid.Column="1" Grid.RowSpan="3"></GridSplitter>
19: <GridSplitter Height="3" VerticalAlignment="Stretch" HorizontalAlignment="Stretch"
20: Grid.Row="1" Grid.Column="2"></GridSplitter>
21: </Grid>
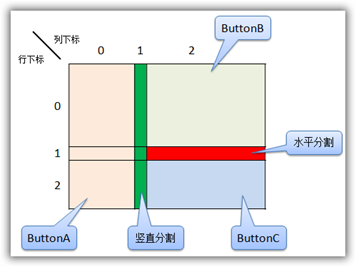
其核心想法为:
- 定义3*3的表格,其中放置分割线的列(下标为1)和行(下标为1)的宽度和高度设置为Auto
- ButtonA放置在Row=0、Column=0、RowSpan=3的单元格中
- ButtonB放置在Row=0、Column=2的单元格中
- ButtonC放置在Row=2、Column=2的单元格中
- 竖直分割线放置在Row=0、Column=1、ColSpan=3的单元格中
- 水平分割线放置在Row=1、Column=2的单元格中
如下图所示:
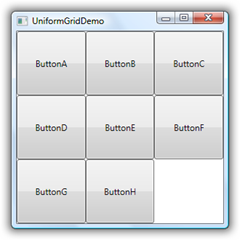
三、UniformGrid
UniformGrid 控件为控件提供了一种简化的网格布局。当控件添加到 UniformGrid 时,它们会排列在一个网格模式中,该网格模式会自动调整以使控件之间的距离保持均匀。单元格的数目将进行调整,以适应控件的数目。例如,如果四个控件添加到 UniformGrid 中,它们将安排在包含四个单元格的网格中。
如:
1: <UniformGrid>
2: <Button Content="ButtonA" />
3: <Button Content="ButtonB" />
4: <Button Content="ButtonC" />
5: <Button Content="ButtonD" />
6: <Button Content="ButtonE" />
7: <Button Content="ButtonF" />
8: <Button Content="ButtonG" />
9: <Button Content="ButtonH" />
10: </UniformGrid>

在使用UniformGrid的时候:
- 各单元格的大小完全相同
- 单元格的数量取决于放入的控件的数量,且单元格一定是行、列数相同的,即1*1、2*2、3*3、4*4…的单元格分布
本文版权归作者所有,未经同意,请勿用作商业用途。
























 4578
4578











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








