bootstrap-daterangepicker插件的参数及使用方法
1、汉化:
http://www.daterangepicker.com/#examples 官网demo有个locale属性是专门用来汉化的。
var locale = {
"format": 'YYYY-MM-DD',
"separator": " -222 ",
"applyLabel": "确定",
"cancelLabel": "取消",
"fromLabel": "起始时间",
"toLabel": "结束时间'",
"customRangeLabel": "自定义",
"weekLabel": "W",
"daysOfWeek": ["日", "一", "二", "三", "四", "五", "六"],
"monthNames": ["一月", "二月", "三月", "四月", "五月", "六月", "七月", "八月", "九月", "十月", "十一月", "十二月"],
"firstDay": 1
};2、设置默认开始结束时间:
format: 'YYYY-MM-DD',
startDate:'2016-04-21',
endDate:'2016-04-25',3、设置最大最小可选时间:
format: 'YYYY-MM-DD',
minDate:'2016-04-21',
maxDate:'2016-04-29'更过功能,待我慢慢发现
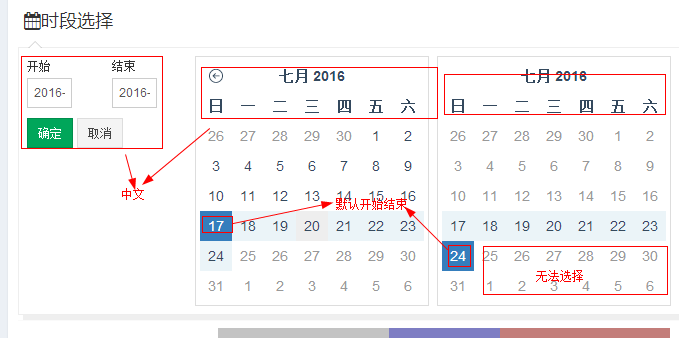
如下是我的第一次使用效果:
<!-- daterange picker -->
<link rel="stylesheet" href="__ALTE__/plugins/daterangepicker/daterangepicker-bs3.css">
<script src="__ALTE__/plugins/moment/moment.min.js"></script>
<script src="__ALTE__/plugins/daterangepicker/daterangepicker.js"></script>
$('#reservation').daterangepicker({
locale:{
applyLabel: '确定',
cancelLabel: '取消',
fromLabel: '开始',
toLabel: '结束',
daysOfWeek: ["日", "一", "二", "三", "四", "五", "六"],
monthNames: ["一月", "二月", "三月", "四月", "五月", "六月", "七月", "八月", "九月", "十月", "十一月", "十二月"]
},
format: 'YYYY-MM-DD',
startDate:startDate,
endDate:endDate,
maxDate:endDate
});效果如下:























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








