内存泄露
在javascript中,我们非常少去关注内存的管理。
我们创建变量,使用变量,浏览器关注这些底层的细节都显得非常正常。
可是当应用程序变得越来越复杂而且ajax化之后,或者用户在一个页面停留过久,我们可能须要去注意一些问题。如一个浏览器花费了1G以上的内存,而且在不断的添加。
这些问题经常都是由于内存泄露引起。
Javascript 内存泄露
这个javascript内存管理的核心概念就是具不具有可达性的概念。
1 一个明显的对象集合将会被觉得是可达的:这些对象是被知道的像roots一样。
包含那些全部的对象在堆栈中个地方被引用(包含,全部的局部变量。正在被调用的方法的中的參数),以及不论什么的全局变量。
2 对象保存在内存中,他们是能够到达的从roots 对象,通过一个引用货者一个引用链。
这里有一个GC 垃圾回收器在浏览器中。用来清楚没实用的对象在内存中。
垃圾回收example
function Menu(title) {
this.title = title
this.elem = document.getElementById('id')
}
var menu = new Menu('My Menu')
document.body.innerHTML = '' // (1)
menu = new Menu('His menu') // (2)
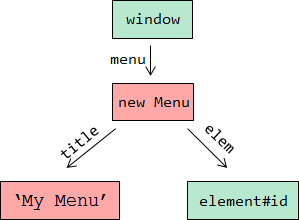
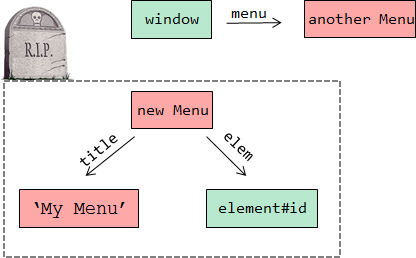
来看一下内存结构:

在step(1) 中,Body.innerHTML 被清除掉,所以它的子节点也会被删除,由于他们不再被关联。
可是这个元素#id 是一个例外,他是是被 menu.elem 关联着,所以该对象会一直存在内存中,当然 。假设你检查他的parentNode, 将会得到一个null值。
注意:个别的Dom元素 能够会保存在内存中即使他们的parent 被移除了。
在step(2) 中,引用window.menu 被定义。所以之前的 menu由于不再被关联。它将会自己主动被移除通过浏览器的GC。
循环引用集合
闭包常常会导致循环引用,比如:
function setHandler() {
var elem = document.getElementById('id')
elem.onclick = function() {
// ...
}
}
在这里,这个DOM 元素直接引用匿名function通过onclick。
而且这个function引用了elem元素通过外部的词法环境。
( 这里多说一点,关于[[Scope]]是function的内部属性。在创建function的时候。会将外部函数的词法环境增加到[[Scope]]中,这里涉及到javascript的作用域问题。)
这种内存结构一样会出现即使这个处理函数内部没有不论什么的代码。特别的一些方法如addEventListener/attachEvent 也会在内部创建一个引用。
在这个处理函数中通常进行清除。当这个elem死亡的时候。
function cleanUp() {
var elem = document.getElementById('id')
elem.parentNode.removeChild(elem)
}
调用clearUp删除元素从Dom 中。
这里依然存在一个引用,LexialEnvironment.elem ,可是这里没有了嵌套的functions,所以 LexialEnvironment 是能够回收的。
在这之后。elem 变成没有关联的而且和他的handlers一起被回收。
内存泄露
内存泄露主要发生当一些浏览器因为一些问题不可以移除没实用的对象从内存中。
这发生可能是因为一些原因,如浏览器的Bugs,浏览器的扩展问题,或多或少,我们自己的代码错误。
IE 8 下面 DOM-JS 内存泄露
IE8 之前的浏览器不能对DOM和javascript之间的循环引用进行清理。
这个问题相对更加的严重在ie6 windows xp sp3 之前的版本号
由于内存没法释放在页面卸载之前。
所以 setHandler 泄露在ie 8 之前的浏览器,elem 和这些闭包没办法清除。
function setHandler() {
var elem = document.getElementById('id')
elem.onclick = function() { /* ... */ }
}
在IE下用来打破循环引用的方法:
我们定义了elem = null,所以这个处理函数不再关联到DOM 元素,这个循环自然打破。
XmlHttpRequest 内存管理和泄露
以下的代码在i9以下浏览器内存泄露:
var xhr = new XMLHttpRequest() // or ActiveX in older IE
xhr.open('GET', '/server.url', true)
xhr.onreadystatechange = function() {
if(xhr.readyState == 4 && xhr.status == 200) {
// ...
}
}
xhr.send(null)
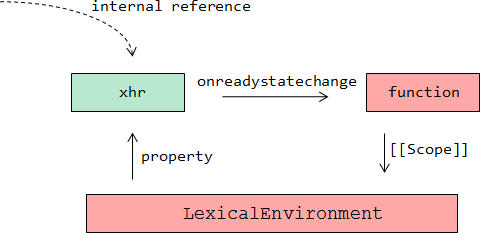
看一下内存结构:
这个异步xmlHttpRequest对象一直被浏览器追踪,由于有一个内部的引用关联到它。
当这个请求结束之后,这个引用就会被删除,所以xhr 变成不可关联对象。可是ie9下面的浏览器不是这么做的。
幸运的是,要修复这个Bug非常easy。我们须要删除这个xhr 从这个闭包中而且使用它用this在这个处理函数中。
例如以下:
var xhr = new XMLHttpRequest()
xhr.open('GET', 'jquery.js', true)
xhr.onreadystatechange = function() {
if(this.readyState == 4 && this.status == 200) {
document.getElementById('test').innerHTML++
}
}
xhr.send(null)
xhr = null
}, 50)

这样就没有了循环引用。
setInterval/setTimeout
在使用setTimeout/setInterval 也会存在内部引用而且被追踪知道结束。然后clear up.
对于setInterval 这个结束发生在 clearInterval中,这个可能会导致内存泄露当这种方法实际什么也 没做,可是这个interval却没有被清除。
内存泄露的大小
内存泄露的数据结构的size可能不大。
可是这个闭包会导致外部函数的全部的变量遗留下来,当这个内部函数是活动的时候。
所以,你能够想象,你创建了一个function,并且当中一个变量包括了一个大的字符串。
function f() {
var data = "Large piece of data, probably received from server"
/* do something using data */
function inner() {
// ...
}
return inner
}
While the function inner function stays in memory, then the LexicalEnvironment with a large variable inside will hang in memory until the inner function is alive.
其实,这可能没有泄露。很多的fucntions 可能会被创建由于一些合理的原因。比方,对于每个请求,并不清干净。由于他们是一些处理函数或者其他什么。
假设这个data 只被使用在外部函数。我们能够使它作废在外部方法中。
function f() {
var data = "Large piece of data, probably received from server"
/* do something using data */
function inner() {
// ...
}
data = null
return inner
}
这个data 依然保留在内存中作为一个词法环境的一个属性。只是它不再须要去占用太多的空间。
jQuery 内存泄露和避免方式
jQuery 使用 $.data 去避免ie 6 7 内存泄露。不幸运的是。它导致了一些新的 jQuery 特殊的内存泄露。
这个核心原理关于$.data是,不论什么的javascript实体被限制去读取一个元素使用例如以下的方式
// works on this site cause it's using jQuery
$(document.body).data('prop', 'val') // set
alert( $(document.body).data('prop') ) // get
jQuery $(elem).data(prop,val) 依照例如以下步骤:
1 元素获取一个唯一的标记假设它不存在的话:
elem[ jQuery.expando ] = id = ++jQuery.uuid // from jQuery source
2 data 被设置到一个特殊的对象 jQuery.cache:
jQuery.cache[id]['prop'] = val当这个date从一个元素中被读取:
1 这个元素的唯一标示会被返回:id = elem[jQuery.expando]
2 这个data 会被读取从jQuery.cache[id]
jQuery设置这个api的目的就是为了让DOM元素不再直接引用Javascript元素。
它使用了一个数量,可是非常安全。
这个data 保存在jQuery.cache中。
内部事件处理函数相同使用$.data API。
同一时候也造成了还有一方面的影响,一个元素不能被移除从DOM中使用 本地的调用。
例如以下代码造成了内存泄露在全部的浏览器中:
$('<div/>')
.html(new Array(1000).join('text')) // div with a text, maybe AJAX-loaded
.click(function() { })
.appendTo('#data')
document.getElementById('data').innerHTML = ''
这个泄露的发生由于elem 被removeed 通过清除 parent 的innerHTML .可是这个data依然保存在jQuery.cache中。
更重要的是,这个事件处理函数引用elem,所以这个事件处理函数和elem保留在内存中和整个闭包。
一个简单的泄露样例
function go() {
$('<div/>')
.html(new Array(1000).join('text'))
.click(function() { })
}
这个样例的问题在于,这个元素被创建了。可是没有使用。
所以在这个函数定义之后,这个引用就消失了。 可是这个jQuery.cache中依然是存在的。
----------------------------------------------------------------------------


























 150
150











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








