今天做的小demo是在原来做的小demo基础上的一个拓展。如果想详细了解之前的小demo,请参照:
1.功能
就是用原生js实现当点击轮播图的图片时,就会显示相应的详细介绍。
2.实现思路
给每张图片添加事件。然后想要实现点击图片,显示相关信息介绍,实现思路很简单,就是将所点击的图片的id和相关介绍内容的id进行绑定,然后将点击的图片相关介绍显示,其他的全部隐藏。
3.代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>轮番图</title>
<style>
* {
padding: 0;
margin: 0;
}
ul {
list-style: none;
margin: 50px auto;
display: inline-block;
margin-left: 35px;
}
ul li {
display: inline-block;
float: left;
}
.wrapper {
width: 880px;
height: 880px;
margin: 50px auto;
background-color: azure;
border: 1px gainsboro dotted;
}
.btn01 {
float: left;
margin-left: 30px;
margin-top: 70px;
}
.btn02 {
float: right;
margin-right: 30px;
margin-top: 70px;
}
.cont {
display: none;
}
</style>
</head>
<body>
<div class="wrapper">
<ul id="sliderBox">
<li><img src="img/photo1.jpg" alt="" id="img_01" onclick="imgClick(this)"/></li>
<li><img src="img/photo2.jpg" alt="" id="img_02" onclick="imgClick(this)"/></li>
<li><img src="img/photo3.jpg" alt="" id="img_03" onclick="imgClick(this)"/></li>
<li><img src="img/photo4.jpg" alt="" id="img_04" onclick="imgClick(this)"/></li>
<li><img src="img/photo5.jpg" alt="" id="img_05" onclick="imgClick(this)"/></li>
<li><img src="img/photo6.jpg" alt="" id="img_06" onclick="imgClick(this)"/></li>
<li><img src="img/photo7.jpg" alt="" id="img_07" onclick="imgClick(this)"/></li>
<li><img src="img/photo8.jpg" alt="" id="img_08" onclick="imgClick(this)"/></li>
</ul>
<div class="btn01" onclick="leftArrow()"><img src="img/leftArrow.jpg"/></div>
<div class="btn02" onclick="rightArrow()"><img src="img/rightArrow.jpg"/></div>
<div class="content" id="content">
<div class="cont" id="cont_01">
李敏镐(이민호、Lee MinHo),1987年6月22日出生于首尔,韩国男演员。
</div>
<div class="cont" id="cont_02">
刘诗诗 ,原名刘诗施,1987年3月10日出生于北京市,中国内地影视女演员、影视出品人。2002年,考入北京舞蹈学院芭蕾舞专业本科班学习。
</div>
<div class="cont" id="cont_03">
迪丽热巴(Dilraba),1992年6月3日出生于新疆乌鲁木齐市,中国内地影视女演员。2013年,迪丽热巴因主演个人首部电视剧《阿娜尔罕》而出道。
</div>
<div class="cont" id="cont_04">
胡歌,1982年9月20日出生于上海市徐汇区,中国内地演员、歌手。1996年,14岁的胡歌便成为上海教育电视台的小主持人,2005年毕业于上海戏剧学院表演系,同年在仙侠剧《仙剑奇侠传》中塑造了“李逍遥”一角,并演唱该剧插曲《六月的雨》《逍遥叹》。
</div>
<div class="cont" id="cont_05">
乔振宇,1978年11月1日出生于广西壮族自治区桂林市,中国内地影视男演员,毕业于北京舞蹈学院。
</div>
<div class="cont" id="cont_06">
宋茜(Victoria),1987年2月2日出生于山东省青岛市,中国内地女演员、歌手,亚洲多栖发展女艺人。
</div>
<div class="cont" id="cont_07">
老太太时一种对老年妇女的尊称。同时也是四代重孙,孙子对爷爷母亲的称呼,也指尊称别人的或自己的母亲。
</div>
<div class="cont" id="cont_08">
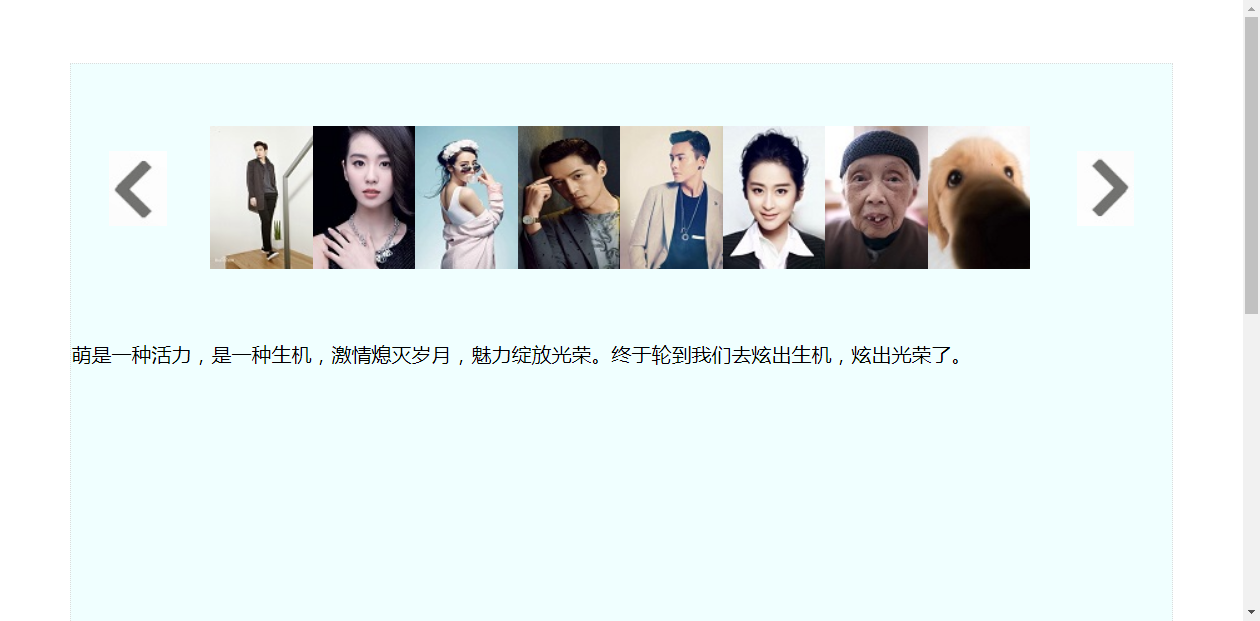
萌是一种活力,是一种生机,激情熄灭岁月,魅力绽放光荣。终于轮到我们去炫出生机,炫出光荣了。
</div>
</div>
</div>
</body>
<script>
function leftArrow() {
var parent = document.getElementById("sliderBox");
var children = parent.getElementsByTagName("li");
var firstChild = children[0];
var tmp = firstChild;
parent.removeChild(firstChild);
parent.appendChild(tmp);
imgHidden();
}
function rightArrow() {
var parent = document.getElementById("sliderBox");
var children = parent.getElementsByTagName("li");
var lastChild = children[children.length - 1];
var tmp = lastChild;
parent.removeChild(lastChild);
parent.insertBefore(tmp, children[0]);
imgHidden();
}
function imgClick(elem) {
var imgIndex = elem.id.substring(4,6);
var parent = document.getElementById("content");
var children = parent.getElementsByTagName("div");
var str = "";
for (var i = 0 ;i< children.length; i++) {
var childId = children[i].id;
if (childId.substring(5,7) == imgIndex) {
children[i].style.display = "block";
} else {
children[i].style.display = "none";
}
}
}
function imgHidden () {
var parent = document.getElementById("content");
var children = parent.getElementsByTagName("div");
for (var i = 0 ;i< children.length; i++) {
var childId = children[i].id;
children[i].style.display = "none";
}
}
</script>
</html>
4.执行效果
1).画面初期化

2).点击其中一个图片

3).再次点击其中一个图片

4).点击左箭头按钮

5).点击原来点击的图片

6).再次点击

7).点击第一次以外的图片

8).右按钮同上
PS:以上图片以及内容是个人随意搭配,并无恶意,纯属学习。






















 6497
6497

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








