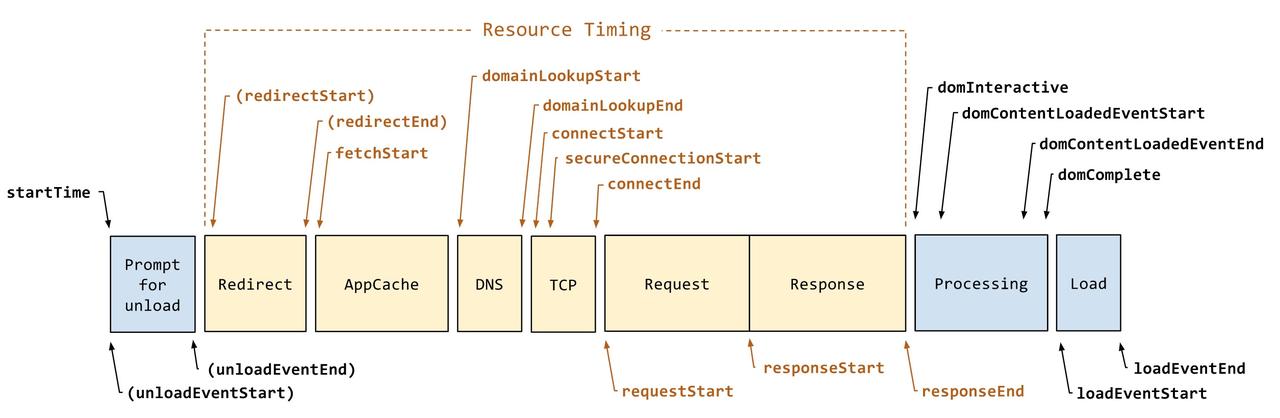
性能指标

阶段性指标
字段
描述
计算方式
备注
unload
前一个页面卸载耗时
unloadEventEnd - unloadEventStart
前一个页面卸载时可能监听了 unload 做些数据收集,会影响页面跳转
redirect
重定向耗时
redirectEnd - redirectStart
过多重定向影响性能
appCache
缓存耗时
domainLookupStart - fetchStart
dns
DNS 解析耗时
domainLookupEnd - domainLookupStart
tcp
TCP 连接耗时
connectEnd - connectStart
ssl
SSL 安全连接耗时
connectEnd - secureConnectionStart
只在 HTTPS 下有效
ttfb
Time to First Byte(TTFB),网络请求耗时
responseStart - requestStart
response
数据传输耗时
responseEnd - responseStart
dom
可交互 DOM 解析耗时
domInteractive - responseEnd
dom2
剩余 DOM 解析耗时
domContentLoadedEventStart - domInteractive
DOMContentLoaded 所有DOM元素都加载完毕(除了 async script)
DCL
DOMContentLoaded 事件耗时
domContentLoadedEventEnd - domContentLoadedEventStart
document.addEventListener('DOMContentLoaded', cb)
resources
资源加载耗时
loadEventStart - domContentLoadedEventEnd
完整DOM(DOMContentLoaded)到资源加载完毕(window.onLoad)时间
onLoad
onLoad事件耗时
loadEventEnd - loadEventStart
关键性能指标
字段
描述
计算方式
备注
firstbyte
首包时间
responseStart - domainLookupStart
fpt
First Paint Time, 首次渲染时间 / 白屏时间
responseEnd - fetchStart
从请求开始到浏览器开始解析第一批 HTML 文档字节的时间差
tti
Time to Interact,首次可交互时间
domInteractive - fetchStart
浏览器完成所有 HTML 解析并且完成 DOM 构建,此时浏览器开始加载资源
ready
HTML 加载完成时间, 即 DOM Ready 时间
domContentLoadedEventEnd - fetchStart
如果页面有同步执行的 JS,则同步 JS 执行时间 = ready - tti
load
页面完全加载时间
loadEventStart - fetchStart
load = 首次渲染时间 + DOM 解析耗时 + 同步 JS 执行 + 资源加载耗时
小程序
字段
描述
计算方式
备注
fpt
First Paint Time, 首次渲染时间
onShow (first page) - onLaunch (app)
小程序从 onLaunch 到第一个页面 onShow 之间的时间
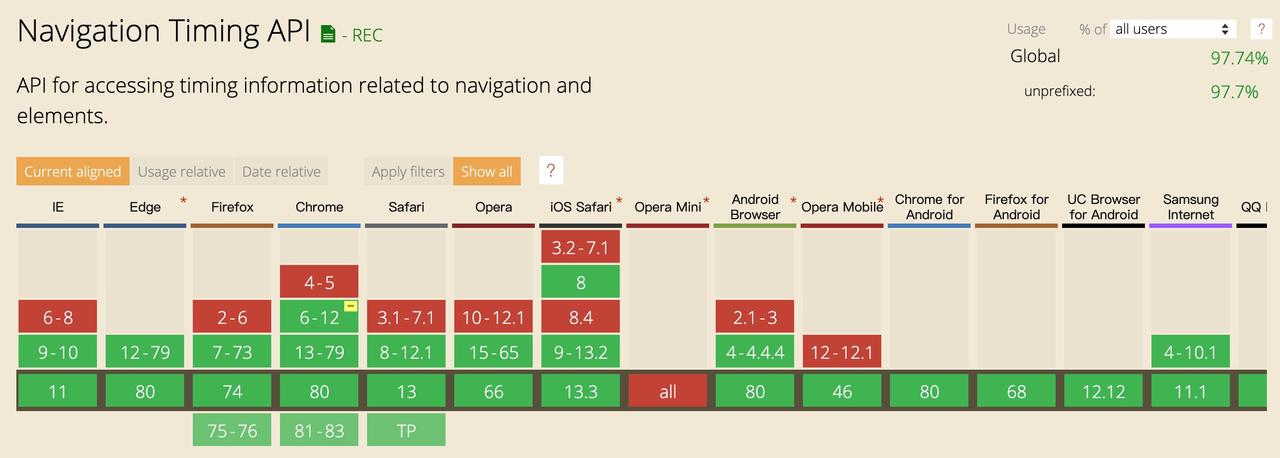
W3C Level 1
兼容性

常规用法
计算主页面
const t = performance.timing;
const pageloadtime = t.loadEventStart - t.navigationStart,
dns = t.domainLookupEnd - t.domainLookupStart,
tcp = t.connectEnd - t.connectStart,
ttfb = t.responseStart - t.navigationStart;
复制代码计算页面资源
const r0 = performance.getEntriesByType('resource')[0];
const loadtime = r0.duration,
dns =








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








