今年莫名其妙的被前端炒的特别火,混合式的开发让我们这些只会android native开发的人怎么办哟,要不,我们也学一点,跟着潮流走呗,看着工作室的人写的H5界面用的是bootstrap,咦,感觉很不错的样子,界面排版挺好的,但是感觉玩起来还是个网页,在移动端加载并没有体验特别棒的感觉,然后,就看了下vue.js的mvvm,确实挺强大的数据绑定,不过都是在摸索,之前玩过react native,把环境搭了一下,示例demo跑起来了,但是这个过程感觉好麻烦啊,然后搁置了一段时间,看见了阿里的weex,豪言要“Write once, run everywhere”,我这惊讶呀,看来我得玩玩你到底是个什么东西:weex首页
那接下来,先把环境搭建一下呗:
-
首先,安装个node环境,下图中箭头的版本
-
然后下载安装,解压后是这样的
看到node.exe没,以后学node.js开发的时候可以用到,最近也玩了一点node,感觉还不错,npm看到没,所有关于node模块开发的,都可以用这个npm去下载moudle,将这个路径配置到环境变量中去,以后就可以在任意环境下去node或npm了。
安装weex环境
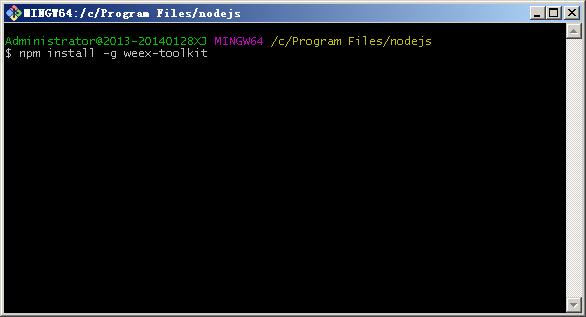
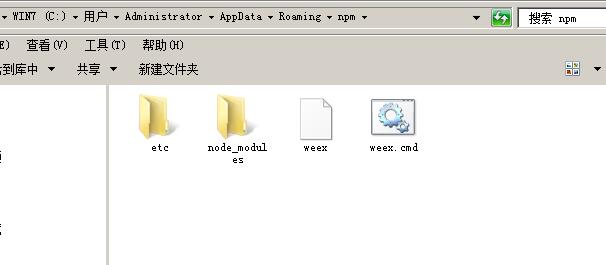
我们在cmd窗口中输入npm install -g weex-toolkit安装weex环境,-g是全局,以后创建weex demo的时候可以在任意环境下面使用weex来创建安装完成后,我们来看看安装的是啥东西,你一定找不到安装在哪了是吧,别急,在安装成功的上面会有很多的信息,会提示安装路径,跟着上面找就是了,如果没找到,那就是隐藏文件夹,把他显示出来就行了
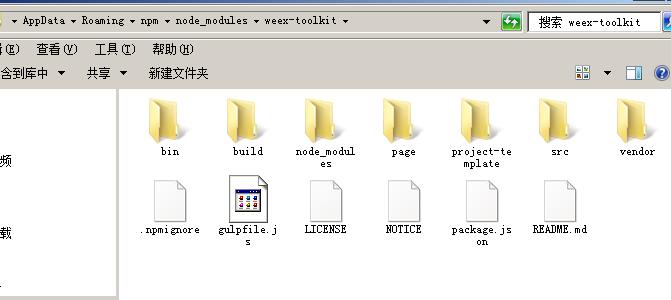
安装的解压目录好了,环境起来了,我们看看版本了,weex –version
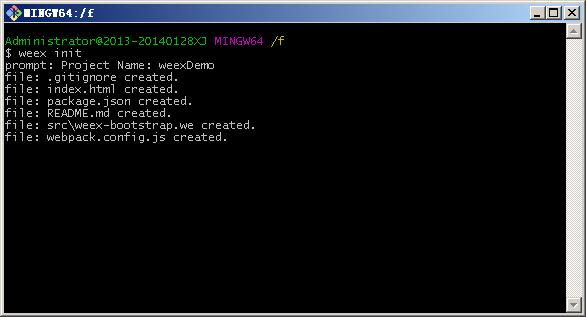
接下来,我们来玩demo了,创建个demo,随便找个路径执行weex init
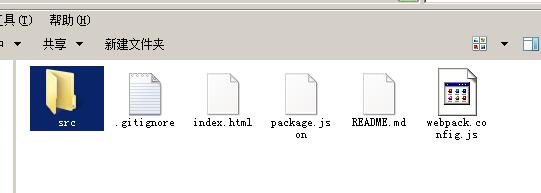
执行的时候他会让你输入项目的名称prompt: Project Name: ,我输入的是weexDemo,然后等他加载文件,加载完成后就是这样的一个目录文件
目录结构我还是小白,等会给你们参考资料,大家看看,我们进入src文件里面看看,里面是一个weex-bootstrap.we的文件,这个就是我们要运行的文件,ok,现在基本就是跑demo的时候了
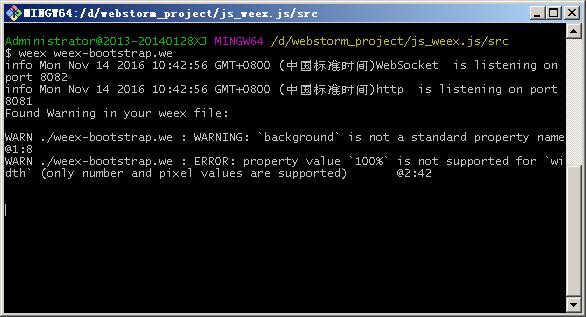
我们在src目录下执行weex weex-bootstrap.we,等待他响应,他会打开你的浏览器显示页面效果
下面一大串是服务器的监听,是node这个服务支撑起来的。
好了,浏览器的效果看见了,现在我们想在手机端看效果怎么办呢,这时候,我们需要一个playground,类似于一个手机端的运行环境,这个环境是一个apk,我们在官网上面下载下来安装到手机就好了链接,android和ios版本的都有。
打开app是这样的:
下面都是demo示例,我们没事的时候可以看看他能做出什么效果出来,现在我们先不管,我们看看右上角的扫一扫图标,首先我们在控制台这样来运行demo
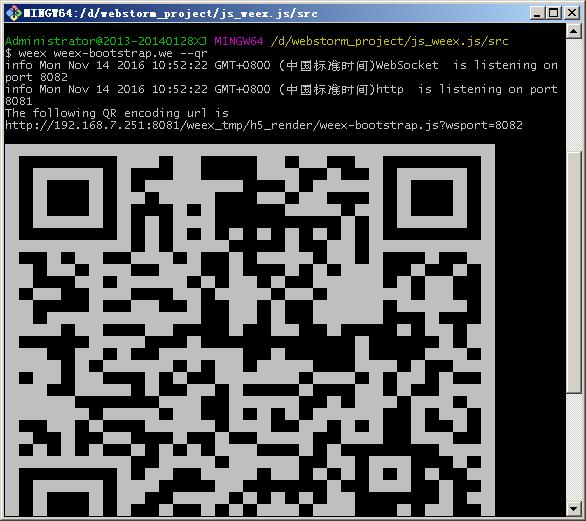
把原先的代码运行关掉,重心执行命令:weex weex-bootstrap.we –qr
他会生成一个二维码,然后用这个扫一扫功能,扫一下这个二维码就可以跑起来了
对了,几个细节要说,你这个手机端网络段必须是和电脑是同一网段,不然你是访问不到的,这个仅局域网可以访问,我是电脑开wifi给手机的。
最后,给大家一些参考资料:


































 892
892

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








