本文纯属个人见解,是对前面学习的总结,如有描述不正确的地方还请高手指正~
1 前言
Xcode中集成的BI中的控件非常丰富,但有时候不免不能满足我们的需求,今天我们来学习一下如何使用XIB自定义一个UIView,做到复用的作用。
2 具体流程
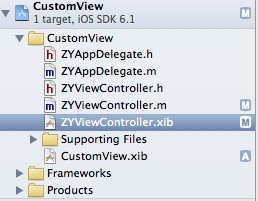
目录视图:
2.1 新建一个single view application类型的iOS application工程,名字取为CustomView,如下图,我们不往CustomViewViewController.xib中添加任何控件
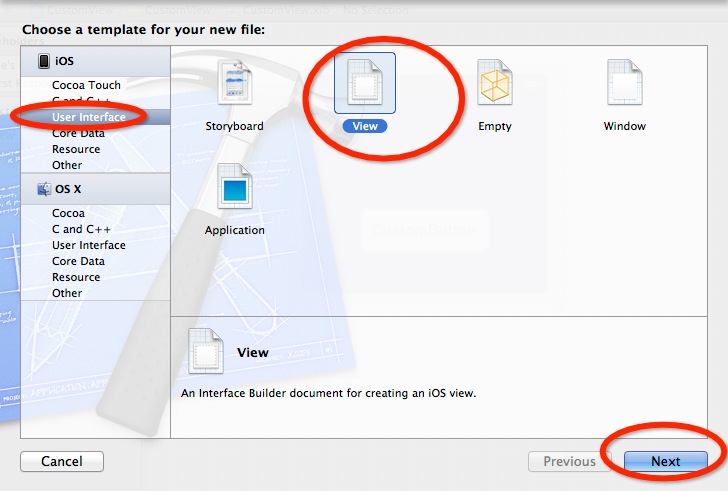
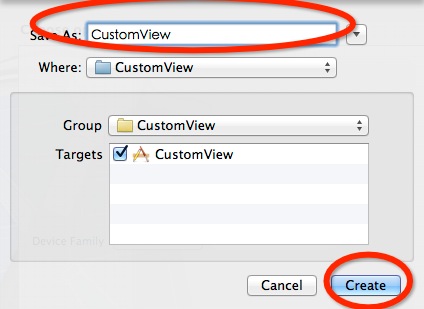
2.2 新建一个CustomView.xib,进程如下:
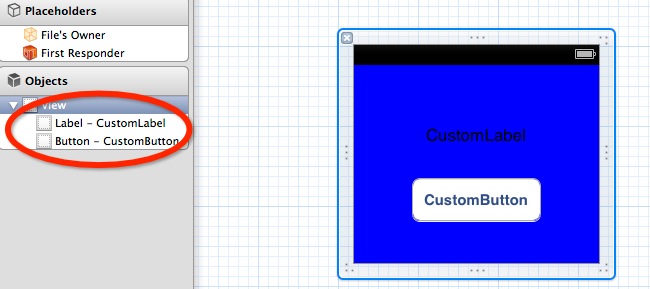
然后往界面上拖一个label和一个button:
2.3修改View视图的属性:
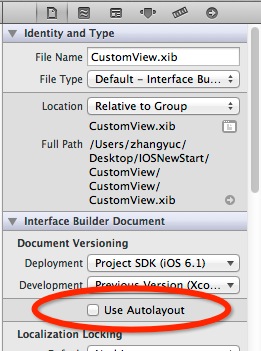
去掉Autolayout:
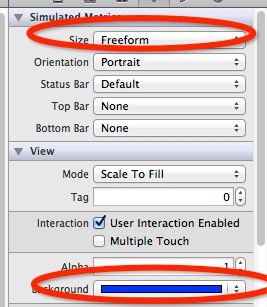
设置Size为Freeform,设置背景颜色:
春蚕死去了,但留下了华贵丝绸;蝴蝶死去了,但留下了漂亮的衣裳;画眉飞去了,但留下了美妙的歌声;花朵凋谢了,但留下了缕缕幽香;蜡烛燃尽了,但留下一片光明;雷雨过去了,但留下了七彩霓虹。
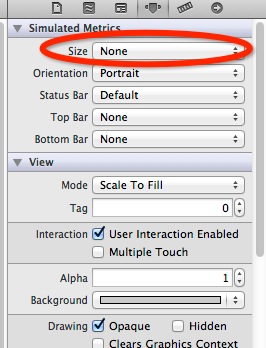
2.4 设置ZYViewController.xib中的View的Size属性为None:
ZYViewController.m代码:
- (void)viewDidLoad
{
[super viewDidLoad];
//取得nib视图数组
NSArray *nib = [[NSBundle mainBundle]loadNibNamed:@"CustomView" owner:self options:nil];
//失掉第一个UIView
UIView *tmpCustomView = [nib objectAtIndex:0];
//取得屏幕的Frame
CGRect tmpFrame = [[UIScreen mainScreen] bounds];
//设置自定义视图的中点为屏幕的中点
[tmpCustomView setCenter:CGPointMake(tmpFrame.size.width / 2, tmpFrame.size.height / 2)];
//添加视图
[self.view addSubview:tmpCustomView];
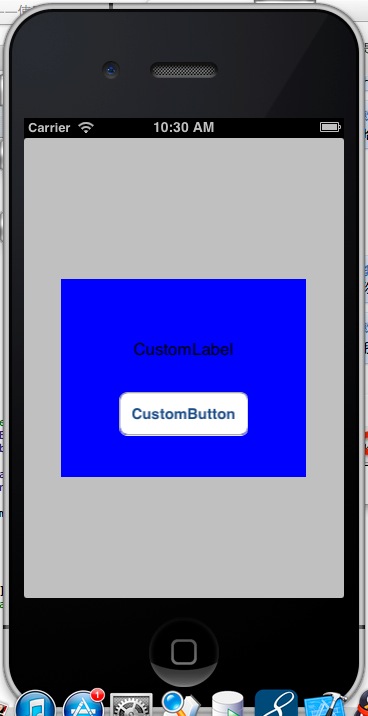
}运行结果:
3 结语
以上是所有内容,希望对大家有所帮助。
Demo代码下载:http://download.csdn.net/detail/u010013695/5419407
文章结束给大家分享下程序员的一些笑话语录: 一个程序员对自己的未来很迷茫,于是去问上帝。
"万能的上帝呀,请你告诉我,我的未来会怎样?"
上帝说"我的孩子,你去问Lippman,他现在领导的程序员的队伍可能是地球上最大的"
于是他去问Lippman。
Lippman说"程序员的未来就是驾驭程序员"
这个程序员对这个未来不满意,于是他又去问上帝。
"万能的上帝呀,请你告诉我,我的未来会怎样?"
上帝说"我的孩子,你去问Gates,他现在所拥有的财产可能是地球上最多的"
于是他去问Gates。
Gates说"程序员的未来就是榨取程序员"
这个程序员对这个未来不满意,于是他又去问上帝。
"万能的上帝呀,请你告诉我,我的未来会怎样?"
上帝说"我的孩子,你去问侯捷,他写的计算机书的读者可能是地球上最多的"
于是他去问侯捷。
侯捷说"程序员的未来就是诱惑程序员"
这个程序员对这个未来不满意,于是他又去问上帝。
"万能的上帝呀,请你告诉我,我的未来会怎样?"
上帝摇摇头"唉,我的孩子,你还是别当程序员了")






























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








