一、什么是严格模式:
除了正常运行模式(混杂模式),ES5还添加了第二种运行模式:“严格模式”(strict mode),使用严格模式的时候运行环境会更加严格要求JavaScript的语法。
二、严格模式的使用:
在全局或函数的第一条语句定义为'use strict' ,如果浏览器不支持,只解析为一条简单的语句,没有任何副作用。如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>严格模式</title>
</head>
<body>
<script type="text/javascript">
'use strict';
</script>
</body>
</html>三、严格模式的影响。
- 必须使用var声明变量
- 禁止自定义的函数中的this指向window。
- 创建eval作用域。
- 对象不能有重名的属性。
例子1:必须使用var声明变量。
下面的代码不是严格模式,username变量直接写,没有用var声明。相当于在window上添加了一个全局的属性username。
<script type="text/javascript">
username ='张三';//window.username
console.log(username);
</script>严格模式下:这段代码会报错。
<script type="text/javascript">
'use strict';
username ='张三';//window.username
console.log(username);
</script>在浏览器中打开html运行,会报错。"username is not defined" 。
严格模式下正确的写法:使用var声明变量。
<script type="text/javascript">
'use strict';
var username ='张三';//window.username
console.log(username);
</script>
例子2:禁止自定义的函数中的this指向window。
<script type="text/javascript">
function Person(name,age) {
this.name = name;
this.age=age;
}
Person("zhangsan",18);//这里的person相当于被window调用,函数里面的this指向了window
console.log(window.name);
console.log(window.age);
</script>上面的代码不是严格模式。当直接调用person函数时,相当于被window调用,函数里面的this指向了window。并且能打印出window.name、window.age的值。
下面使用严格模式:
<script type="text/javascript">
'use strict';
function Person(name,age) {
this.name = name;
this.age=age;
}
Person("zhangsan",18);
console.log(window.name);
console.log(window.age);
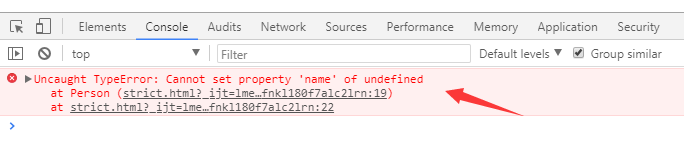
</script>使用严格模式之后。执行Person("zhangsan",18)代码时,里面的this会指向undefined,报错信息如下:

严格模式下的正确调用:
<script type="text/javascript">
'use strict';
function Person(name,age) {
this.name = name;
this.age=age;
}
var p = new Person("zhangsan",18);
console.log(p.age);
console.log(p.name);
</script>
例子3:创建eval作用域。
eval()函数里面传递一个字符串作为参数,会把里面的字符串当做一个js来运行。
<script type="text/javascript">
var username = "zhangsan";
//这里会打印内部的username=李四
eval("var username='李四';console.log('eval内部:'+username);")
console.log(username);
</script>上面的代码:最后打印的username是 “李四”,也就是eval函数里面的代码影响了外部的变量值。
如果是严格模式,那eval函数里面的代码会被封装,不影响外面的username的值。username的值会是"zhangsan"。
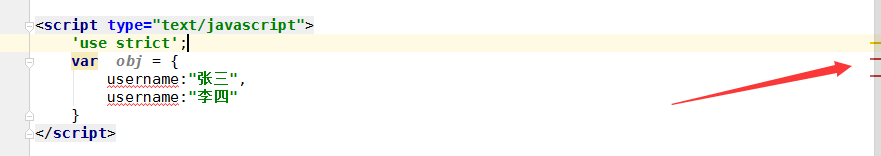
例子4:对象不能有重名的属性。
严格模式下,一个对象里面有2个重名的属性。编译器会报错。如下一个对象有2个username属性。























 538
538

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








