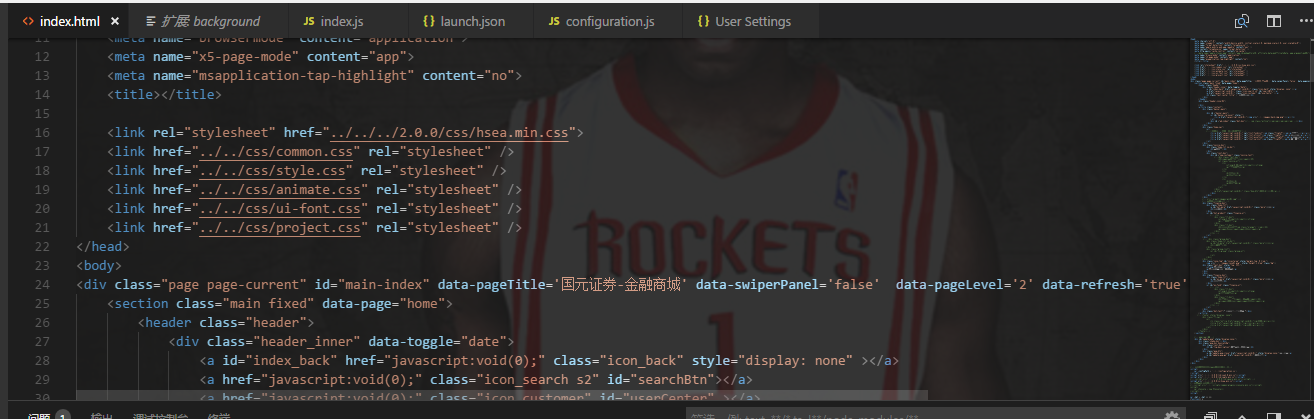
首先上一下效果图:

现在来说一下详细步骤:
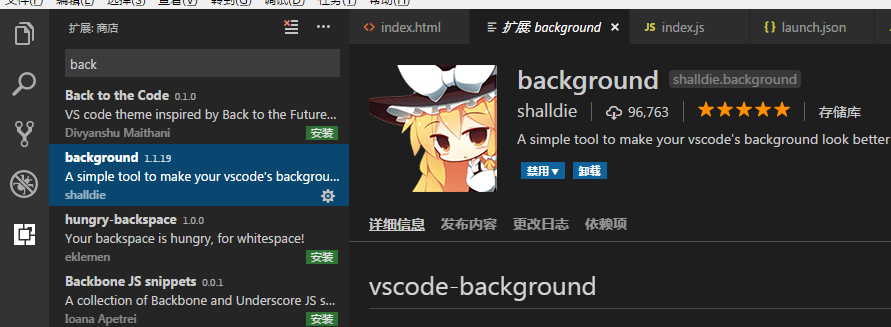
一、先安装一个background插件
二、然后更改配置,设置自己本地的背景图片。
文件=》首选项=》设置
{ "background.enabled": true, "background.useDefault": false, "background.customImages": [ "file:///D:/develop/NEM1_20170909_C0321984285_A725525.png"//对应本地的背景图片地址 ], "background.style": { "content": "''", "pointer-events": "none", "position": "absolute", "z-index": "99999", "width": "100%", "height": "100%", "background-position": "center", "background-repeat": "no-repeat", "background-size": "100%,100%", "opacity": 0.1 } }
这样就大功告成啦。。。





















 1069
1069











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








