一、Angular环境搭建
(一)下载并且安装Node.js
- 官方网站下载:https://nodejs.org/en/
安装angular的计算机上面必须安装最新的nodejs–注意安装nodejs稳定版本

- 双击点开下载好的安装包

- 进入安装界面,点next


- 选择nodejs安装路径,默认是c盘,这里改成d盘(选择内存比较大的盘,尽量不要安装在c盘里)

- next下一步,准备安装


- 安装完成

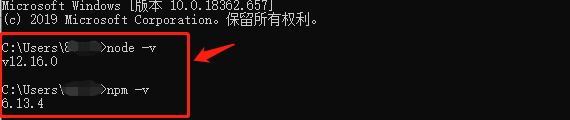
- 运行cmd,输入下列语句查看node.js是否安装成功。
node -v
npm -v
出现结果如下图所示,说明安装成功!(出现结果为版本号,安装的版本不同,版本号会有所不同)

(二)安装Angular CLI
- 打开cmd,输入下列语句:
npm install -g @angular/cli
【注意】如果在安装angular-cli时过慢,解决方案:
先输入:
npm config set registry http://registry.cnpmjs.org
npm config set registry https://registry.npm.taobao.org
再输入:
npm install -g @angular/cli
等待安装完成。
2. 安装完成后,输入ng --version,出现下图所示结果,说明安装成功。

(三)下载安装 Visual Studio Code
到这里我们已经可以在cmd里创建和运行Angular项目,但为了更好的开发Angular项目,我们继续下载Angular的开发工具——Visual Studio Code,简称VS code。该开发工具主要用于前端开发,非常好用。
下载地址:https://code.visualstudio.com/download
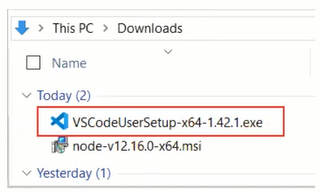
- 在官网选择适合你电脑的版本,这里我下载的是 64bit。

- 双击打开下载好的安装包

由于安装过程没有截图,所以百度了一个安装教程供参考:https://jingyan.baidu.com/article/ce43664962cddf3773afd383.html
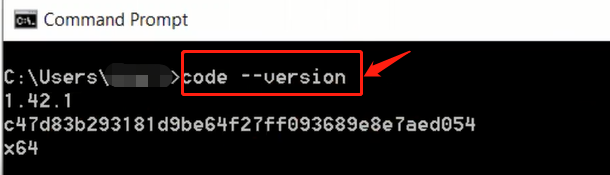
VScode的安装过程简单,基本上都是next,install。 - 到这里,vscode安装完成,可以打开cmd,输入
code --version查看版本号。

二、创建Angular项目
- 打开cmd,输入下列语句可以创建新的Angular项目(其中angular01是项目名,根据需要创建自己需要的项目名称)
ng new angular01
提醒一下,在创建的时候注意进入自己想要存放项目的目录里创建,一打开cmd默认是C盘里,我是在E盘里创建的项目,如下图所示:


等待创建完成即可。
如果觉得创建过程太慢,我们可以在创建项目的时候跳过安装项目依赖的过程:
ng new angular01 --skip-install
然后进入到创建好的项目中并安装依赖(可以简写成npm i):
cd angular01
npm install
到这里创建项目就完成了。
三、运行Angular项目
运行angular项目有两种方式:
1.打开cmd,进入创建好的项目目录中:cd angular01
输入 ng serve --open 或者 ng serve --o
即可以运行项目并在网站中打开项目(最好将谷歌火狐设为默认网站)
也可以输入ng serve运行项目,然后打开网站(选择谷歌火狐),输入http://localhost:4200,即可查看项目是否运行成功。

下图表示运行项目成功!

2. 项目也可以在VScode里面运行



关于在VScode里面修改默认终端和将语言设置为中文,在下面会有说明。
四、使用VSCode中的一些入门技巧
1.将界面设置为中文:

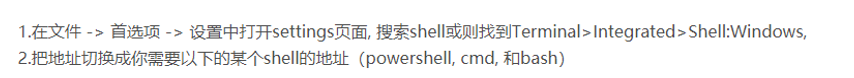
2.修改默认终端为cmd(当然也可以把默认中设置成别的)
步骤如下:

powershell: "C:\\Windows\\System32\\WindowsPowerShell\\v1.0\\powershell.exe",
cmd: "C:\\Windows\\System32\\cmd.exe",
bash: "D:\\soft\\git\\bin\\bash.exe"


3. 可以按ctrl+c 终止当前运行的项目

4.使用vscode需要一些常用的插件,例如代码提示等等
推荐的插件如下:


当然也可以根据实际下载自己需要的插件,参考网址:
https://www.cnblogs.com/zhengqiang666/p/10725930.html
5.其余资料推荐:
(1)vscode 代码格式化:http://www.imooc.com/article/288073?block_id=tuijian_wz





















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








