网格布局
网格布局(GridLayout)将用户界面划分为网格,界面元素可以随意摆放在这些网格中。网格布局比表格布局在界面设计上更加灵活,在网格布局中界面元素可以占用多个网格的,而在表格中只能将界面元素指定在一个表格行(TableRow)中,不能跨越多个表格行。
步骤:
- 新建网格布局xml文件
<?xml version="1.0" encoding="utf-8"?>
<GridLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:useDefaultMargins="true"
android:columnCount="4" >
<TextView
android:layout_columnSpan="4"
android:layout_gravity="center_horizontal"
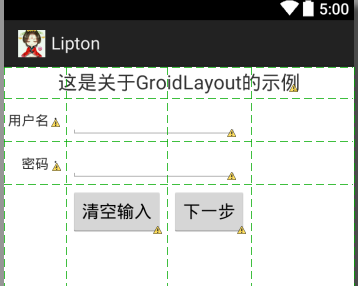
android:text="这是关于GroidLayout的示例"
android:textSize="20dip" />
<TextView
android:text="用户名:"
android:layout_gravity="right" />
<EditText
android:ems="8"
android:layout_columnSpan="2"/>
<TextView
android:text="密码:"
android:layout_column="0"
android:layout_gravity="right"/>
<EditText
android:ems="8"
android:layout_columnSpan="2" />
<Button
android:text="清空输入"
android:layout_column="1"
android:layout_gravity="fill_horizontal"/>
<Button
android:text="下一步"
android:layout_column="2"
android:layout_gravity="fill_horizontal"/>
</GridLayout>- 说明:
- useDefaultMargins 表示网格布局中所有元素都遵循默认的边缘规则
- columnCount 表示纵向分为4列(rowCount 属性可定义行)
- layout_columnSpan 属性表示 TextView 控件所占列的数量
- layout_gravity = center_horizontal 表示文字内容在所占据的块中居中显示
- layout_column 属性表示当前元素列的起始位置
注:网格布局是Android SDK4.0(API 14)新支持的布局方式
示例程序:























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








