原文链接:https://xtrp.io/blog/2019/10/02/not-placeholder-shown-css-trick/
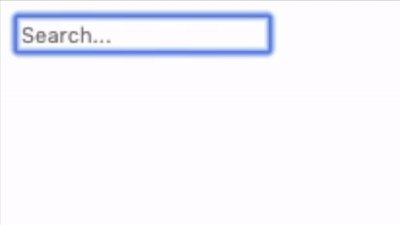
假设你在创建一个搜索表单。用户输入内容,然后点击搜索按钮进行搜索。
这里是可供参数的 HTML 代码:
Search!需要注意的是,搜索按钮只在输入框中输入内容后,才能点击。我们总不能允许用户使用空字符串搜索吧?
JavaScript 的方式
我们可以使用下面的代码实现上述功能。
inputElement.oninput = function(e) { if(inputElement.value != "") { activateSearchButton(); } else { deactivateSearchButton(); }};酷酷的 CSS 方式
在我看来,不使用 JavaScript 的情况下,使用 CSS :not(:placeholder-shown) 伪类方式更好。这个选择器由两部分组成::not() 和 :placeholder-shown。
- :placeholder-shown:顾名思义,这个伪类仅在输入框中的占位文本显示的时候,才生效。如果输入框中输入内容,则占位文本不显示;如果输入框为空,则占位文本显示。
- :not():接受选择器作为参数,对该选择器之外的元素应用样式。
所以,:not(:placeholder-shown) 就表示输入框有内容时,为它应用样式。
我们或者结合 CSS + 操作符一起使用,来完善搜索按钮的功能。
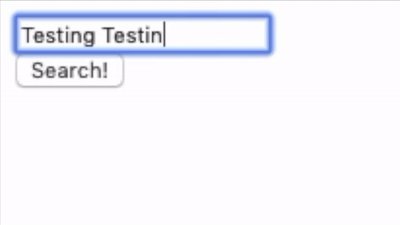
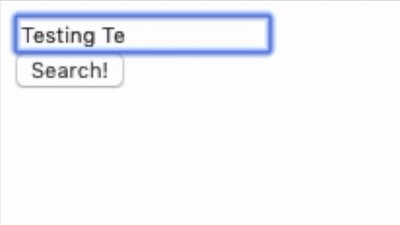
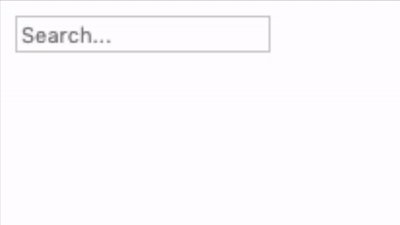
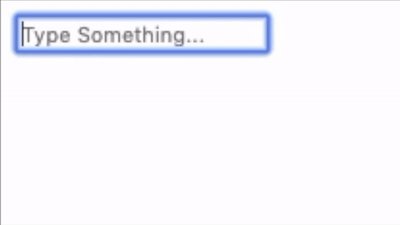
button { display: none;}input:not(:placeholder-shown) + button { display: block;复制代码请看下面的效果。当用户输入内容了,搜索按钮就会显示,否则不显示。与 JavaScript 唯一不同的地方……就是没有 JavaScript。

另外一个有趣的用例
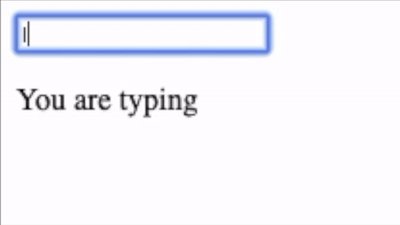
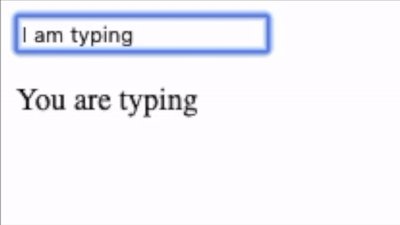
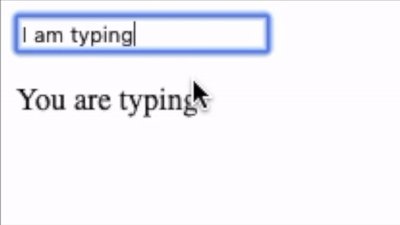
我们还可以把上面的 :not(:placeholder-shown) 结合 :focus 伪类一起使用。这样的话,行为就变成了当在输入框中输入内容时,才应用样式:
You are typing

总结
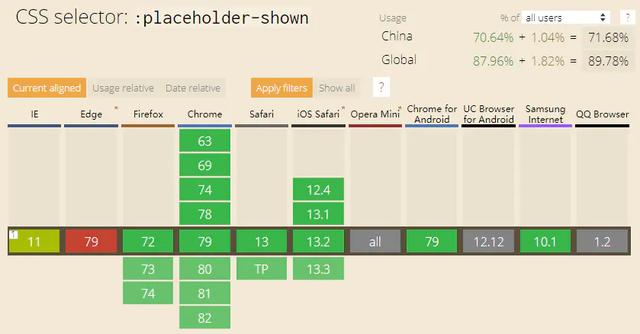
这是一个非常巧妙的技巧,在创建搜索表单、登录表单等很有用。我希望你喜欢这篇文章,并发现这个 CSS 技巧有对你有用。当然,:not(:placeholder-shown) 伪类并不适应于所有浏览器,个人建议你在网站里使用前先检查下浏览器的兼容性。

(正文完)
喜欢小编的可以点个赞关注小编哦,小编每天都会给大家分享文章。
我自己是一名从事了多年的前端老程序员,小编为大家准备了新出的前端编程学习资料,免费分享给大家!
如果你也想学习前端,可以观看【置顶】文章。也可以私信【1】 领取最新前端练手实战项目





















 5401
5401











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








