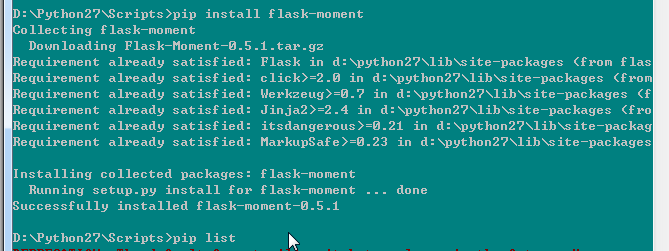
1、导入安装

2、在类中引入falsk_moment模块
# -*- coding:utf-8-*-
from flask_script import Manager
from flask import Flask, render_template
from flask_bootstrap import Bootstrap
from flask_moment import Moment
from datetime import datetime
print
app = Flask(__name__)
# 启动配置
# app.config.from_object('config')
# 定义Manager对象
manager = Manager(app)
# 定义Bootstrap对象
bootstrap = Bootstrap(app)
# 定义Moment对象
moment = Moment(app)
@app.route('/')
def index():
current_time = datetime.utcnow()
print current_time
return render_template('index.html', current_time=current_time)
@app.route('/user/<name>')
def user(name):
return render_template('user.html', name=name)
@app.errorhandler(404)
def page_not_found(e):
return render_template('404.html'), 404
@app.errorhandler(500)
def internal_server_error(e):
return render_template('500.html'), 500
if __name__ == "__main__":
app.run(debug=True)
3、由于有引入bootstrap前端框架,内置的有jquery与moment,直接引用include
<!--引入Moment依赖库-->
{{ moment.include_jquery() }}
{{ moment.include_moment() }}
4、在html中编辑时间与格式化
<body>
<h1>hello world!--->覃光林</h1>
<p>当前时间:{{ moment(current_time).format('YYYY年M月D日, h:mm:ss a'+'') }}</p>
<p>初始化访问时间:{{ moment(current_time).fromNow(refresh=True) }}</p>
</body>






















 159
159











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








