搭建项目
###1.安装node node下载地址:https://nodejs.org/zh-cn/
因为node4之后node安装包中就已经自带npm的包,所以不再需要单独安装npm
2. 设置npm全局镜像源
因为网络原因,把npm下载包的源设置为淘宝提供的共享源
npm config set registry https://registry.npm.taobao.org
3. 安装vue-cli
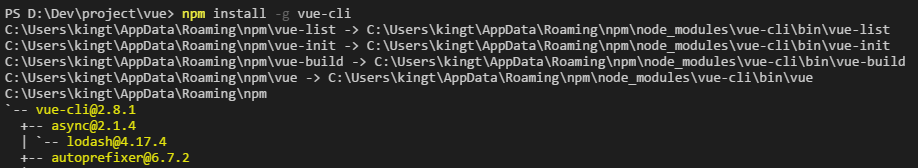
npm install -g vue-cli // 把脚手架工具安装为全局的,这样创建多个项目时就不需要多吃安装包

4. 使用vue-cli 脚手架初始化一个项目
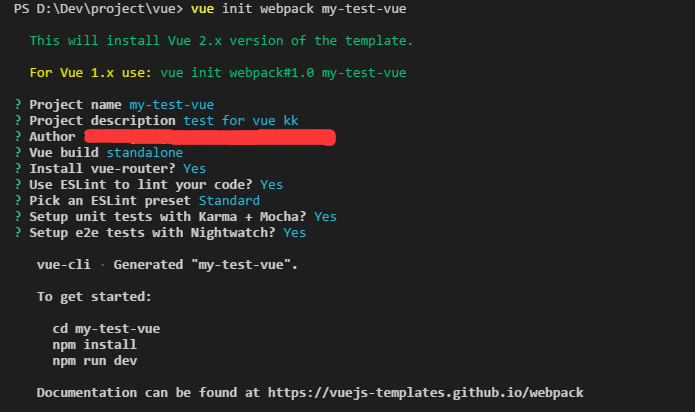
vue init webpack my-test-vue
在安装过程中,提示输入项目名称,描述,作者等信息,提示是否需要某个依赖包,是否需要test等,最终都反应到package.json项目配置文件中,可以在后期通过修改package.json文件进行调整 
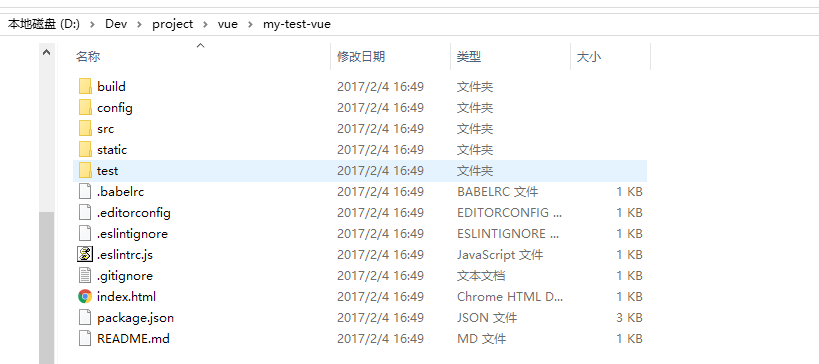
生成的项目路径为当前所在目录路径,项目结构如下图 
至此,一个vue项目创建完成。
启动项目
1. 本地安装项目需要的依赖包
cd /my-test-vue // 进入自己创建的项目目录
npm install // 本地安装项目所有依赖包
npm install 会在当前目录下,检查是否存在node_modules文件夹,没有则会创建后把依赖包按照到node_modules中。也会检查node_modules下是否已经有某个依赖包,如果有,即使远程仓库的依赖包有更新的版本,也不会重新安装新版本,如果需要强制安装新版本,可以使用 -f 或 -force 参数。
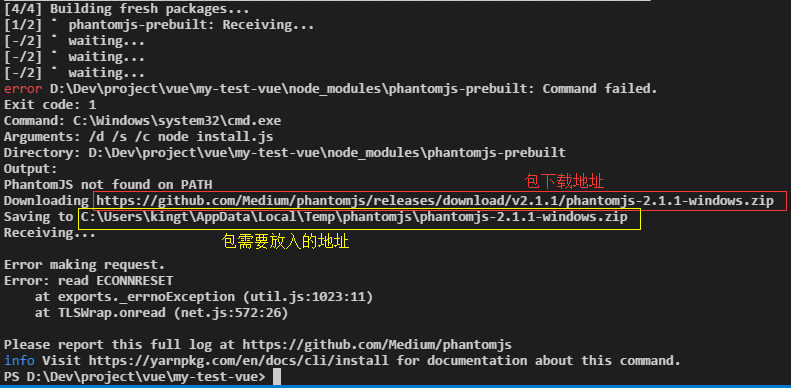
经常会出现包安装不上的问题,可以多试几次,或者改用yarn工具,或者手动下载安装包后(红色框内为安装包下载地址),放到指定的目录下(黄色框),如图 
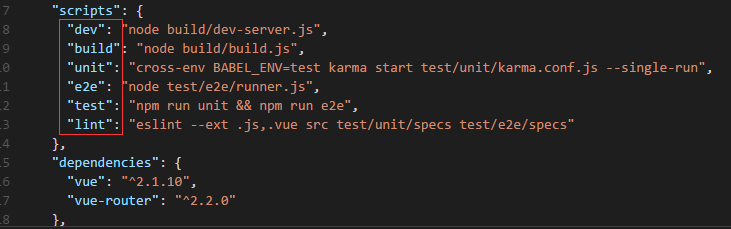
2. 选择任意一种定义的启动方式启动
可以在package.json 中看到,vue-cli 脚手架默认帮我们定义了多种启动方式 
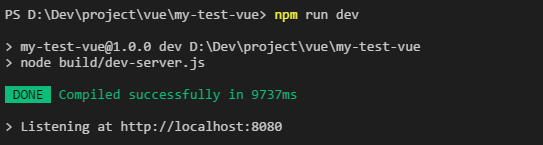
使用任意一种启动方式进行测试

测试成功,就可以正式进入vue的开发了
参考
vue安装:https://godbasin.github.io/2016/09/03/vue-notes-1-build-vue-project/






















 2196
2196

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








