1.单选按钮和勾选框的使用以及排列布局:
*配置项 类型 说明
boxLabel---------String-----------紧靠复选框的文字描述
boxLabelAlign----String-----------设置复选框关联标签的位置,有效值括:'brfore'和'after',默认为'after'
checked----------Boolean----------设置复选框默认是否被选择,默认为false
handler----------Function---------设置当选择状态发生变换时的处理函数,
传入参数为:
checkbox:Ext.form.Checkbox 复选框组件
checked:Boolean 新的选择状态
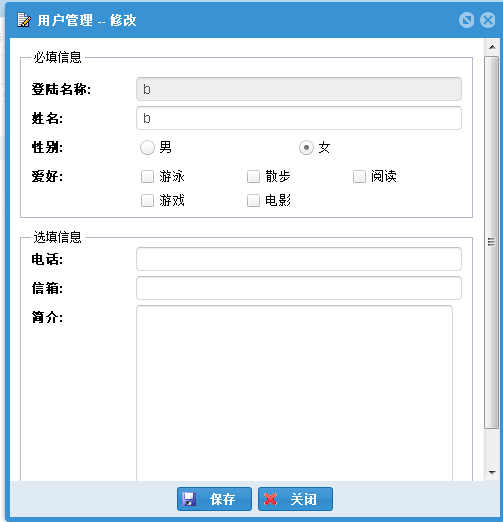
效果图为:

代码实现:
#set( $layout = "empty.vm" )
<SCRIPT LANGUAGE="JavaScript">
Ext.onReady(function(){
var parentWin = Ext.getCmp("Vega.ux.Window");
var form = Ext.create('Ext.form.FormPanel', {
region: 'north',
border:false,
id:'user_add_form',autoScroll:true,
layout: {
type: 'vbox',
align: 'stretch'
},
bodyPadding: 10,
fieldDefaults: {
labelWidth: 100,
msgTarget: 'qtip',
combineErrors: true,
labelStyle: 'font-weight:bold'
},
layout: {
type: 'vbox',
align: 'stretch'
},
bodyPadding: 10,
items: [{
xtype: 'fieldset',
title: '必填信息',
defaultType: 'textfield',
defaults: {
anchor: '100%'
},
items: [{id:'wfName',name:'wfName',xtype:'textfield',inputType:'hidden'},
{id:'wpcName',name:'wpcName',xtype:'textfield',inputType:'hidden'},
{ fieldLabel: '登陆名称',
name: 'username',
id:'username',
xtype:'textfield',
#if($form.PRINCIPAL_INFO_ID)
readOnly:true,
#end
allowBlank:false
},{
fieldLabel: '姓名',
name: 'name',
xtype:'textfield',
allowBlank:false
},{
xtype:'radiogroup',
fieldLabel:'性别',
columns:2,//2列
items:[
{boxLabel:'男',name:'sex',inputValue:'男',checked: true},
{boxLabel:'女',name:'sex',inputValue:'女'}
]
},
// 注释部分为竖型排列
// {
// xtype:'radio',
// fieldLabel: '性别',
// boxLabel: '男',
// checked: true,
// name: 'sex',
// inputValue: '男'
// },{
// xtype:'radio',
// fieldLabel: ' ',
// labelSeparator: '',
// boxLabel: '女',
// name: 'sex',
// inputValue: '女'
// },
{
xtype:'checkboxgroup',
fieldLabel:'爱好',
columns:3,//3列
items:[
{boxLabel:'游泳',name:'swim'},
{boxLabel:'散步',name:'walk'},
{boxLabel:'阅读',name:'read'},
{boxLabel:'游戏',name:'game'},
{boxLabel:'电影',name:'movie'}
]
}
]
},{
xtype: 'fieldset',
title: '选填信息',
defaultType: 'textfield',
defaults: {
anchor: '100%'
},
items: [
{
fieldLabel: '电话',
name: 'tel'
},{
fieldLabel: '信箱',
name: 'email',
width:250,
vtype:'email'
},{
xtype:'textarea',
id:'remark',
name:'remark',
fieldLabel:'简介',
height:190,
anchor:'98%'
}
]
}]
});
parentWin.add(form);
#if($form.modify == true)
form.load({
url:'$vlink.setRelative("/system/userManager.vega").setFunction("get")',params:{principalInfoId:"$!form.PRINCIPAL_INFO_ID"},
waitMsg:'Loading',
success:function(response,action){
var result = action.result
Ext.getCmp("username").setValue(result.data.loginName);
Ext.getCmp("roleName").setValue(result.roleName);
Ext.getCmp("groupName").setValue(result.groupName);
}});
#end
});
</SCRIPT>





















 1010
1010











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








