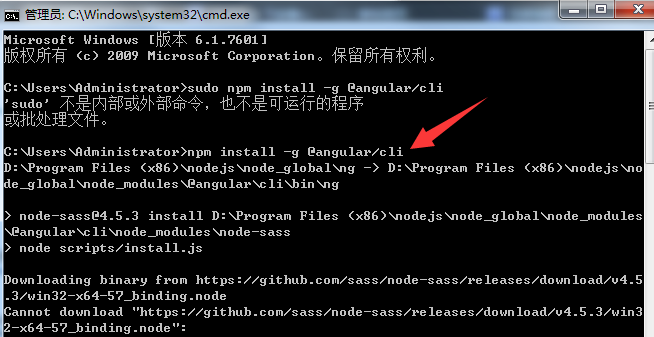
1、安装angular-cli

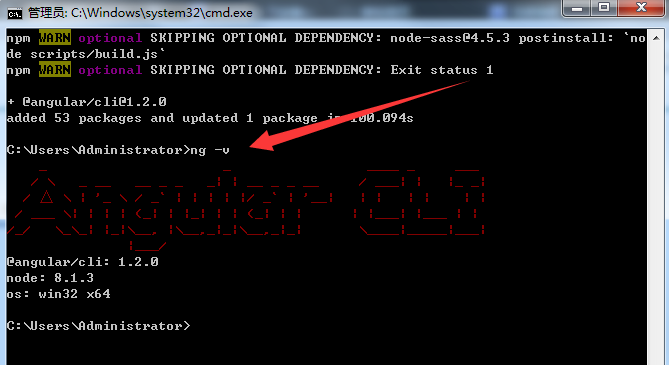
2、ng -v检查是否安装成功

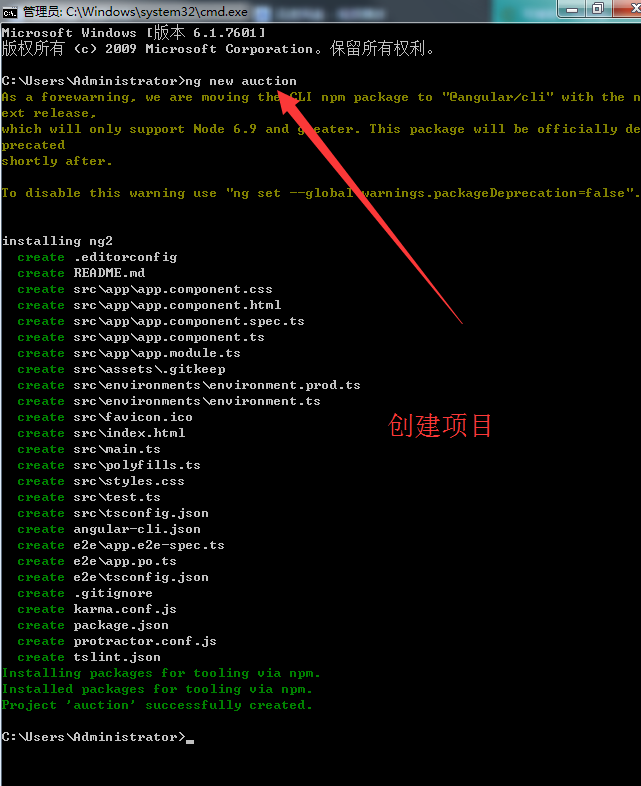
3、创建项目
(auction是项目名字)ng new auction

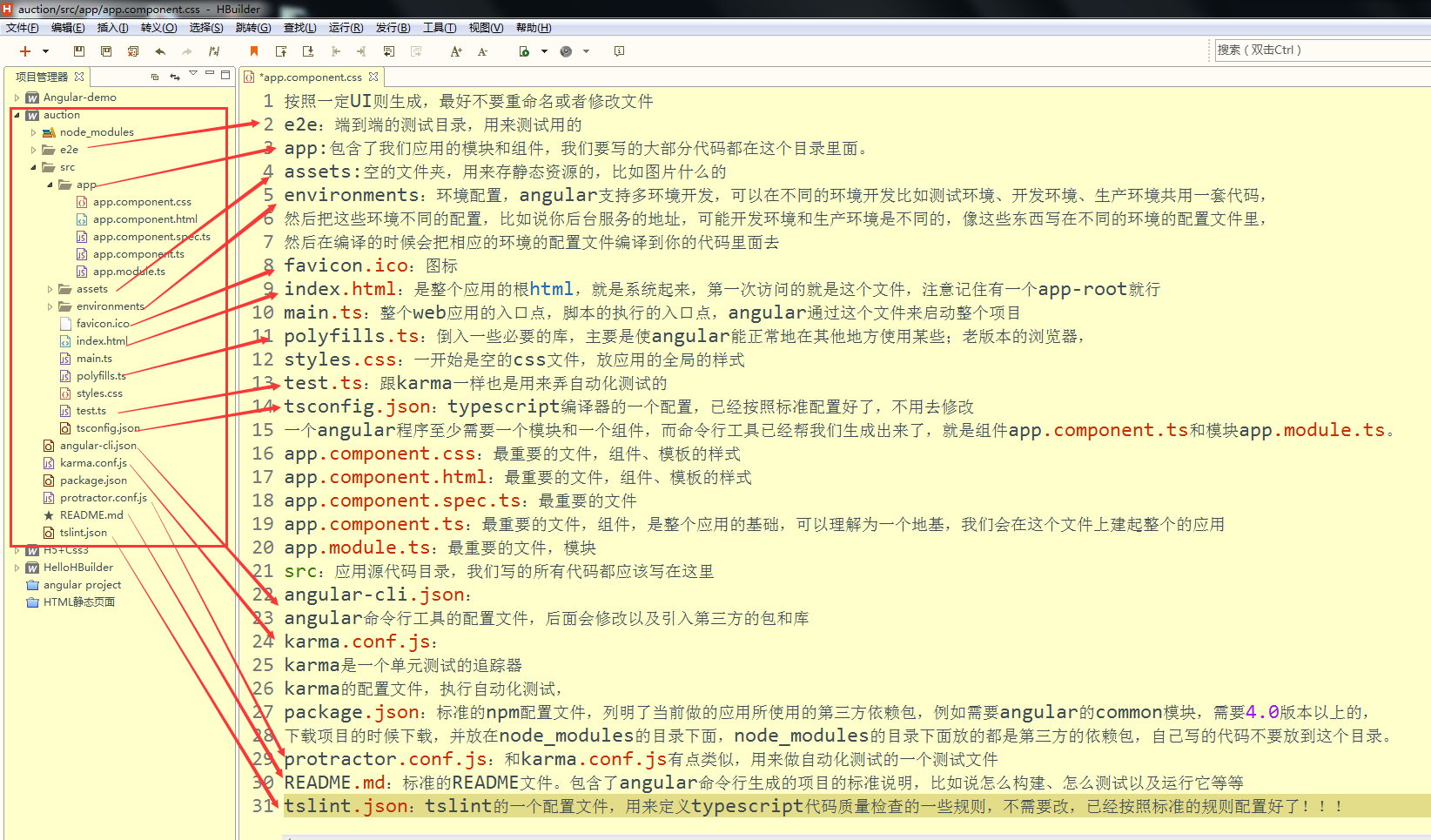
4、Angular项目文件介绍
在前端的编辑器sublimeText、webstorm、HBuilder等等编辑器中打开项目
项目中文件介绍:如下图

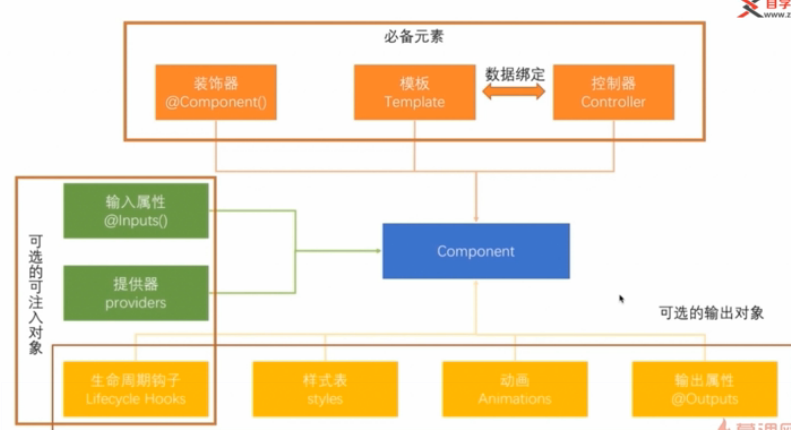
组件:如下图

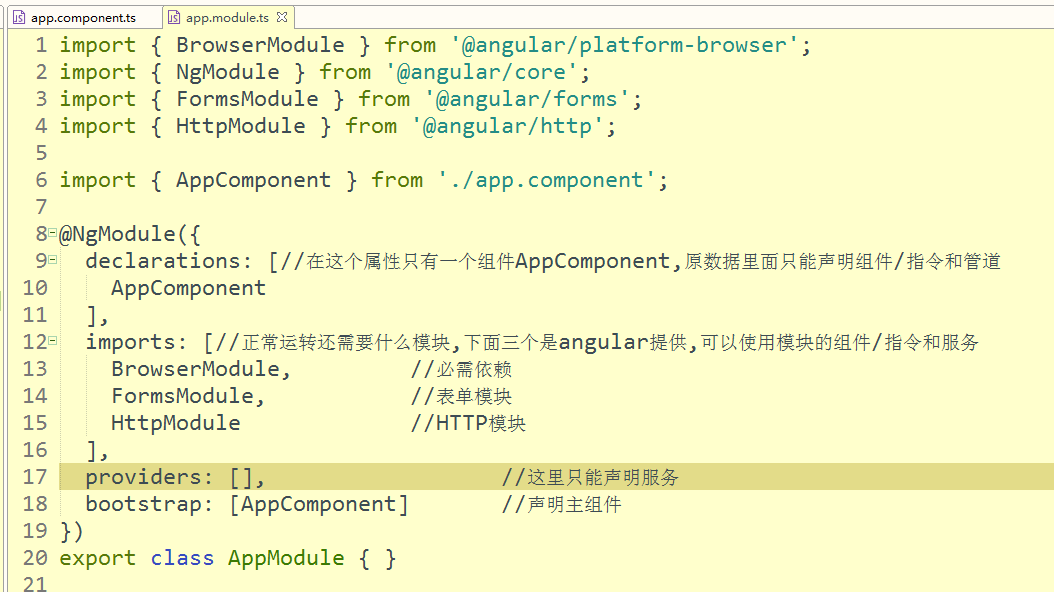
模板app.modules.ts介绍:

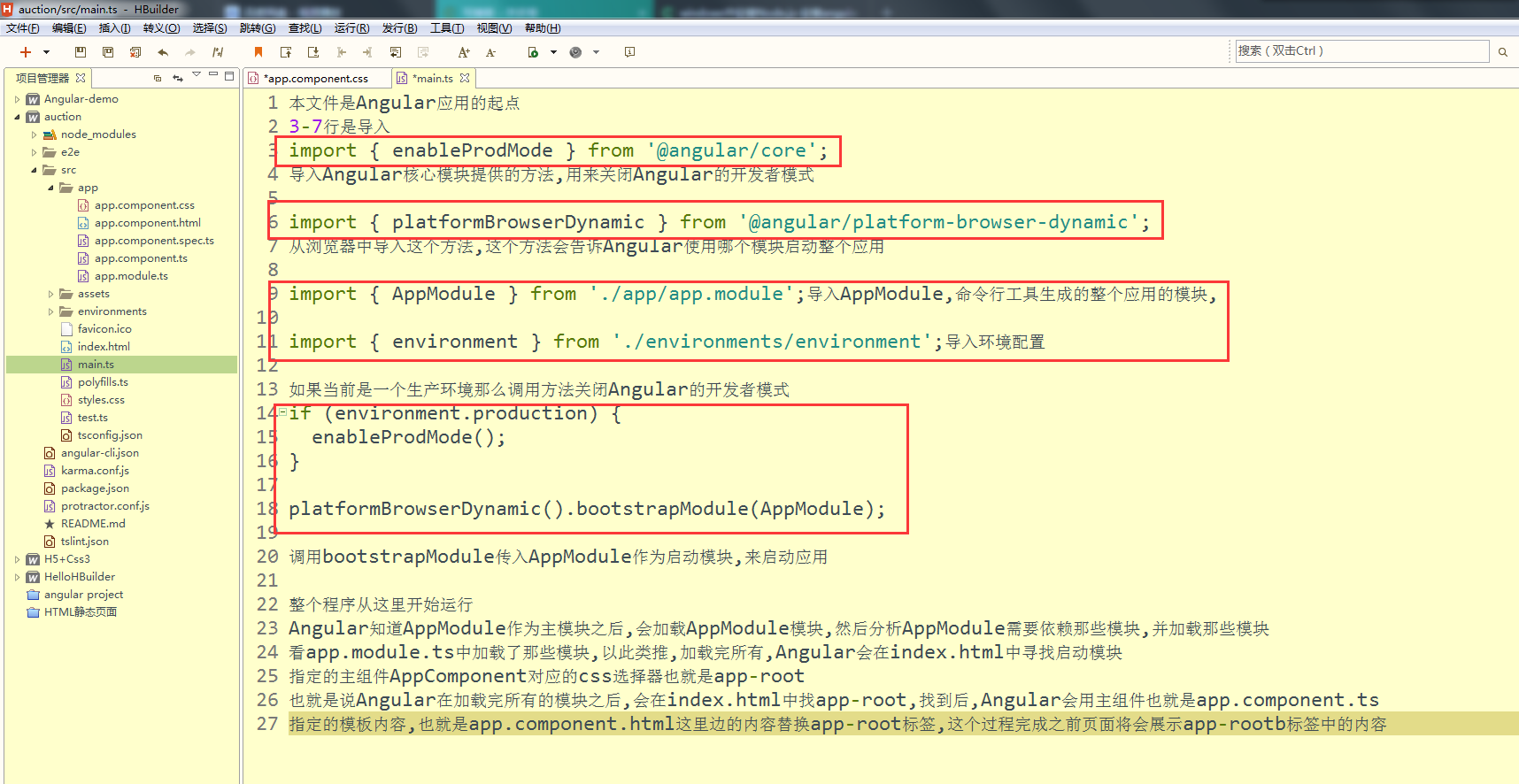
整个应用的开始:

5、启动angular
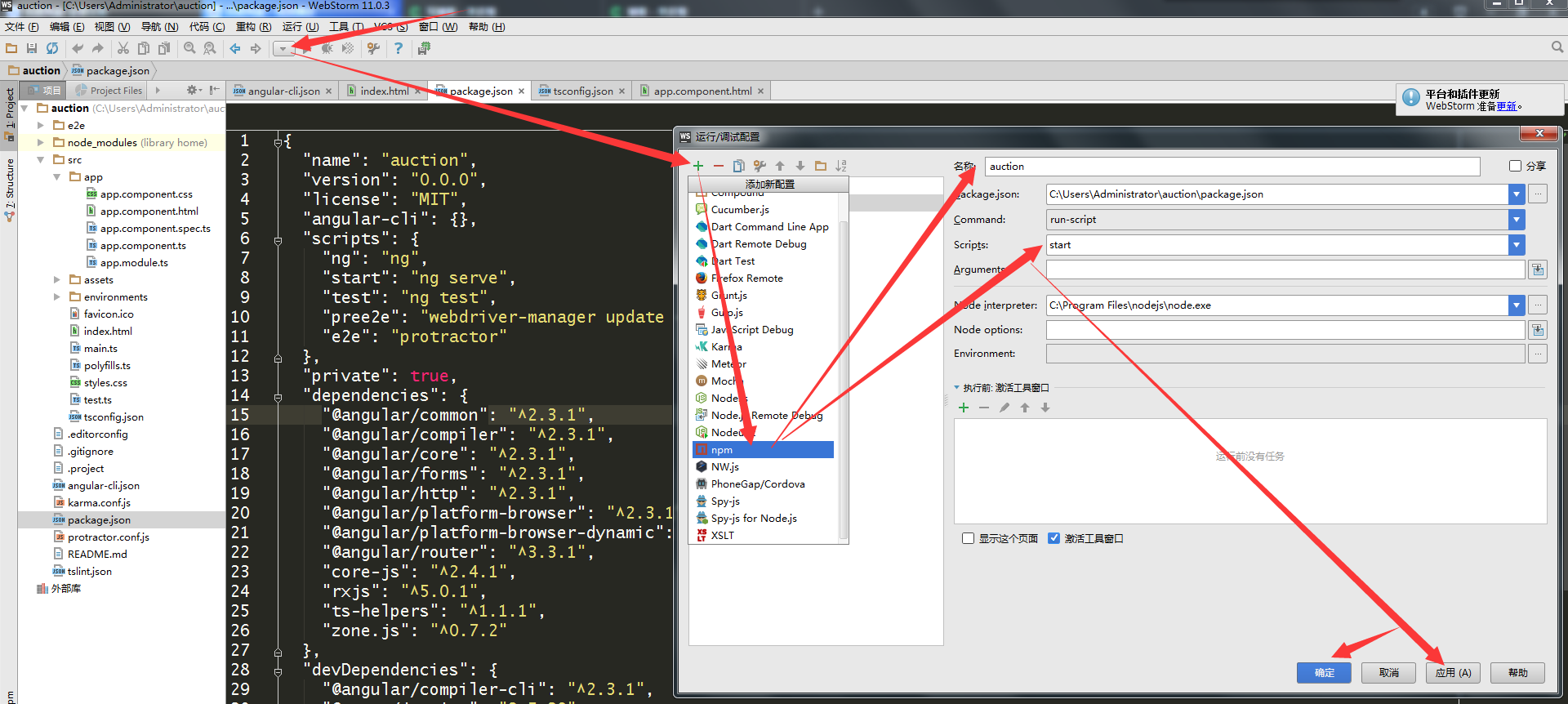
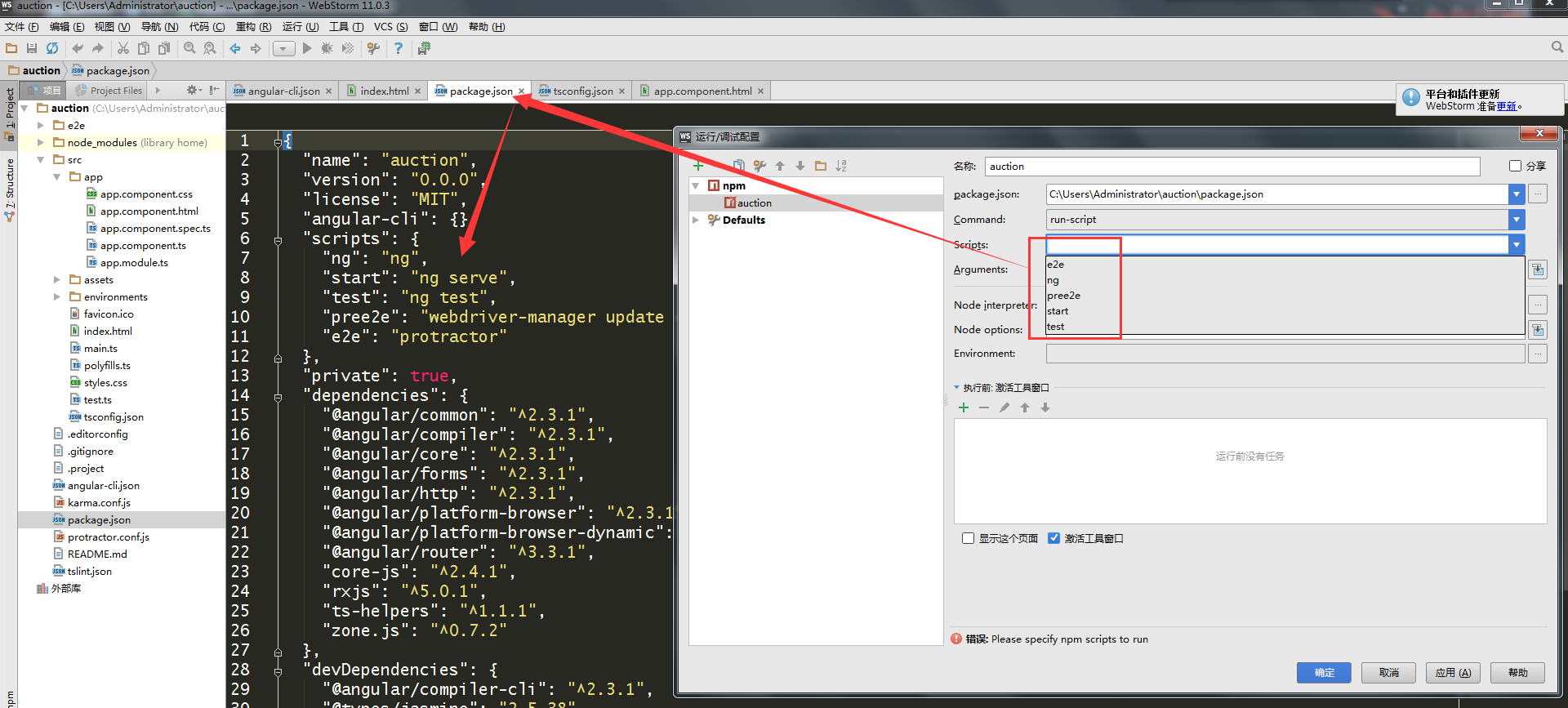
新建一个npm脚本命令
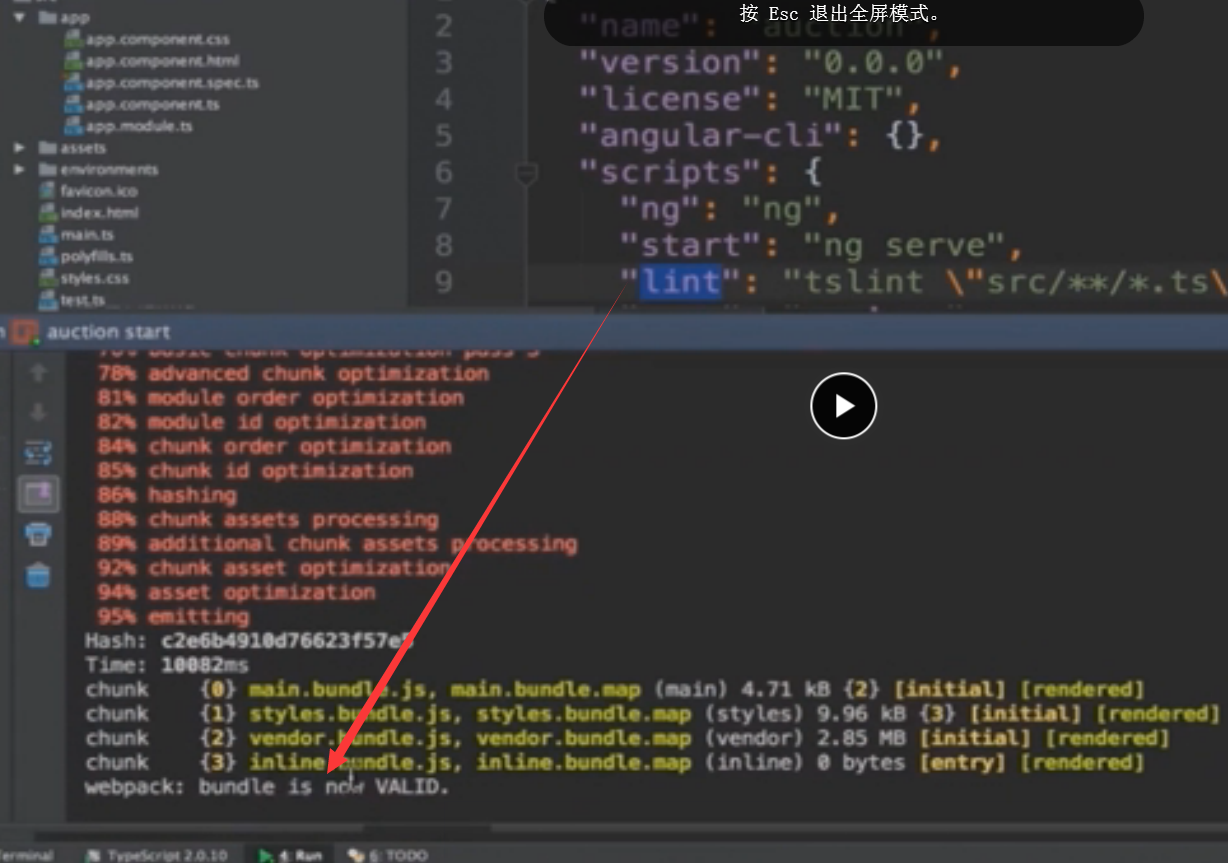
选中如图所示:

其中scrips的下拉选项是package.json里面定义好的


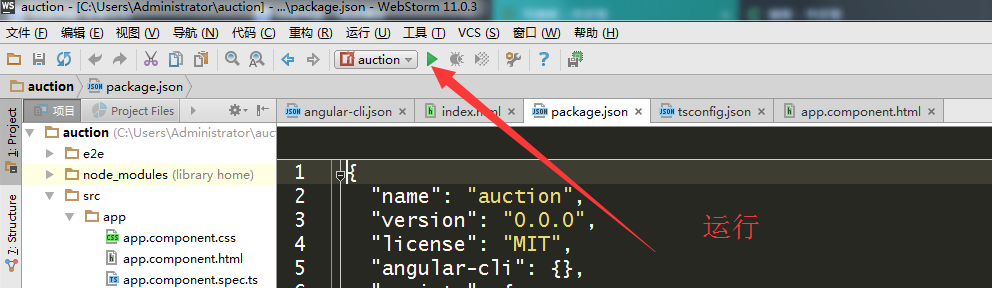
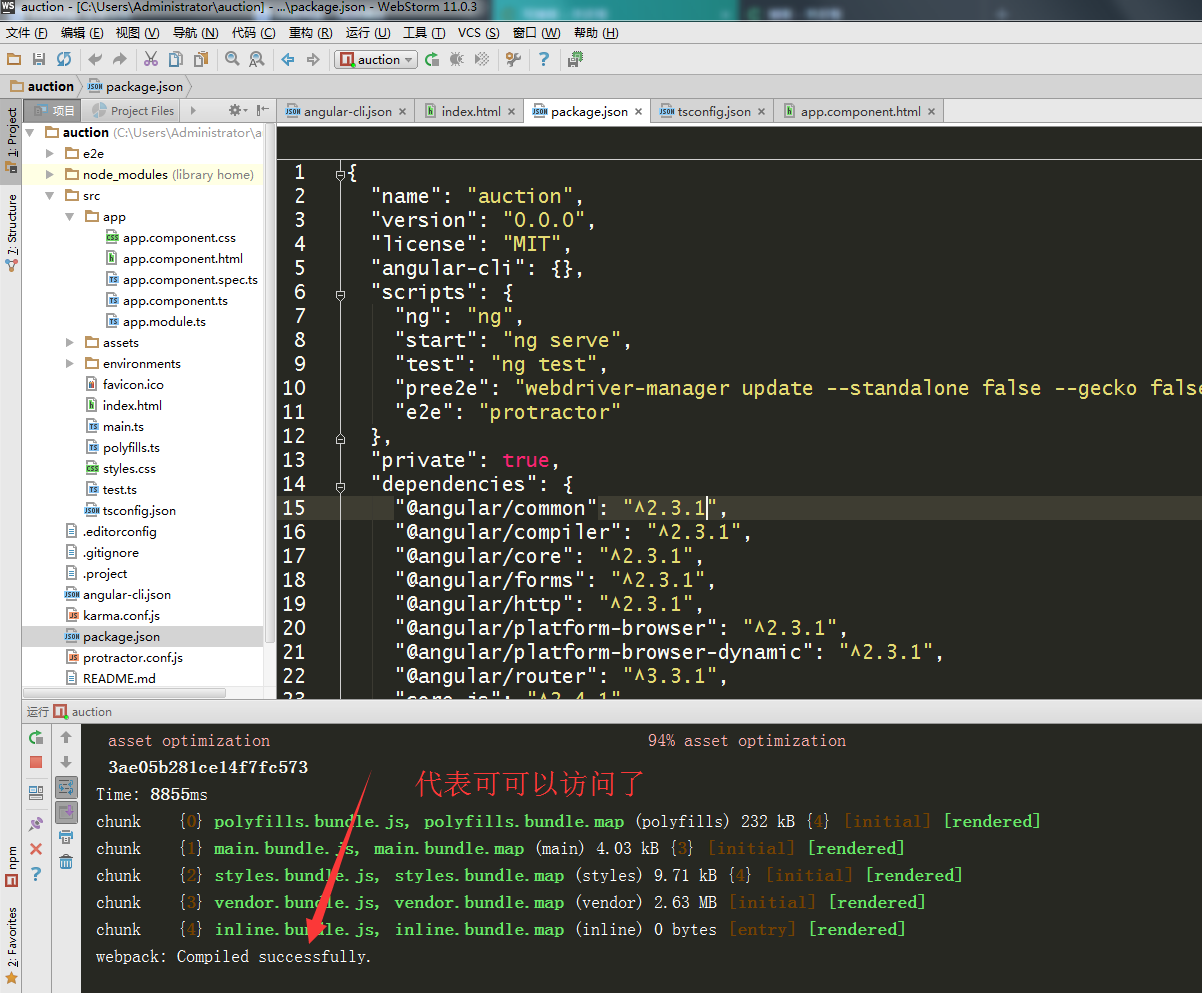
点击启动按钮(运行),出现以下webpack: Compiled successfully.代表可一访问


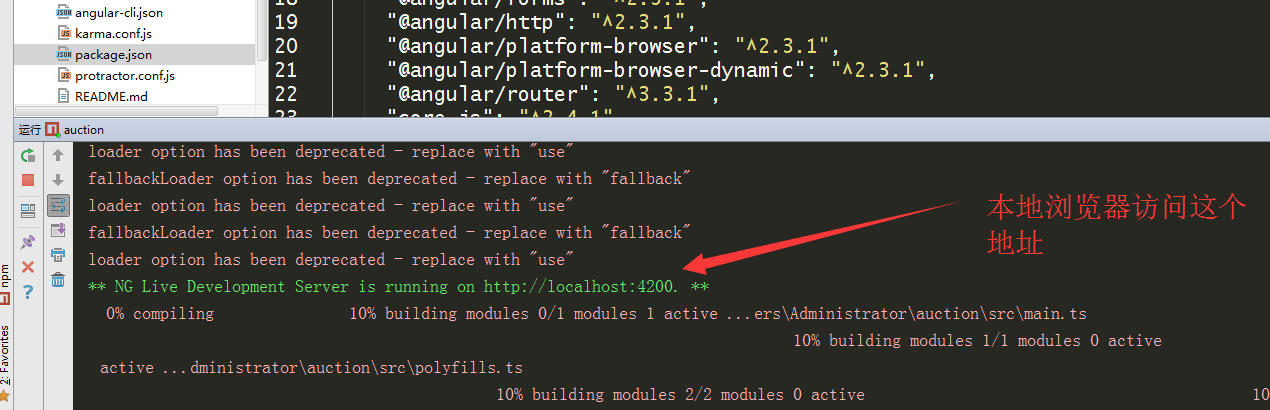
当看到下面这部分代码的时候。说明可以访问了。

在浏览器输入这个地址(可能其他系统会不同,看地址),一般是localhost:4200


注意:自动侦测,任何修改src里面的文件,都会使服务器加载修改后的文件,自动刷新页面
5、在Angular中引入第三方库
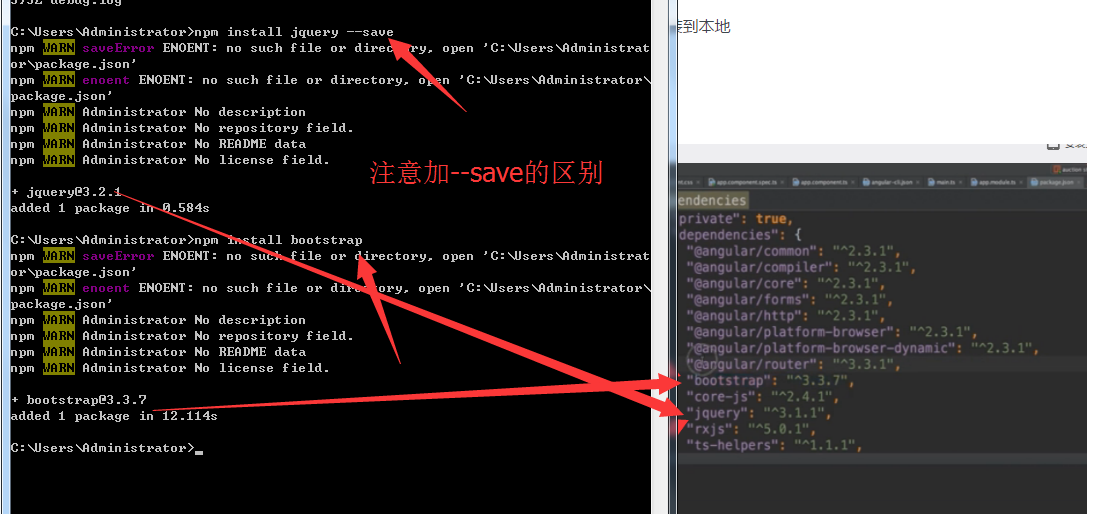
有三步:1、将第三方库安装到本地


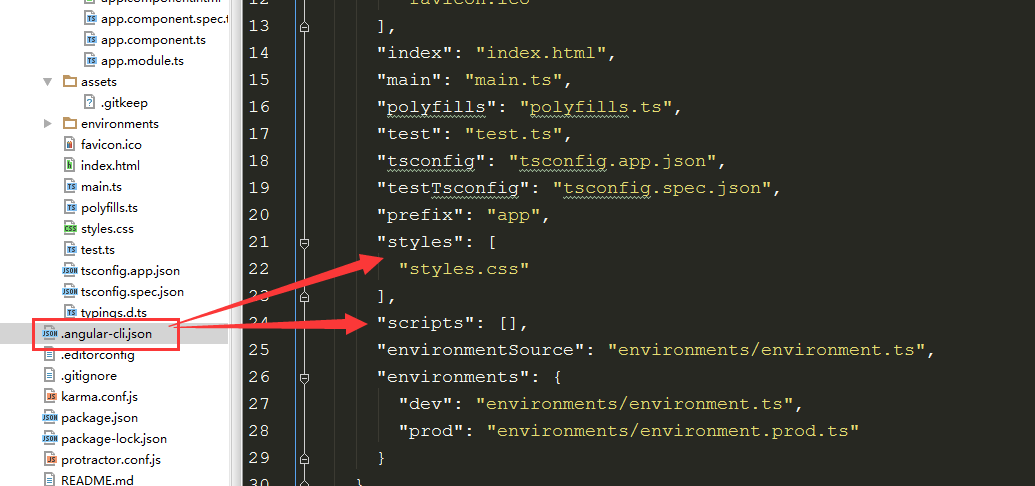
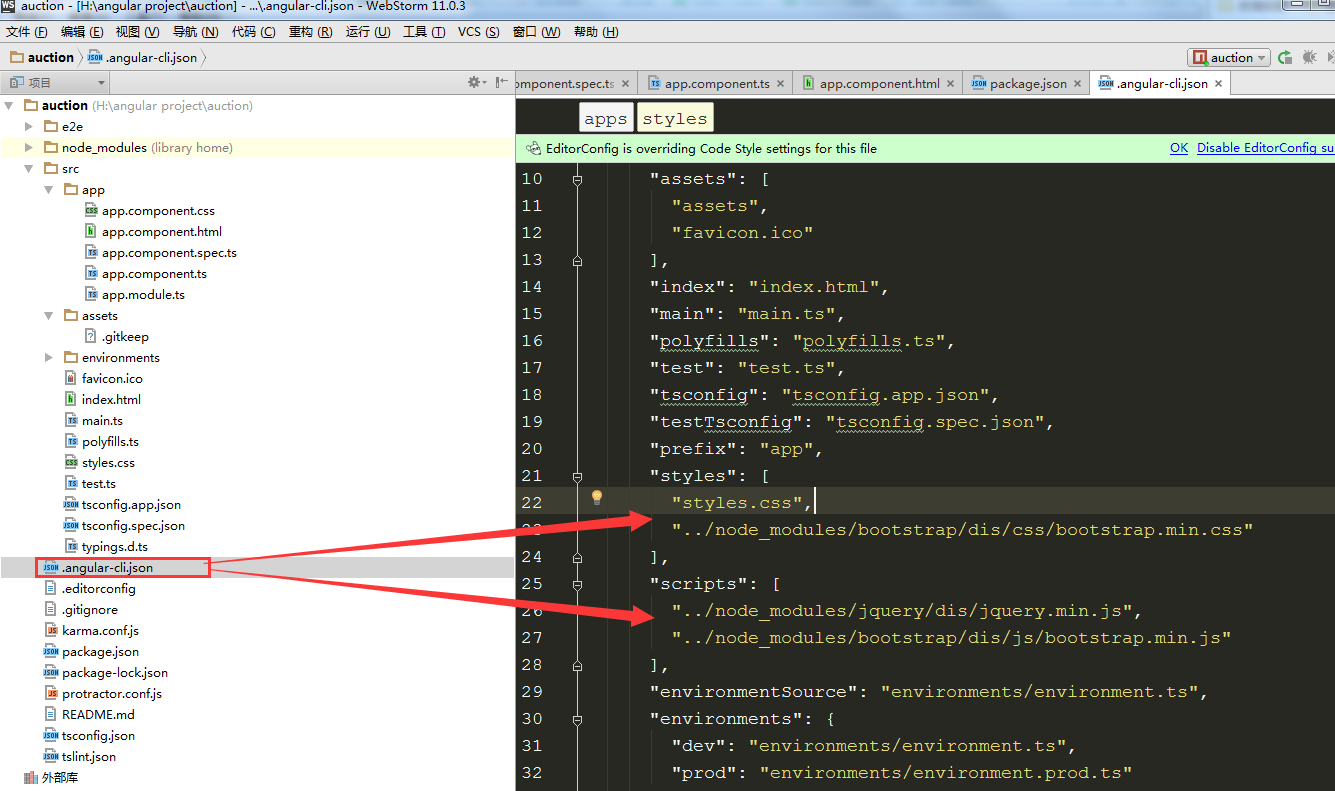
2、将库引入到项目中去,要修改angular-cli.json里面的引用,分别是styles和scripts,如图


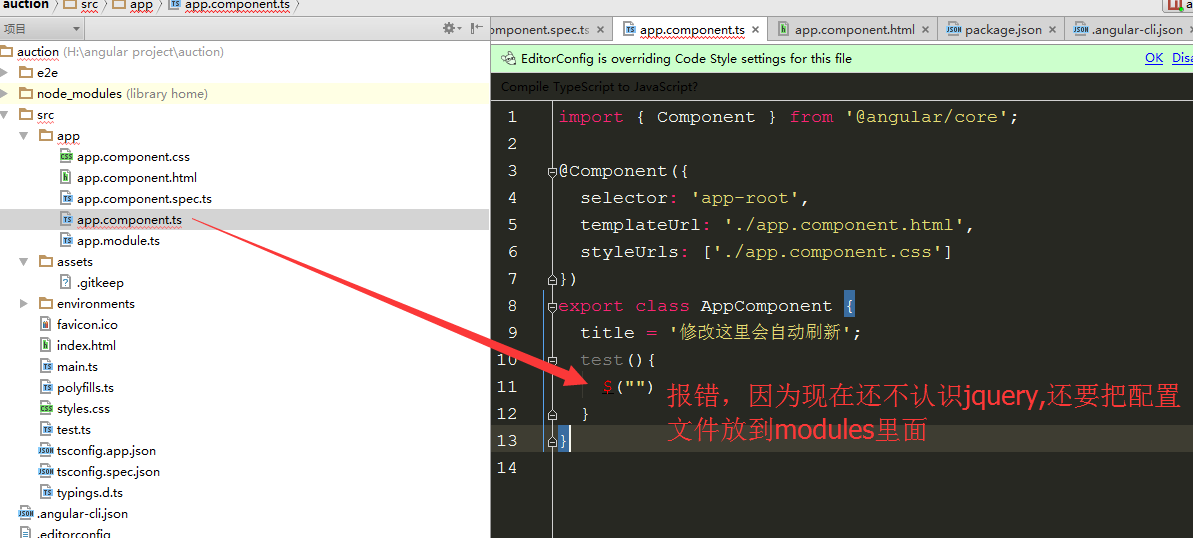
3、测试一下,发现报错,因为typescript不能直接用jQuery,所以不认识$符号,缺少类型文件

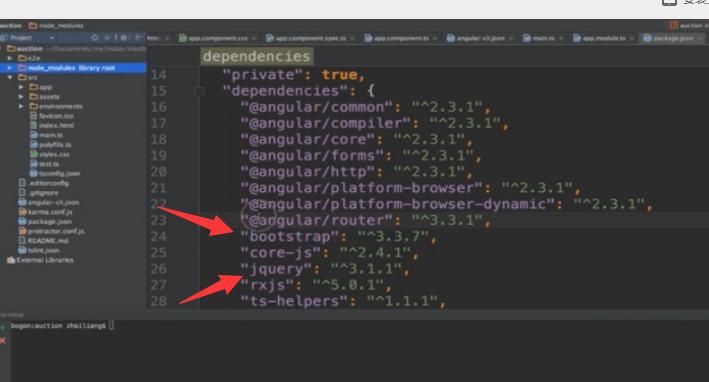
安装jquery和bootstrap的类型描述文件






















 135
135

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








