What
gulp是一个任务自动运行工具,它快速、高效、简单,基于流以及代码优于配置的方式。它基于node.js的环境,通过编写javascript来定义任务。如果你是一个前端开发者,一定会觉得非常赞。
Installing
首先全局安装gulp。
npm install -g gulp然后在你的项目里还要再安装一次。
npm install gulp --save-dev这样,你就可以开心的使用gulp来玩耍了。
Using
首页需要在项目中创建一个文件gulpfile.js。跟Grunt中的文件Gruntfile.js类似,gulp的任务需要在gulpfile.js中定义,然后用gulp taskName 的命令去运行。
举个栗子吧。在gulpfile.js中可以会这样写
var gulp = require("gulp"),
uglify = require("gulp-uglify");
gulp.task("jsminify",function(){
gulp.src('js/app.js')
.pipe(uglify())
.pipe(gulp.dest('build'));
});要成功运行上面的任务,需要先用下面的命令安装gulp-uglify插件。
npm install gulp-uglify --save-dev然后输入下面的命令。
gulp jsminify这样,js目录下的app.js文件经过压缩,在build目录下生成了同名的压缩文件。
Streams
gulp是基于流的。流能通过一系列的functions来传递数据,然后修改数据,并将修改后的数据传递给下一个function。
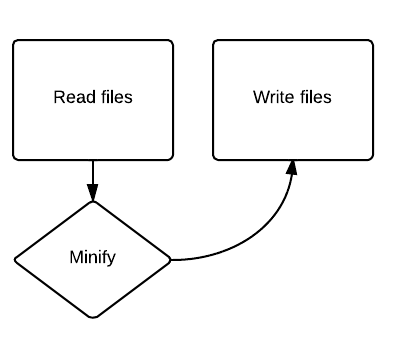
通过用下面的图,你可能会更好地理解上面的例子。

上面的图结合上面的例子,你可能会觉得也没什么。那么看看下面的栗子。
gulp.task('js', function () {
return gulp.src('js/*.js')
.pipe(jshint())
.pipe(jshint.reporter('default'))
.pipe(uglify())
.pipe(concat('app.js'))
.pipe(gulp.dest('build'));
});同样的配上下面的图。

如果你熟悉Grunt的话,你就能看出gulp与Grunt有很大的区别。Grunt不是基于流的,相反运行任务中的每个功能都需要先读取文件,然后执行功能,最后把文件写到磁盘中。这样的结果是,需要大量得访问文件系统。这也是Grunt比gulp慢的原因。
Why
目前最流行的前端任务管理工具就是Grunt和gulp。Grunt在2013年相当火爆。到目前为止已经有大量成熟的插件来完成很多事。尽管目前gulp插件数量没Grunt多,但常用的插件都有,而且增长速度很快。
Grunt趋向于配置,需要一个Object,其中包含了很多你根本不想关心的属性。而同一个任务gulp只要几行代码。
gulp是代码优于配置,这样便于写task,而且更利于阅读和维护。gulp的插件更纯粹,它的核心是 do one thing and one thing well。
总之,gulp相比于Grunt更直观,更快速,学习曲线比较平滑,因此我更青睐gulp。
参考文档 :http://www.smashingmagazine.com/2014/06/11/building-with-gulp/
http://markgoodyear.com/2014/01/getting-started-with-gulp/






















 795
795

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








