原文地址:http://blog.csdn.net/lovelyelfpop/article/details/40780111
Phonegap/Cordova项目中的config.xml文件。里面配置了以下的内容:
<icon gap:platform="android" gap:qualifier="ldpi" src="res/icon/android/icon-36-ldpi.png" />
<icon gap:platform="android" gap:qualifier="mdpi" src="res/icon/android/icon-48-mdpi.png" />
<icon gap:platform="android" gap:qualifier="hdpi" src="res/icon/android/icon-72-hdpi.png" />
<icon gap:platform="android" gap:qualifier="xhdpi" src="res/icon/android/icon-96-xhdpi.png" />
<icon gap:platform="blackberry" src="res/icon/blackberry/icon-80.png" />
<icon gap:platform="blackberry" gap:state="hover" src="res/icon/blackberry/icon-80.png" />
<icon gap:platform="ios" height="57" src="res/icon/ios/icon-57.png" width="57" />
<icon gap:platform="ios" height="72" src="res/icon/ios/icon-72.png" width="72" />
<icon gap:platform="ios" height="114" src="res/icon/ios/icon-57-2x.png" width="114" />
<icon gap:platform="ios" height="144" src="res/icon/ios/icon-72-2x.png" width="144" />
<icon gap:platform="webos" src="res/icon/webos/icon-64.png" />
<icon gap:platform="winphone" src="res/icon/windows-phone/icon-48.png" />
<icon gap:platform="winphone" gap:role="background" src="res/icon/windows-phone/icon-173.png" />
<gap:splash gap:platform="android" gap:qualifier="port-ldpi" src="res/screen/android/screen-ldpi-portrait.png" />
<gap:splash gap:platform="android" gap:qualifier="port-mdpi" src="res/screen/android/screen-mdpi-portrait.png" />
<gap:splash gap:platform="android" gap:qualifier="port-hdpi" src="res/screen/android/screen-hdpi-portrait.png" />
<gap:splash gap:platform="android" gap:qualifier="port-xhdpi" src="res/screen/android/screen-xhdpi-portrait.png" />
<gap:splash gap:platform="blackberry" src="res/screen/blackberry/screen-225.png" />
<gap:splash gap:platform="ios" height="480" src="res/screen/ios/screen-iphone-portrait.png" width="320" />
<gap:splash gap:platform="ios" height="960" src="res/screen/ios/screen-iphone-portrait-2x.png" width="640" />
<gap:splash gap:platform="ios" height="1136" src="res/screen/ios/screen-iphone-portrait-568h-2x.png" width="640" />
<gap:splash gap:platform="ios" height="1024" src="res/screen/ios/screen-ipad-portrait.png" width="768" />
<gap:splash gap:platform="ios" height="768" src="res/screen/ios/screen-ipad-landscape.png" width="1024" />
<gap:splash gap:platform="winphone" src="res/screen/windows-phone/screen-portrait.jpg" />这个res/icon和res/screen文件夹是相对于phonegap项目文件夹的,也就是类似phonegap/res/icon/android/icon-36-ldpi.png。你的图标和启动画面必须在这两个文件夹下。
phonegap3.5曾经的config.xml中src="res/........"。phonegap3.5開始变为了src="www/res/......."。而实际图标和启动画面文件都是存在于phonegap/www/res以下的。因此phonegap3.4没应用上图标和启动画面是情有可原的(由于路径没指定对)。
只是虽然将src改为"www/res/......."。也将我们自己的图标和启动画面文件放在了phonegap/www/res/...下,
可是最后build之后的安卓项目和ios项目。图标和启动画面还是没有变成我们自己的。
后来看了Cordova文档,对config.xml做了一些改动,才配置成功。
注意:假设你是cordova/phonegap 5.x,请先加上cordova-plugin-splashscreen插件
1、去掉上面config.xml中的图标和启动画面配置,改为以下的
<platform name="android">
<icon src="res/icon/android/icon-36-ldpi.png" density="ldpi" />
<icon src="res/icon/android/icon-48-mdpi.png" density="mdpi" />
<icon src="res/icon/android/icon-72-hdpi.png" density="hdpi" />
<icon src="res/icon/android/icon-96-xhdpi.png" density="xhdpi" />
<splash src="res/screen/android/splash-land-hdpi.png" density="land-hdpi"/>
<splash src="res/screen/android/splash-land-ldpi.png" density="land-ldpi"/>
<splash src="res/screen/android/splash-land-mdpi.png" density="land-mdpi"/>
<splash src="res/screen/android/splash-land-xhdpi.png" density="land-xhdpi"/>
<splash src="res/screen/android/splash-port-hdpi.png" density="port-hdpi"/>
<splash src="res/screen/android/splash-port-ldpi.png" density="port-ldpi"/>
<splash src="res/screen/android/splash-port-mdpi.png" density="port-mdpi"/>
<splash src="res/screen/android/splash-port-xhdpi.png" density="port-xhdpi"/>
</platform>
<platform name="ios">
<icon src="res/icon/ios/icon-60@3x.png" width="180" height="180" />
<icon src="res/icon/ios/icon-60.png" width="60" height="60" />
<icon src="res/icon/ios/icon-60@2x.png" width="120" height="120" />
<icon src="res/icon/ios/icon-76.png" width="76" height="76" />
<icon src="res/icon/ios/icon-76@2x.png" width="152" height="152" />
<icon src="res/icon/ios/icon-40.png" width="40" height="40" />
<icon src="res/icon/ios/icon-40@2x.png" width="80" height="80" />
<icon src="res/icon/ios/icon.png" width="57" height="57" />
<icon src="res/icon/ios/icon@2x.png" width="114" height="114" />
<icon src="res/icon/ios/icon-72.png" width="72" height="72" />
<icon src="res/icon/ios/icon-72@2x.png" width="144" height="144" />
<icon src="res/icon/ios/icon-small.png" width="29" height="29" />
<icon src="res/icon/ios/icon-small@2x.png" width="58" height="58" />
<icon src="res/icon/ios/icon-50.png" width="50" height="50" />
<icon src="res/icon/ios/icon-50@2x.png" width="100" height="100" />
<splash src="res/screen/ios/Default~iphone.png" width="320" height="480"/>
<splash src="res/screen/ios/Default@2x~iphone.png" width="640" height="960"/>
<splash src="res/screen/ios/Default-Portrait~ipad.png" width="768" height="1024"/>
<splash src="res/screen/ios/Default-Portrait@2x~ipad.png" width="1536" height="2048"/>
<splash src="res/screen/ios/Default-Landscape~ipad.png" width="1024" height="768"/>
<splash src="res/screen/ios/Default-Landscape@2x~ipad.png" width="2048" height="1536"/>
<splash src="res/screen/ios/Default-568h@2x~iphone.png" width="640" height="1136"/>
</platform>安卓图标详细规格例如以下(存放文件夹:phonegap/res/icon/android/)
| icon-36-ldpi.png | 36×36 |
| icon-48-mdpi.png | 48×48 |
| icon-72-hdpi.png | 72×72 |
| icon-96-xhdpi.png | 96×96 |
安卓启动画面详细规格例如以下(存放文件夹:phonegap/res/screen/android/)
| splash-land-hdpi.png | 640×480 |
| splash-land-ldpi.png | 426×320 |
| splash-land-mdpi.png | 470×320 |
| splash-land-xhdpi.png | 960×720 |
| splash-port-hdpi.png | 480×640 |
| splash-port-ldpi.png | 320×426 |
| splash-port-mdpi.png | 320×470 |
| splash-port-xhdpi.png | 720×960 |
iOS图标详细规格例如以下(存放文件夹:phonegap/res/icon/ios/)
| icon-60@3x.png | 180×180 |
| icon-60.png | 60×60 |
| icon-60@2x.png | 120×120 |
| icon-76.png | 76×76 |
| icon-76@2x.png | 152×152 |
| icon-40.png | 40×40 |
| icon-40@2x.png | 80×80 |
| icon.png | 57×57 |
| icon@2x.png | 114×114 |
| icon-72.png | 72×72 |
| icon-72@2x.png | 144×144 |
| icon-small.png | 29×29 |
| icon-small@2x.png | 58×58 |
| icon-50.png | 50×50 |
| icon-50@2x.png | 100×100 |
iOS启动画面详细规格例如以下(存放文件夹:phonegap/res/screen/ios/)
| Default~iphone.png | 320×480 |
| Default@2x~iphone.png | 640×960 |
| Default-Portrait~ipad.png | 768×1024 |
| Default-Portrait@2x~ipad.png | 1536×2048 |
| Default-Landscape~ipad.png | 1024×768 |
| Default-Landscape@2x~ipad.png | 2048×1536 |
| Default-568h@2x~iphone.png | 640×1136 |
| Default-667h.png | 750×1334(好像cordova4.0才支持) |
| Default-736h.png | 1242×2208 (好像cordova4.0才支持) |
| Default-Landscape-736h.png | 2208×1242 (好像cordova4.0才支持) |
3、怎样显示splashscreen启动画面?
iOS默认能够启用启动画面。安装到手机后执行就能够看到;
安卓的的话本来也是默认也有启动画面的,仅仅只是由于配置有问题,没有显示出来。原因例如以下:
phonegap生成安卓项目的时候,会自己主动把phonegap/res/screen/android/以下的各个图片文件命名为screen.png。放到安卓项目的各个res/drawable*文件夹底下。而在CordovaLib\src\org\apache\cordova\Config.java中指定的文件名称却是"splash.png"。app启动时找不到splash.png。所以就没显示。
因此,我们要在config.xml中加入以下两个preference配置,用"SplashScreen"指定文件名称为screen.png:
<preference name="SplashScreen" value="screen" />
<preference name="SplashScreenDelay" value="3000" />4、好了,到这就配置完成了,又一次build你的phonegap项目吧。你的安卓和ios都能显示你自己的图标和启动画面了。
ps:我推荐是每次buildphonegap项目的时候都将下面文件夹和文件删除后再build:
对于安卓,删除phonegap/plugins/android.json文件和phonegap/platforms/android目录
对于ios,删除phonegap/plugins/ios.json文件和phonegap/platforms/ios目录
可是有的手机速度慢,或者js和css文件大,上面设置的3秒钟根本不足够js和css载入完,这时就会出现启动画面隐藏了,然后黑屏或者白屏几秒种。然后才出现web界面。这怎么办?
cordova有一个插件,叫org.apache.cordova.splashscreen(新名字是cordova-plugin-splashscreen)。地址在这里
这个插件的作用就是让你自己控制启动画面的显示与隐藏。
我们能够将"SplashScreenDelay"设置的大一点,比方10000ms。即10秒钟。等到我们的web界面出来以后,我们手动再把启动画面隐藏。你须要做下面工作:
1、在config.xml中改动"SplashScreenDelay"配置。改为10000(这个配置值适用于安卓)
<preference name="SplashScreenDelay" value="10000" />2、在config.xml中改动"AutoHideSplashScreen"配置。改为false(也就是不自己主动隐藏。这个配置值适用于iOS)
<preference name="AutoHideSplashScreen" value="false" />3、在你的app逻辑代码中,自己手动调用以下的代码隐藏启动画面:
navigator.splashscreen.hide();对于安卓,还有个问题,安卓手机太多參差不齐。分辨率也五花八门。上面配置的4中(横竖屏共8个)分辨率的启动画面,在有的手机上会出现拉伸变形的情况。
介绍一种图片格式——9-patch图片(.9.png后缀)。
与传统的png 格式图片相比。 9.png 格式图片在图片四周有一圈一个像素点组成的边沿。该边沿用于对图片的可扩展区和内容显示区进行定义。 这样的格式的图片在android 环境下具有自适应调节大小的能力。
详细介绍和制作方法,能够看这篇博文
好了,9-patch格式的启动画面我们也准备好了,怎么用到我们的phonegap(安卓)项目中呢?
phonegap(安卓)项目默认依据config.xml中指定的"SplashScreen"这个配置,也就是上面我们配置的"screen"作为启动画面文件名称(没有找到这个配置的话就用"splash")。
9-patch文件名称必须以".9.png"结尾,也就是我们的启动画面文件名称必须是"screen.9.png"。上面说了phonegap在build的时候生成的安卓项目启动画面文件名称是"screen.png"。要想让它变成"screen.9.png",我们须要去改phonegap/Cordova的nodejs代码。
1、config.xml中配置安卓启动画面的部分要改改了:
<platform name="android">
<icon src="res/icon/android/icon-36-ldpi.png" density="ldpi" />
<icon src="res/icon/android/icon-48-mdpi.png" density="mdpi" />
<icon src="res/icon/android/icon-72-hdpi.png" density="hdpi" />
<icon src="res/icon/android/icon-96-xhdpi.png" density="xhdpi" />
<splash src="res/screen/android/splash-land-hdpi.9.png" density="land-hdpi"/>
<splash src="res/screen/android/splash-land-ldpi.9.png" density="land-ldpi"/>
<splash src="res/screen/android/splash-land-mdpi.9.png" density="land-mdpi"/>
<splash src="res/screen/android/splash-land-xhdpi.9.png" density="land-xhdpi"/>
<splash src="res/screen/android/splash-port-hdpi.9.png" density="port-hdpi"/>
<splash src="res/screen/android/splash-port-ldpi.9.png" density="port-ldpi"/>
<splash src="res/screen/android/splash-port-mdpi.9.png" density="port-mdpi"/>
<splash src="res/screen/android/splash-port-xhdpi.9.png" density="port-xhdpi"/>
</platform>假设你是phonegap/cordova 3.X,请继续看第2步。假设你是phonegap/cordova 4+。请忽略第2步
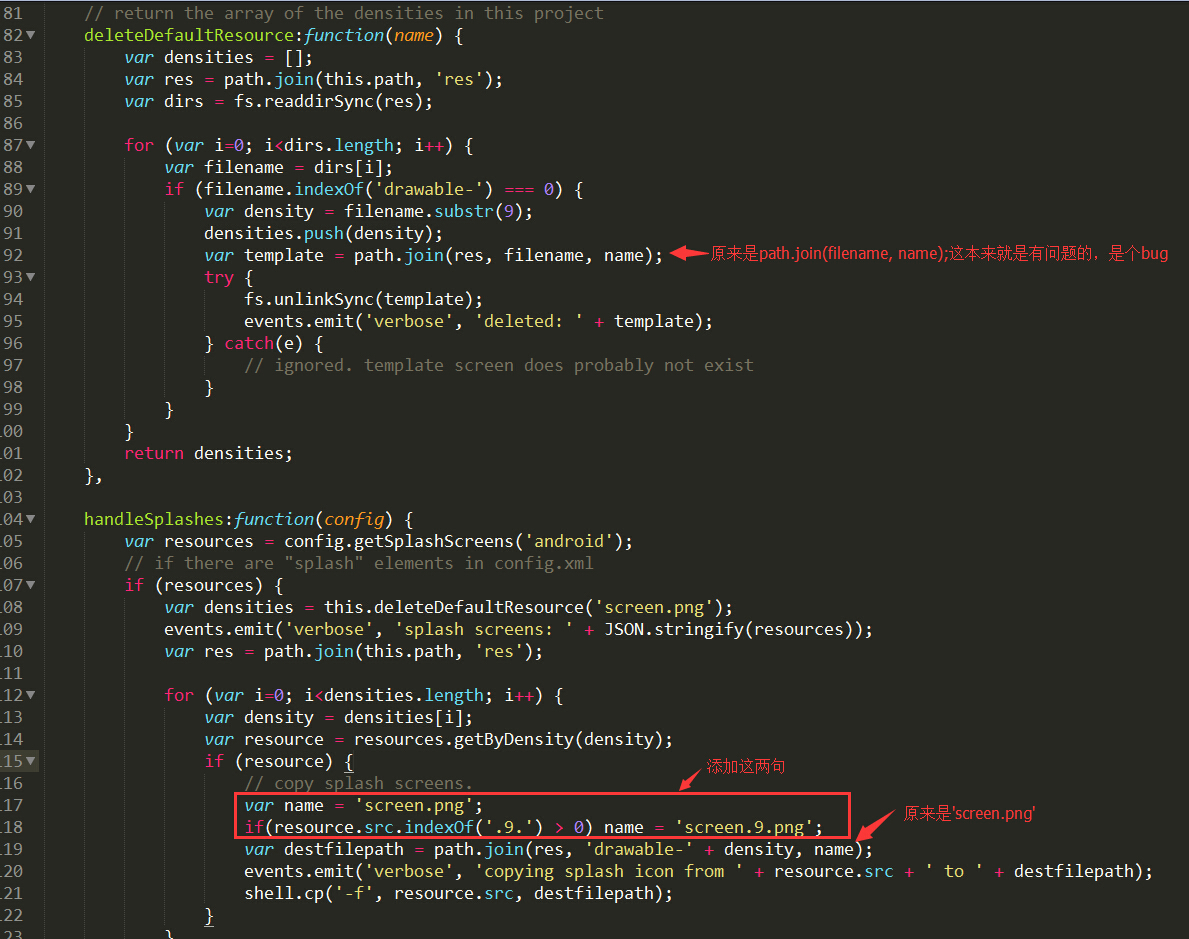
2、打开文件C:\Users\xxxxx\AppData\Roaming\npm\node_modules\phonegap\node_modules\cordova-lib\src\cordova\metadata\android_parser.js
作例如以下改动:
3、又一次build你的phonegap项目。此时生成的安卓项目中各个res/drawable*目录中就都有screen.9.png文件了。
參考文档:
1、Cordova官方文档《Icons and Splash Screens》
2、Phonegap官方文档《Icons and Splash Screens》
---------------------------------------------------------------------------------------------------------------------------------------------------------
欢迎增加Sencha Touch + Phonegap 群:194182999
共同学习交流(博主QQ:479858761)























 2682
2682

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








