原标题:使用css3的动画模拟太阳系恒星公转
本文介绍使用css3的animation画一个太阳系恒星公转的动画,再加以改进,讨论如何画椭圆的运行轨迹。然后分析京东和人人网使用animation的实际案例,最后结合css3的clip-path做一些比较特别的动画。
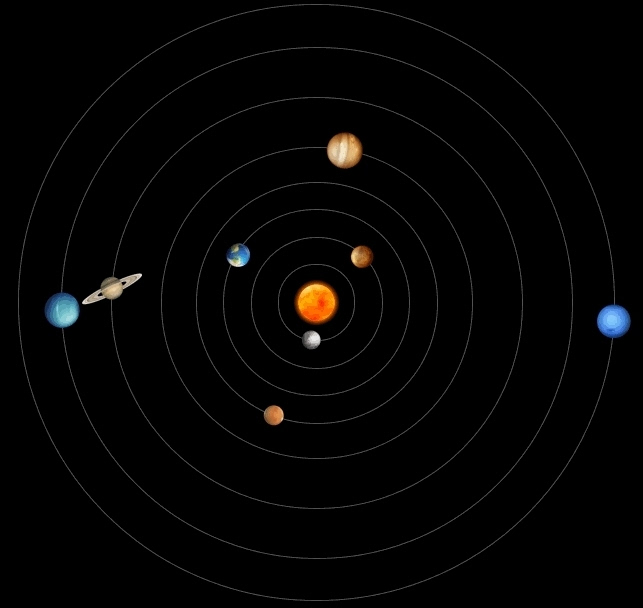
太阳系最终的效果图如下:

css3的animation是通过关键帧的形式做出来的,首先设定一个动画的运行时间,然后在这个时间轴上的若干位置处插入关键帧,浏览器根据关键帧设定的内容做过渡动画。animation一般结合transform属性进行制作。以一个简单的例子说明,以一个div,让其从左到右运动,如下图左所未(需要点下图片播放)

先用css画出静态的图,然后再加动画的属性。整个工程完整的代码见这个Demo。html如下:
在轮子wheel加一个动画的属性,
.wheel{
animation: move 3s linear infinite;
}
这个的意思是动画的名字是move,时间轴是3s,速度是匀速,








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 799
799











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








