Apache/Nginx 应该叫做「HTTP Server」;而 Tomcat 则是一个「Application Server」 ;
案例说明
- 概念解释
- 作者:David
- 链接:https://www.zhihu.com/question/32212996/answer/87524617
- 来源:知乎,著作权归作者所有。
概念解释
HTTP服务器本质上也是一种应用程序——它通常运行在服务器之上,绑定服务器的IP地址并监听某一个tcp端口来接收并处理HTTP请求,这样客户端(一般来说是IE, Firefox,Chrome这样的浏览器)就能够通过HTTP协议来获取服务器上的网页(HTML格式)、文档(PDF格式)、音频(MP4格式)、视频(MOV格式)等等资源。
Apache Tomcat则是Apache基金会下的另外一个项目,与Apache HTTP Server相比,Tomcat能够动态的生成资源并返回到客户端。Apache HTTP Server和Nginx都能够将某一个文本文件的内容通过HTTP协议返回到客户端,但是这个文本文件的内容是固定的——也就是说无论何时、任何人访问它得到的内容都是完全相同的,这样的资源我们称之为静态资源。动态资源则与之相反,在不同的时间、不同的客户端访问得到的内容是不同的,例如:
- 包含显示当前时间的页面
- 显示当前IP地址的页面
Apache HTTP Server和Nginx本身不支持生成动态页面,但它们可以通过其他模块来支持(例如通过Shell、PHP、Python脚本程序来动态生成内容)。
如果想要使用Java程序来动态生成资源内容,使用这一类HTTP服务器很难做到。Java Servlet技术以及衍生的Java Server Pages技术可以让Java程序也具有处理HTTP请求并且返回内容(由程序动态控制)的能力,Tomcat正是支持运行Servlet/JSP应用程序的容器(Container)。
Tomcat运行在JVM之上,它和HTTP服务器一样,绑定IP地址并监听TCP端口,同时还包含以下指责:
- 管理Servlet程序的生命周期将URL映射到指定的Servlet进行处理
- 与Servlet程序合作处理
- HTTP请求——根据HTTP请求生成HttpServletResponse对象并传递给Servlet进行处理,将Servlet中的HttpServletResponse对象生成的内容返回给浏览器
虽然Tomcat也可以认为是HTTP服务器,但通常它仍然会和Nginx配合在一起使用:
- 动静态资源分离——运用Nginx的反向代理功能分发请求:所有动态资源的请求交给Tomcat,而静态资源的请求(例如图片、视频、CSS、JavaScript文件等)则直接由Nginx返回到浏览器,这样能大大减轻Tomcat的压力。
- 负载均衡,当业务压力增大时,可能一个Tomcat的实例不足以处理,那么这时可以启动多个Tomcat实例进行水平扩展,而Nginx的负载均衡功能可以把请求通过算法分发到各个不同的实例进行处理。
下载地址
- http://nginx.org/en/download.html
部署环境
- Windows 7 旗舰版测试用,后续补充Centos 7版本
版本号
- Nginx:1.12.2
- Tomcat:7.0.70
下载安装
Windows系统下载后直接解压就可以使用了。

常用命令及测试
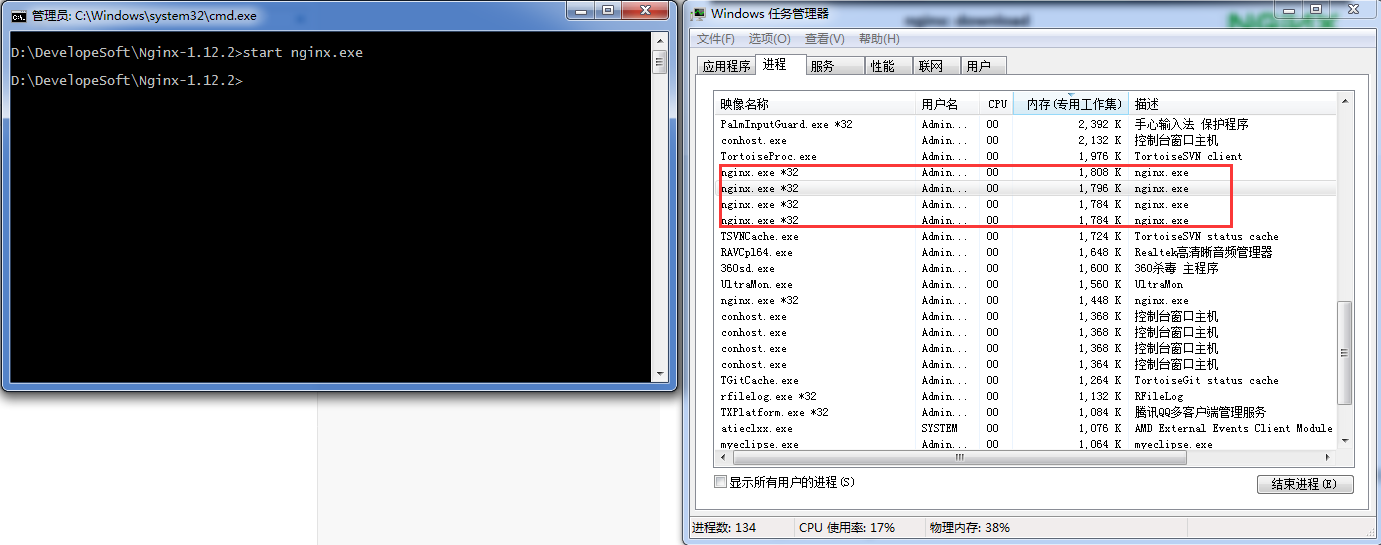
Nginx的启动方式是以cmd守护进程的方式进行的。(在源文件夹下,按住Shift+右键快捷打开命令行)
- 启动:start nginx.exe
- 停止:nginx -s stop
- 重启:nginx -s reload
启动后可能会一闪而过,在任务管理器中查看是否存在nginx进程可判断是否启动成功,如出现错误可在logs目录下查询日志文件。

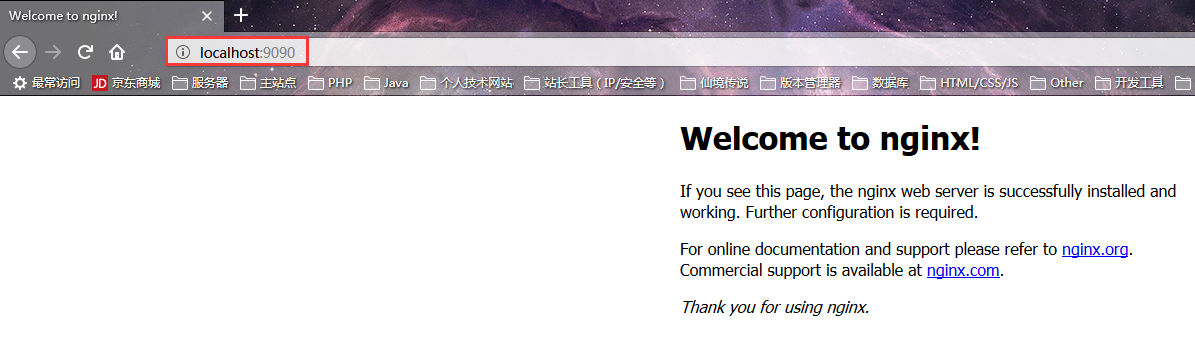
启动完成后,测试一下是否能成功访问服务器,默认端口号为:80,这里我已经改为:9090。

配置文件
这里只贴重要的部分,nginx的端口修改为9191,tomcat的端口修改为9090,这里需要注意的是不是用默认80端口进行配置,所以在静态资源配置那里的路径要修改对。
如果显示不正确或异常,请翻阅日志文件来检查。
这里我访问的项目路径是带端口号和项目名的,所以访问地址是:
http://localhost:9191/mapsayBuild配置文件按照如下进行配置,静态资源指向到webapps目录即可,因为你访问的路径带了项目名,后面会再贴一版服务器80端口的配置文件信息。
upstream tomcat_server {
server localhost:9090;
}
server {
listen 9191;
server_name localhost;
server_name_in_redirect off;
proxy_set_header Host $host:$server_port;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
proxy_pass http://tomcat_server;
root html;
index index.html index.htm;
}
location ~ .*\.(jsp|do)$ {
proxy_pass http://tomcat_server;
}
location ~ .*\.(html|js|css|jpg|jpeg|png|gif)$ {
root D:/DevelopeSoft/Apache-tomcat-7.0.70/webapps;
expires 7d;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
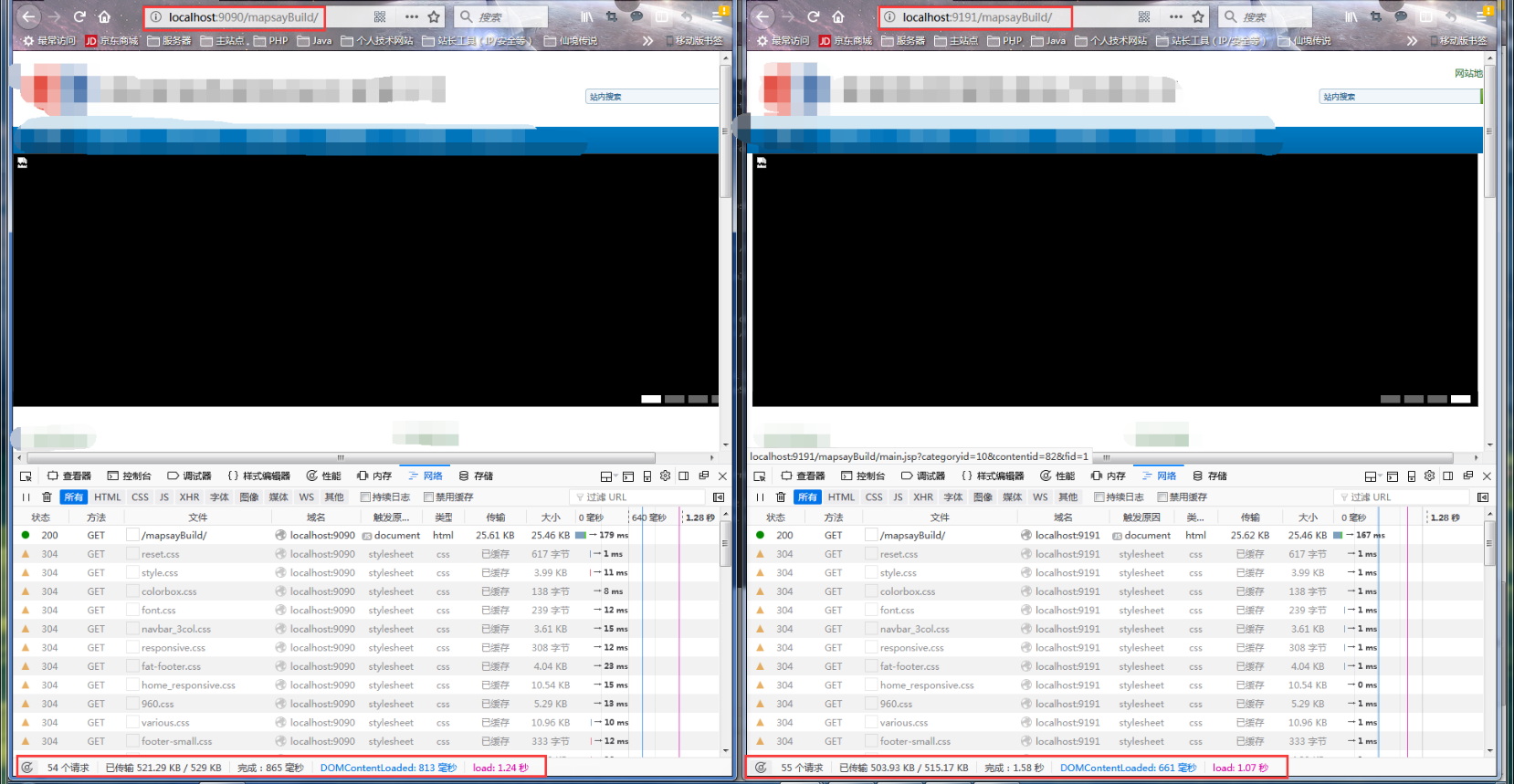
}本地测试对比,效率是高一点??尚未使用到实际的应用环境中,回头再补充。


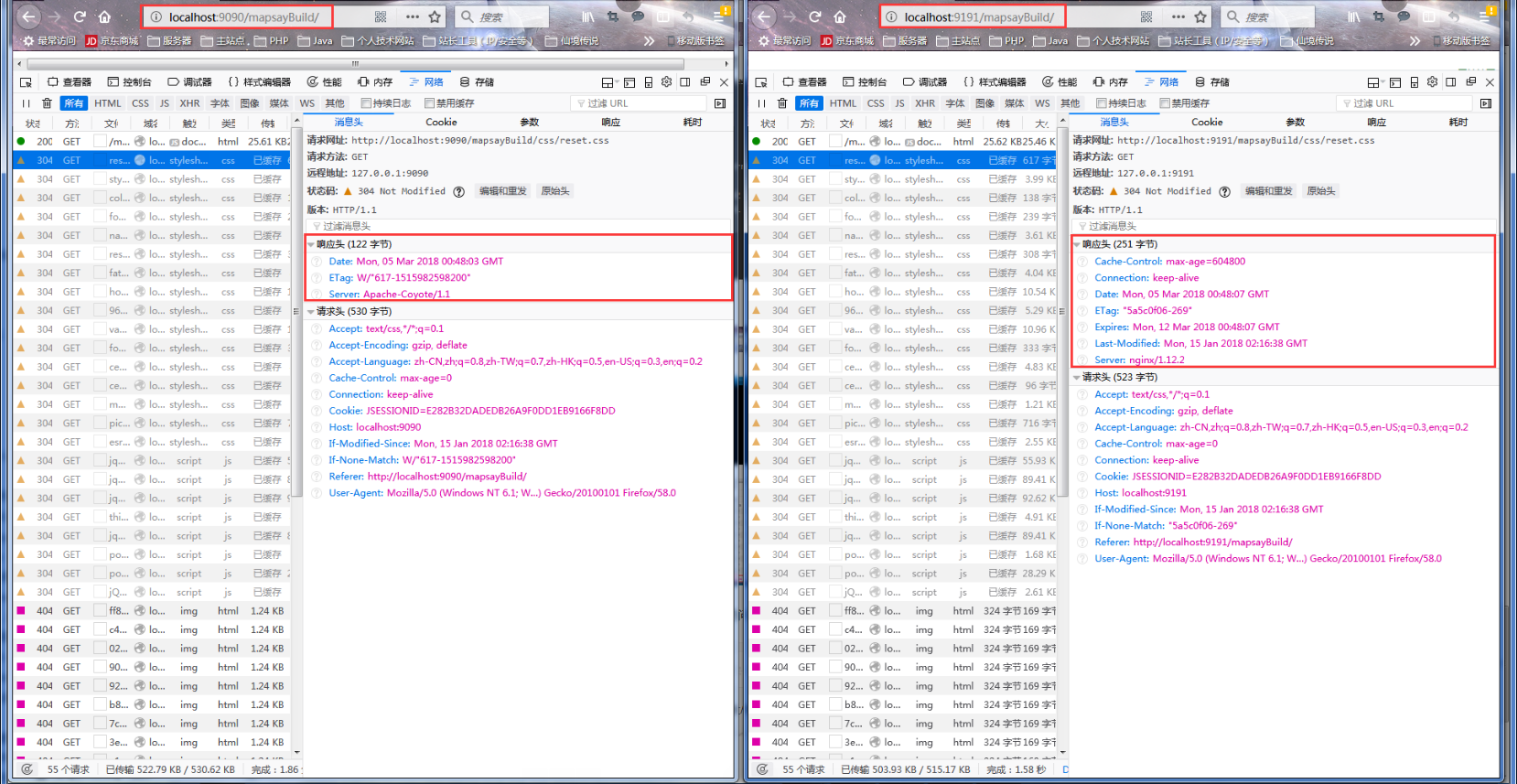
左侧为直接通过tomcat访问项目,右侧为通过nginx转发访问项目。点击某个加载的资源,我们可以看到响应头不同,来判断是否经过了nginx。






















 526
526

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








